文章目录
一、实现效果

二、项目

二、引入依赖
在app的build.gradle在添加以下代码
1、框架弹窗AnyLayer(github官网):implementation "com.github.goweii:AnyLayer:4.1.4-androidx"
2、implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.6',这个里面带的适配器,直接调用就即可
BaseRecyclerViewAdapterHelper简称BRVAH
Android SDK | 是否支持BaseRecyclerViewAdapterHelper:3.0.6 |
|---|---|
android compileSdkVersion 29 | 是 |
android compileSdkVersion 30 | 是 |
android compileSdkVersion 31 | 是 |
android compileSdkVersion 32 | 是 |
android compileSdkVersion 33 | 是 |
这依赖包还需要得到要添加,在Project的build.gradle在添加以下代码,不添加就不行
allprojects {
repositories {
...
maven { url "https://jitpack.io" }//加上
}
}
三、实现源码
1、实体类
三级分类菜单MenuData.java
package com.example.myapplication3.bean;
/**
* 列数据的bean
*/
public class MenuData{
public int id;
public String name;
public int flag;
public MenuData(int id, String name, int flag) {
this.id = id;
this.name = name;
this.flag = flag;
}
public MenuData() {
}
}
2、三个同样的适配器(三级分类菜单)
MenuDialogAdapter.kt
package com.example.myapplication3.adapter
import android.graphics.Color
import android.view.View
import com.chad.library.adapter.base.BaseQuickAdapter
import com.chad.library.adapter.base.viewholder.BaseViewHolder
import com.example.myapplication3.R
import com.example.myapplication3.bean.MenuData
import kotlinx.android.synthetic.main.layout_menu_item.view.*
/**
* 要显示的adapter
*/
class MenuDialogAdapter(layoutResId: Int = R.layout.layout_menu_item) :
BaseQuickAdapter<MenuData, BaseViewHolder>(layoutResId) {
private var selectedPos = -1
private var mSelectedBackgroundResource = 0//选中item时的背景颜色
private var mNormalBackgroundResource = 0//为选中的背景颜色
private var hasDivider = true
override fun convert(holder: BaseViewHolder, item: MenuData) {
holder.itemView.run {
menu_item_textview.text = item.name
}
holder.itemView.isSelected = selectedPos == holder.adapterPosition //设置选中时的view
holder.itemView.run {
menu_item_textview.isSelected = selectedPos == holder.adapterPosition
//选中后的标题字体颜色
// menu_item_textview.setTextColor(if (selectedPos == holder.adapterPosition) -0xff4b37 else -0xcccccd)
menu_item_textview.setTextColor(if (selectedPos == holder.adapterPosition) Color.RED else Color.BLACK)
}
//选中与未选中的背景色
if (mNormalBackgroundResource == 0) {
mNormalBackgroundResource = R.color.white
}
if (mSelectedBackgroundResource != 0) {
holder.itemView.menu_item_ly!!.setBackgroundResource(
if (selectedPos == holder.adapterPosition)
mSelectedBackgroundResource else mNormalBackgroundResource
)
}
//隐藏view
holder.itemView.run {
menu_item_divider.visibility = if (hasDivider) View.VISIBLE else View.INVISIBLE
}
}
fun setSelectedBackgroundResource(mSelectedBackgroundResource: Int) {
this.mSelectedBackgroundResource = mSelectedBackgroundResource
}
fun setNormalBackgroundResource(mNormalBackgroundResource: Int) {
this.mNormalBackgroundResource = mNormalBackgroundResource
}
fun setHasDivider(hasDivider: Boolean) {
this.hasDivider = hasDivider
}
//选中的position,及时更新数据
fun setSelectedPos(selectedPos: Int) {
this.selectedPos = selectedPos
notifyDataSetChanged()
}
}
布局layout_menu_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/menu_item_ly"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="43dp"
android:orientation="vertical">
<TextView
android:id="@+id/menu_item_textview"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="title"
android:textColor="#000000"
android:textSize="17sp"/>
<TextView
android:id="@+id/menu_item_divider"
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:textColor="@color/black"
android:background="@color/menudialog_divider_color"/>
<!--<color name="menudialog_divider_color">#ededed</color>-->
</LinearLayout>
3、分页适配器(PagerAdapter)
自定义MyPagerAdapter.kt
package com.example.myapplication3.adapter
import android.view.View
import android.view.ViewGroup
import androidx.viewpager.widget.PagerAdapter
import com.example.myapplication3.view.MyViewPager
/**
* 分页显示
*/
class MyPagerAdapter(private var viewList: MutableList<View?>) : PagerAdapter() {
// override fun getCount(): Int {
// return viewList.size?: 0
// }
override fun getCount() = viewList.size?:0
override fun isViewFromObject(view: View, `object`: Any): Boolean {
return view == `object`
}
/**
* 每次滑动pager的position
* @param container
* @param position
* @return
*/
override fun instantiateItem(container: View, position: Int): Any {
(container as MyViewPager).addView(viewList[position], 0)
return viewList[position]!!
