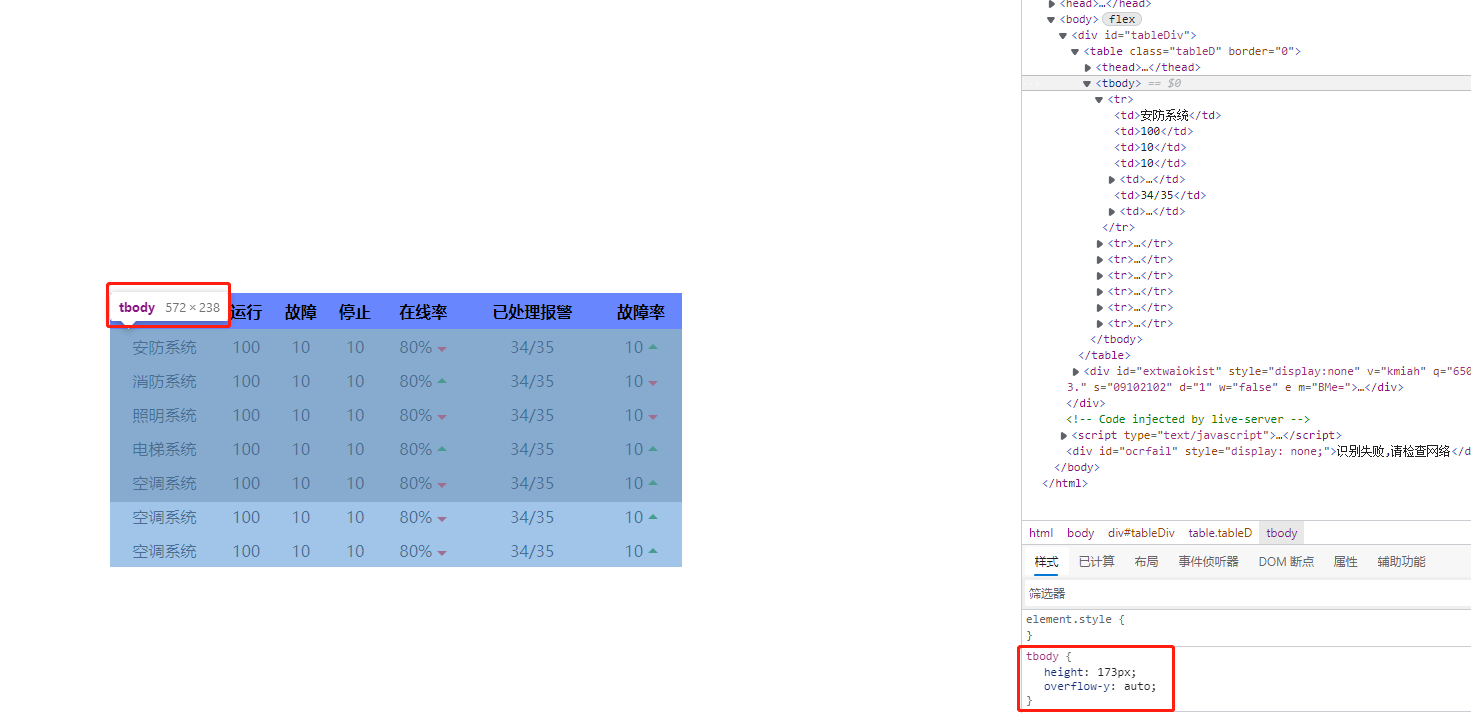
最近写一个表格,用的是原生table组件,然后发现一个问题,就是没法设置tbody的高度,请看下面的截图

然后搜索之后发现,是需要设置外面的table的display属性为block。但是发现设置完成之后出现了这样的现象。就是所有的数据都挤在了一起

之后添加过下面的属性之后,就恢复正常了。
1 tbody tr,thead tr{
2 width: 100%;
3 height: 34px;
4 display: table;
5 table-layout: fixed;
6 }
7
table-layout: fixed;这个属性的作用就是列宽自适应。官方的解释,还需要注意的一点是,需要添加上display:table;
最后加上所有的源代码;


