各种图形的绘制
tips:如何理解
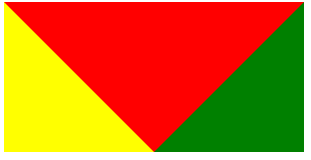
当width和height为0时,将正常的边框绘制出来是这样的
border四个方向的值代表了各个方向基准线到中心的距离。

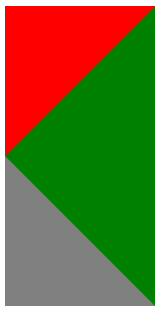
border-top-width为0

border-bottom-width为0

border-left-width为0

border-right-width为0

这样一来,然后将对应的颜色设成parent就能得到相应的三角形了
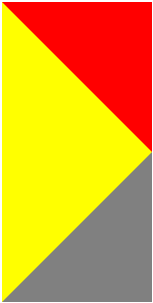
border-right-width为 0 ,border-top-color和border-bottom-color为 transparent 时

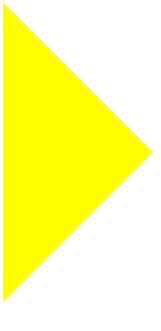
同样的也可以修改 width 来获得不同形状的三角形,例如将border-top-width改成原来的一半

其他的形状都可以看成三角形和矩形的组合。
例如:
div.triangular {
height: 0px;
width: 0px;
border-left: 200px solid yellow;
border-right: 200px solid red;
border-bottom: 200px solid red;
}梯形






















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