}
/**
* 删除item
* 当滑动到第三个item时,第一个item就会被destroy
* @param container
* @param position
* @param object
*/
override fun destroyItem(container: ViewGroup, position: Int, `object`: Any) {
(container as MyViewPager).removeView(viewList[position]!!)
}
/**
* pager的宽度
* @param position
* @return
*/
// override fun getPageWidth(position: Int): Float {
// return 0.5f
// }
override fun getPageWidth(position: Int) = 0.5f
}
主页面左右滑动,自定义MyViewPager.kt
package com.example.myapplication3.view
import android.content.Context
import android.util.AttributeSet
import androidx.viewpager.widget.ViewPager
/**
* 主页面左右滑动
*/
class MyViewPager : ViewPager {
constructor(context: Context?, attrs: AttributeSet?) : super(context!!, attrs)
constructor(context: Context?) : super(context!!)
//判断menu在x,y的位置
override fun scrollTo(x: Int, y: Int) {
if (adapter == null || x > width * (adapter!!.count - 2)) {
return
}
super.scrollTo(x, y)
}
}
4、框架弹窗AnyLayer
DialogUtil.kt文件
package com.example.myapplication3.utils
import android.content.Context
import android.view.Gravity
import android.view.LayoutInflater
import android.view.View
import android.widget.TextView
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.myapplication3.R
import com.example.myapplication3.adapter.MenuDialogAdapter
import com.example.myapplication3.adapter.MyPagerAdapter
import com.example.myapplication3.bean.MenuData
import com.example.myapplication3.view.MyViewPager
import per.goweii.anylayer.AnyLayer
import per.goweii.anylayer.widget.SwipeLayout
/**
* 底部弹出的列表对话框(单选)
*/
fun showRadioListDialog(
mContext:Context,
mTextView: TextView,
callback: OnResultCallback<MenuData>
) {
//列表显示数据必须要的adapter
var mListView1Adapter: MenuDialogAdapter? = null
var mListView2Adapter: MenuDialogAdapter? = null
var mListView3Adapter: MenuDialogAdapter? = null
val views: MutableList<View?> = ArrayList() //数据集合
var mDictDataManager = MenuDataManager.instance //全部数据
val dialog = AnyLayer.popup(mTextView)
.contentView(R.layout.three_menu_dialog)
.backgroundDimDefault()
.gravity(Gravity.BOTTOM)
.swipeDismiss(SwipeLayout.Direction.TOP)
dialog.show()
val viewpager = dialog.getView<MyViewPager>(R.id.viewpager) as MyViewPager
viewpager?.offscreenPageLimit = 2 //显示2页
//为view加载layout,由于三个级的菜单都是只有一个listView,这里就只xie一个了
val inflater = LayoutInflater.from(mContext)
//三个菜单级view
val view1 = inflater.inflate(R.layout.pager_number, null)
val view2 = inflater.inflate(R.layout.pager_number, null)
val view3 = inflater.inflate(R.layout.pager_number, null)
//每个菜单列表都是一个listView
//获取id
val mRv1 = view1.findViewById<View>(R.id.mRv) as RecyclerView
val mRv2 = view2.findViewById<View>(R.id.mRv) as RecyclerView
val mRv3 = view3.findViewById<View>(R.id.mRv) as RecyclerView
//获取列表数据了
val list = mDictDataManager!!.getTripleColumnData(mContext, 0)
//关联adapter
mListView1Adapter = MenuDialogAdapter()
val layoutManager1 = LinearLayoutManager(mContext)
layoutManager1.orientation = LinearLayoutManager.VERTICAL
mRv1.layoutManager = layoutManager1
val layoutManager2 = LinearLayoutManager(mContext)
layoutManager2.orientation = LinearLayoutManager.VERTICAL
mRv2.layoutManager = layoutManager2
val layoutManager3 = LinearLayoutManager(mContext)
layoutManager3.orientation = LinearLayoutManager.VERTICAL
mRv3.layoutManager = layoutManager3
mRv1.adapter = mListView1Adapter
mListView1Adapter!!.setList(list)
mListView2Adapter = MenuDialogAdapter()
mListView3Adapter = MenuDialogAdapter()
mListView1Adapter!!.setSelectedBackgroundResource(R.drawable.select_white) //选中时的背景
mListView1Adapter!!.setHasDivider(false)
//<color name="menudialog_bg_gray">#f5f5f5</color>