1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <style>
9 * {
10 margin: 0;
11 padding: 0;
12 }
13 body,html{
14 width: 100%;
15 height: 100%;
16 display: flex;
17 justify-content: center;
18 align-items: center;
19 }
20 #tableDiv{
21 width: 572px;
22 height: 209px;
23 background-color: rgba(35, 153, 60, 0.3);
24 }
25 .tableD{
26 width: 100%;
27 height: 100%;
28 display: inline-block;
29 border-spacing: 0;
30 border-collapse: collapse;
31 color: seashell;
32 }
33 .tableD td{
34 text-align: center;
35 }
36
37 thead{
38 width: calc(100% - 17px);
39 height: 36px;
40 display: inline-block;
41 background: #6887ff;
42 }
43 tbody{
44 width: 100%;
45 height: 173px;/* 这里也是可以用calc(100% - 36px) */
46 max-height: 173px;
47 overflow-y: auto;
48 display: block;
49 }
50 tbody tr,thead tr{
51 width: 100%;
52 height: 34px;
53 display: table;
54 table-layout: fixed;
55 }
56 .up{
57 display: inline-block;
58 width: 0;
59 height: 0;
60 border: 5px solid transparent;
61 border-top-color: #F00;
62 transform: translateY(4px);
63 }
64 .down{
65 display: inline-block;
66 width: 0;
67 height: 0;
68 border: 5px solid transparent;
69 border-bottom-color: green;
70 transform: translateY(-4px);
71 }
72 </style>
73 </head>
74
75 <body>
76 <div id="tableDiv">
77
78
79 <table class="tableD" border="0">
80 <thead>
81 <tr>
82 <th>系统</th>
83 <th>运行</th>
84 <th>故障</th>
85 <th>停止</th>
86 <th>在线率</th>
87 <th style="width: 80px;">已处理报警</th>
88 <th>故障率</th>
89 </tr>
90 </thead>
91 <tbody>
92 <tr>
93 <td>安防系统</td>
94 <td>100</td>
95 <td>10</td>
96 <td>10</td>
97 <td>80% <div class="up"></div>
98 </td>
99 <td>34/35</td>
100 <td>10 <div class="down"></div>
101 </td>
102 </tr>
103 <tr>
104 <td>消防系统</td>
105 <td>100</td>
106 <td>10</td>
107 <td>10</td>
108 <td>80% <div class="down"></div>
109 </td>
110 <td>34/35</td>
111 <td>10 <div class="up"></div>
112 </td>
113 </tr>
114 <tr>
115 <td>照明系统</td>
116 <td>100</td>
117 <td>10</td>
118 <td>10</td>
119 <td>80% <div class="up"></div>
120 </td>
121 <td>34/35</td>
122 <td>10 <div class="up"></div>
123 </td>
124 </tr>
125 <tr>
126 <td>电梯系统</td>
127 <td>100</td>
128 <td>10</td>
129 <td>10</td>
130 <td>80% <div class="down"></div>
131 </td>
132 <td>34/35</td>
133 <td>10 <div class="down"></div>
134 </td>
135 </tr>
136 <tr>
137 <td>空调系统</td>
138 <td>100</td>
139 <td>10</td>
140 <td>10</td>
141 <td>80% <div class="up"></div>
142 </td>
143 <td>34/35</td>
144 <td>10 <div class="down"></div>
145 </td>
146 </tr>
147 <tr>
148 <td>空调系统</td>
149 <td>100</td>
150 <td>10</td>
151 <td>10</td>
152 <td>80% <div class="up"></div>
153 </td>
154 <td>34/35</td>
155 <td>10 <div class="down"></div>
156 </td>
157 </tr>
158 <tr>
159 <td>空调系统</td>
160 <td>100</td>
161 <td>10</td>
162 <td>10</td>
163 <td>80% <div class="up"></div>
164 </td>
165 <td>34/35</td>
166 <td>10 <div class="down"></div>
167 </td>
168 </tr>
169 </tbody>
170 </table>
171 </div>
172 </body>
173
174 </html>





















 3044
3044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








