1. 使用page-break-after:always实现页面分页打印
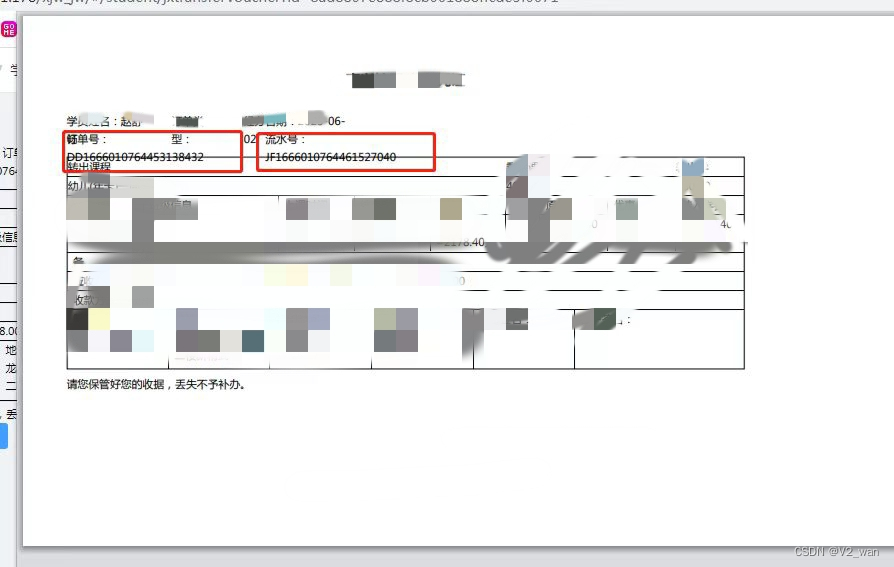
2.出现空白、内容缺失、图片顺序错乱和覆盖的问题?
解决方案就是通过table对内容进行布局,div布局容易出现浮动覆盖的问题
3.部分页面出现内容换行、遮盖其他行内容?,而且只有部分电脑会出现这个问题?

这时候给换行的单元格给一个固定宽度就解决了
1. 使用page-break-after:always实现页面分页打印
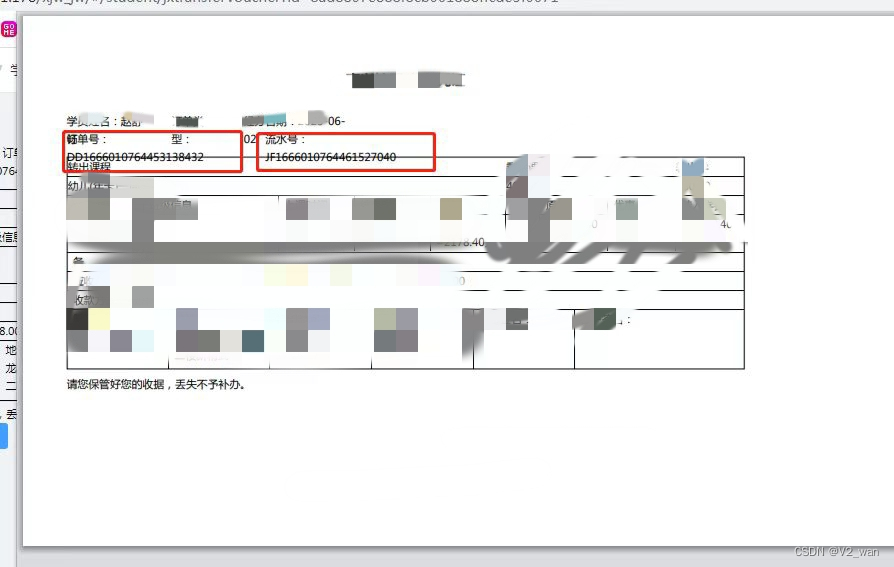
2.出现空白、内容缺失、图片顺序错乱和覆盖的问题?
解决方案就是通过table对内容进行布局,div布局容易出现浮动覆盖的问题
3.部分页面出现内容换行、遮盖其他行内容?,而且只有部分电脑会出现这个问题?

这时候给换行的单元格给一个固定宽度就解决了
 947
947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