mListView1Adapter!!.setNormalBackgroundResource(R.color.menudialog_bg_gray) //未选中
mRv2.adapter = mListView2Adapter
mRv3.adapter = mListView3Adapter
views.add(view1)
views.add(view2) //当前是第三级菜单,所以前面已经存在第一,第二菜单了
//关联
dialog.getView<MyViewPager>(R.id.viewpager)?.adapter = MyPagerAdapter(views)
mListView1Adapter!!.setOnItemClickListener { adapter, view, position ->
if (mListView1Adapter != null)
mListView1Adapter!!.setSelectedPos(position)
if (mListView2Adapter != null)
mListView2Adapter!!.setSelectedPos(-1)
if (views.contains(view3)) {
views.remove(view3)
viewpager.adapter!!.notifyDataSetChanged() //立即更新adapter数据
}
val menuData = adapter.getItem(position) as MenuData //得到第position个menu子菜单
if (menuData.id == 0) { //不限
if (mListView2Adapter != null) {
mListView2Adapter!!.setList(ArrayList())
mListView2Adapter!!.notifyDataSetChanged() //刷新
}
callback.onResult(menuData)
dialog.dismiss()
} else {
val list2 = mDictDataManager!!.getTripleColumnData(mContext, menuData.id)
if (mListView2Adapter == null) {
mListView2Adapter = MenuDialogAdapter()
mListView2Adapter!!.setNormalBackgroundResource(R.color.white)
mRv2.adapter = mListView2Adapter
} else {
mListView2Adapter!!.setList(list2)
mListView2Adapter!!.notifyDataSetChanged()
}
}
}
mListView2Adapter!!.setOnItemClickListener { adapter, view, position ->
if (mListView2Adapter != null) {
mListView2Adapter!!.setSelectedPos(position)
mListView2Adapter!!.setSelectedBackgroundResource(R.drawable.select_gray)
}
if (views.contains(view3)) {
views.remove(view3)
}
//从第二级菜单的基础上加载第三级菜单
val menuData = adapter.getItem(position) as MenuData
val list3 = mDictDataManager!!.getTripleColumnData(mContext, menuData.id)
if (mListView3Adapter == null) {
mListView3Adapter = MenuDialogAdapter()
mListView3Adapter!!.setHasDivider(false)
mListView3Adapter!!.setNormalBackgroundResource(R.color.menudialog_bg_gray)
mRv3.adapter = mListView3Adapter
} else {
mListView3Adapter!!.setList(list3)
mListView3Adapter!!.notifyDataSetChanged()
}
//放入第三级菜单列表
views.add(view3)
viewpager.adapter!!.notifyDataSetChanged()
if (viewpager.currentItem != 1) {
viewpager.postDelayed({
viewpager.currentItem = 1 //选一个
}, 300)
}
}
//最后就是第三级菜单的点击了
mListView3Adapter!!.setOnItemClickListener { adapter, view, position ->
val menuData = adapter.getItem(position) as MenuData
callback.onResult(menuData) //选中点击的子菜单,去设置titleName
dialog.dismiss()
}
}
interface OnResultCallback<T> {
fun onResult(t: T)
}
three_menu_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rootview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<com.example.myapplication3.view.MyViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"/>
</LinearLayout>
三个菜单级view布局pager_number.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/mRv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:cacheColorHint="@android:color/transparent"
android:divider="@null"
android:scrollbars="none" />
</LinearLayout>

没有箭头图标了,可以在android studio系统中添加资源图标
5、获取数据
菜单数据管理类MenuDataManager.kt
package com.example.myapplication3.utils
import android.content.Context
import com.example.myapplication3.bean.MenuData
import com.example.myapplication3.utils.MenuUtil.getPositions
/**
* 菜单数据管理类
*/
class MenuDataManager //构造器
{
//使用枚举找
enum class MenuType( //菜单数据放在txt
var fileName: String
) {
POSITION_FUNCTION("position_function.txt");
}
//获取列数据
fun getTripleColumnData(mContext: Context?, flag: Int): List<MenuData>? {
//把所有的menu的filName给MenuUtil解析
return getPositions(mContext!!, flag, MenuType.POSITION_FUNCTION.fileName)
}
companion object {
//单例
private var mInstance: MenuDataManager? = null
val instance: MenuDataManager?
get() {
mInstance = mInstance ?: MenuDataManager()
// if (mInstance == null) {
// mInstance = MenuDataManager()
// }
return mInstance
}
}
}
MenuUtil.kt,读取menu
package com.example.myapplication3.utils
import android.content.Context
import com.example.myapplication3.bean.MenuData
import java.io.ByteArrayOutputStream
import java.io.IOException
import java.util.*
/**
* 读取menu
*/
object MenuUtil {
//封装两个集合
var position: MutableList<MenuData>? = null
var positions: HashMap<Int, ArrayList<MenuData>?>? = null
//获取单个menu
// @JvmStatic
fun getPositions(context: Context, flag: Int, fileName: String): List<MenuData>? {
if (position == null) {
initPositions(context, fileName)
}
return if (flag == 0) position else positions!![flag]
}
//根据fileName初始化单个menu的数据
private fun initPositions(context: Context, fileName: String) {
val industryString = readAssetsTXT(context, fileName)
val strings = industryString!!.split(";".toRegex()).toTypedArray()
position = ArrayList()
positions = HashMap()
for (i in strings.indices) {
if (strings[i] == "") {
continue
}
val items = strings[i].split(",".toRegex()).toTypedArray()
val menuData = MenuData().apply {
id = items[0].trim().toInt()
name = items[1]
flag = items[2].trim().toInt()
}
if (menuData.flag == 0) {
position!!.add(menuData) //将数据添加到list里面
} else {
if (positions!![menuData.flag] == null) {
val menuDatas = ArrayList<MenuData>()
menuDatas.add(menuData) //再将单个menu存储在ArrayList,后续滑动回来的时候menu还在
positions!![menuData.flag] = menuDatas
} else {
//不为空的情况下直接添加
positions!![menuData.flag]!!.add(menuData)
}
}
}
}
private fun readAssetsTXT(context: Context, fileName: String): String? {
return try {
val assetManager = context.assets //获取assets文件下的资源
val `is` = assetManager.open(fileName) //打开
val bytes = ByteArray(1024)
var leng: Int
val baos = ByteArrayOutputStream()
while (`is`.read(bytes).also { leng = it } != -1) {
baos.write(bytes, 0, leng)
}
String(baos.toByteArray())
} catch (e: IOException) {
e.printStackTrace()
null
}
}
}
6、代码解析
1、用自定义ViewPager实现三级菜单列表,类似手动滑动的轮播图
<com.demo.test.kotlin.view.MyViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"/>
2、把三个RecyclerView相当于三级菜单列表放在ViewPager上,实现三个列表可以左右滑动
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/mRv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:cacheColorHint="@android:color/transparent"
android:divider="@null"
android:scrollbars="none" />
3、数据的关联
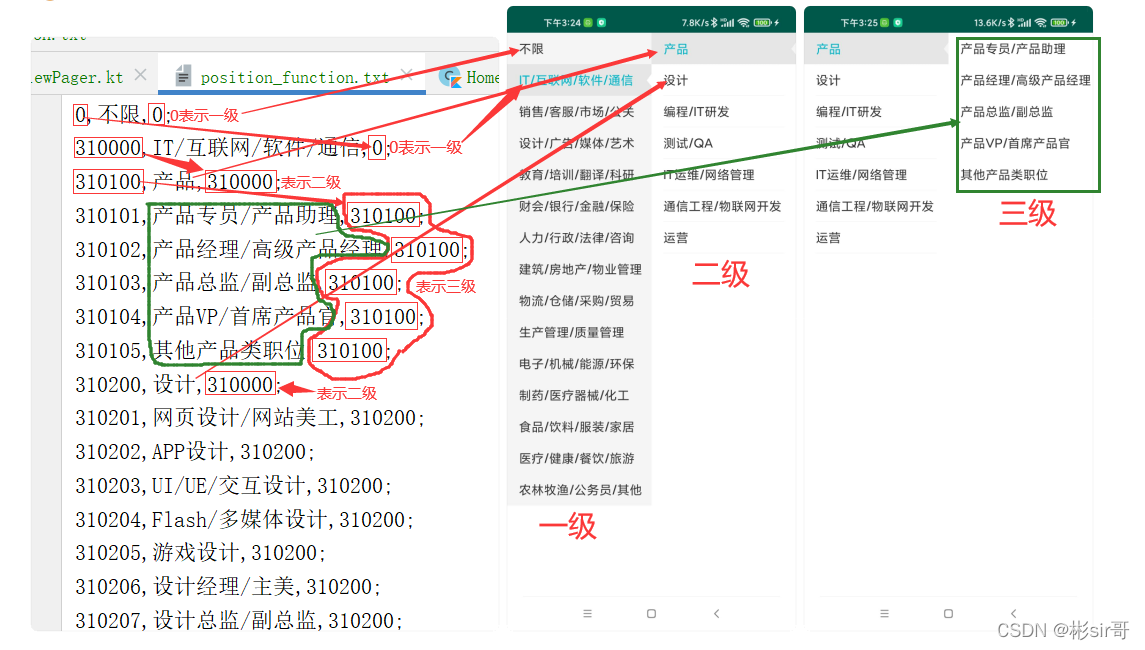
(1) assets目录上放入关联数据的position_function.txt文件,如下图:
0,不限,0;
310000,IT/互联网/软件/通信,0;
310100,产品,310000;
310101,产品专员/产品助理,310100;
310102,产品经理/高级产品经理,310100;
310103,产品总监/副总监,310100;
310104,产品VP/首席产品官,310100;
310105,其他产品类职位,310100;
310200,设计,310000;
310201,网页设计/网站美工,310200;
310202,APP设计,310200;
310203,UI/UE/交互设计,310200;
310204,Flash/多媒体设计,310200;
310205,游戏设计,310200;
310206,设计经理/主美,310200;
310207,设计总监/副总监,310200;
310208,其他设计类职位,310200;
310300,编程/IT研发,310000;
310301,软件工程师,310300;
310302,前端工程师,310300;
310303,后端工程师,310300;
310304,APP开发工程师,310300;
310305,游戏开发工程师,310300;
310306,算法工程师,310300;
310307,大数据工程师,310300;
310308,云计算工程师,310300;
310309,需求工程师,310300;
310310,架构师,310300;
310311,技术经理/IT项目经理,310300;
310312,技术总监/IT项目总监,310300;
310313,技术VP/CTO/CIO,310300;
310314,Java开发,310300;
310315,.NET开发,310300;
310316,Php开发,310300;
310317,C/C++开发,310300;
310318,VC++开发,310300;
310319,C#开发,310300;
310320,Android开发,310300;
310321,iOS开发,310300;
310322,Flash开发,310300;
310323,Unity3d/U3D,310300;
310324,COCOS2D-X,310300;
310325,Python开发,310300;
310326,Delphi开发,310300;
310327,Flex开发,310300;
310328,Linux/Unix开发,310300;
310329,Windows开发,310300;
310330,其他研发类职位,310300;
310400,测试/QA,310000;
310401,测试工程师/测试员,310400;
310402,测试开发工程师,310400;
310403,产品评测/质量分析,310400;
310404,测试经理/QA主管,310400;
310405,测试总监/QA总监,310400;
310406,其他IT质量管理类职位,310400;
310500,IT运维/网络管理,310000;
310501,运维工程师,310500;
310502,网络工程师,310500;
310503,网络管理员/IT专员,310500;
310504,数据库工程师/DBA,310500;
310505,服务器工程师,310500;
310506,信息安全工程师,310500;
310507,IT设备管理/IT资源管理,310500;
310508,IT运维总监/运维经理,310500;
310509,其他运维类职位,310500;
310600,通信工程/物联网开发,310000;
310601,通信工程师,310600;
310602,移动通信/无线通信,310600;
310603,卫星通信/RS/GIS/GPS,310600;
310604,微波/射频/RFID/NFC,310600;
310605,有线通信/光纤通信,310600;
310606,传输/接入/交换技术,310600;
310607,信号处理/通信算法,310600;
310608,物联网工程师,310600;
310609,传感技术工程师,310600;
310610,通信工程项目经理,310600;
310611,其他通信研发类职位,310600;
310700,运营,310000;
310701,运营专员/助理,310700;
310702,内容运营/网站编辑,310700;
310703,信息审核员/鉴黄师,310700;
310704,产品运营,310700;
310705,用户运营/数据分析,310700;
310706,市场运营/活动运营,310700;
310707,电商运营/电子商务专员,310700;
310708,游戏运营,310700;
310709,网络推广/渠道拓展,310700;
310710,SEO/SEM,310700;
310711,运营经理/主管,310700;
310712,运营总监/COO,310700;
310713,其他运营类职位,310700;
320000,销售/客服/市场/公关,0;
320100,销售人员,320000;
320101,销售员/业务员,320100;
320102,销售代表/商务代表,320100;
320103,客户代表/KA销售,320100;
320104,销售顾问/商务顾问,320100;
320105,销售工程师,320100;
320106,电话销售/坐席代表,320100;
320107,网络/在线销售,320100;
320108,会议/会展/活动销售,320100;
320109,渠道销售,320100;
320110,区域销售,320100;
320111,业务拓展/BD专员,320100;
320112,招商专员/助理,320100;
320113,分销员/经销员/代理,320100;
320114,零售终端/直销员,320100;
320115,团购业务员,320100;
320116,销售管理培训生,320100;
320117,其他销售员类职位,320100;
320200,销售高级管理,320000;
320201,销售经理/主管,320200;
320202,销售总监,320200;
320203,客户经理/KA经理,320200;
320204,客户总监/KA总监,320200;
320205,业务拓展/BD经理,320200;
320206,业务拓展/BD总监,320200;
320207,经销商/代理商管理,320200;
320208,渠道销售总监/经理,320200;
320209,区域经理/大区经理,320200;
320210,区域总监/大区总监,320200;
320211,招商经理/主管,320200;
320212,招商总监,320200;
320213,团购总监/经理/主管,320200;
320214,零售/直销经理/主管,320200;
320215,零售终端/直销总监,320200;
320216,网络/在线销售总监/经理,320200;
320217,其他销售高级类职位,320200;
320300,商务/销售督导/销管,320000;
320301,商务专员/商务助理,320300;
320302,商务经理/主管,320300;
320303,商务总监,320300;
320304,招标/投标人员,320300;
320305,销售运营/业务分析,320300;
320306,销售督导/销售培训师,320300;
320307,销管专员/销售行政,320300;
320308,销管经理/销售行政经理,320300;
320309,其他销管类职位,320300;
320400,销售支持/客户服务,320000;
320401,销售支持专员/助理,320400;
320402,售前/售后支持工程师,320400;
320403,销售支持经理/主管,320400;
320404,销售支持总监,320400;
320405,客服专员/助理,320400;
320406,呼叫中心/电话客服,320400;
320407,网络/在线客服,320400;
320408,客户服务经理/主管,320400;
320409,客户服务总监,320400;
320410,其他服务支持类职位,320400;
320500,市场/渠道/促销,320000;
320501,市场专员/市场助理,320500;
320502,市场经理/市场主管,320500;
320503,市场总监,320500;
320504,市场策划/文案/企划,320500;
320505,策划经理/企划经理,320500;
320506,市场推广专员/助理,320500;
320507,市场推广经理/主管,320500;
320508,渠道专员/渠道助理,320500;
320509,渠道总监/渠道经理,320500;
320510,促销专员/助理,320500;
320511,促销经理/主管,320500;
320512,市场调研/分析,320500;
320513,其他市场营销类职位,320500;
320600,产品/品牌,320000;
320601,产品专员/品牌专员,320600;
320602,产品经理/品牌经理,320600;
320603,产品总监/品牌总监,320600;
320604,其他产品管理类职位,320600;
320700,公关/媒介,320000;
320701,公关专员/公关助理,320700;
320702,公关总监/公关经理,320700;
320703,媒介专员/媒介助理,320700;
320704,媒介总监/媒介经理,320700;
320705,其他公关媒介类职位,320700;
320800,会议/会展/活动,320000;
320801,会议/会展/活动策划,320800;
320802,会议/会展/活动执行,320800;
320803,会议/会展/活动经理,320800;
320804,会议/会展/活动总监,320800;
320805,其他活动类职位,320800;
330000,设计/广告/媒体/艺术,0;
330100,创意/策划/设计,330000;
330101,创意/策划/文案,330100;
330102,创意总监/创意经理,330100;
330103,策划总监/策划经理,330100;
330104,广告设计,330100;
330105,UI设计,330100;
330106,形象/造型/视觉设计,330100;
330107,平面设计/2D设计,330100;
330108,三维设计/3D设计,330100;
330109,插画/手绘/原画,330100;
330110,数字媒体艺术/多媒体制作,330100;
330111,展会/活动/舞美设计,330100;
330112,橱窗/展柜/陈列设计,330100;
330113,包装设计,330100;
330114,设计总监/经理/美术指导,330100;
330115,其他创意设计类职位,330100;
330200,广告销售/项目执行,330000;
330201,客户执行/AE,330200;
330202,广告客户总监/客户经理,330200;
330203,广告项目总监/项目经理,330200;
330204,广告销售专员/助理,330200;
330205,广告销售总监/经理,330200;
330206,其他广告类职位,330200;
330300,编辑/内容制作/后期,330000;
330301,编辑/记者/采编,330300;
330302,文案编辑/产品编辑,330300;
330303,美术编辑/修图师,330300;
330304,校对/排版,330300;
330305,视频/字幕/音频编辑,330300;
330306,作家/撰稿/写手,330300;
330307,编剧/文学统筹/影视策划,330300;
330308,栏目包装/后期制作/特效,330300;
330309,总编/主编,330300;
330310,导演/编导,330300;
330311,制作总监/制作经理,330300;
330312,其他编辑类职位,330300;
330400,出版/发行/影视运营,330000;
330401,出版/版权管理,330400;
330402,发行专员/助理,330400;
330403,发行经理/主管,330400;
330404,艺术/影视项目经理,330400;
330405,影院营运/放映管理,330400;
330406,影院经理/店长,330400;
330407,其他影视营销类职位,330400;
330500,艺术/表演/经纪,330000;
330501,艺术总监/艺术指导,330500;
330502,摄影/摄像/录音,330500;
330503,播音/主持/配音,330500;
330504,演艺人员/模特/礼仪,330500;
330505,演艺经纪人/星探,330500;
330506,化妆/造型/服装/道具,330500;
330507,其他演艺类职位,330500;
340000,教育/培训/翻译/科研,0;
340100,课程咨询/课程开发,340000;
340101,课程顾问/课程咨询师,340100;
340102,课程销售经理/主管,340100;
340103,招生专员/招生老师,340100;
340104,招生经理/主管/主任,340100;
340105,课程开发/培训策划,340100;
340106,在线教育产品经理,340100;
340107,培训项目执行/课程运营,340100;
340108,在线教育技术开发,340100;
340109,其他教育培训类职位,340100;
340200,教师/培训师,340000;
340201,培训师/讲师,340200;
340202,培训助理/助教,340200;
340203,班主任/学习管理/教务,340200;
340204,早教/幼教/学前教育,340200;
340205,小学教师/小升初辅导,340200;
340206,初中教师/中考辅导,340200;
340207,高中教师/高考辅导,340200;
340208,大学教师/考研辅导,340200;
340209,特殊教育老师,340200;
340210,音乐老师/舞蹈老师,340200;
340211,美术老师/艺术教师,340200;
340212,体育老师/运动教练,340200;
340213,校长/院长/园长,340200;
340214,其他教师类职位,340200;
340300,翻译/各语种职位,340000;
340301,翻译/翻译助理,340300;
340302,翻译经理/主管,340300;
340303,英语类,340300;
340304,日语类,340300;
340305,德语类,340300;
340306,法语类,340300;
340307,俄语类,340300;
340308,意大利语类,340300;
340309,西班牙语类,340300;
340310,葡萄牙语类,340300;
340311,阿拉伯语类,340300;
340312,韩语/朝鲜语类,340300;
340313,泰语类,340300;
340314,粤语及其他方言类,340300;
340315,其他语种类职位,340300;
340400,科研/实验室/学术研究,340000;
340401,课题研究员/实验室人员,340400;
340402,科研管理人员,340400;
340403,学术推广/学术代表,340400;
340404,其他科研类职位,340400;
350000,财会/银行/金融/保险,0;
350100,财务管理,350000;
350101,财务,350100;
350102,财务助理/财务文员,350100;
350103,财务经理/财务主管,350100;
350104,财务总监/首席财务官,350100;
350105,成本专员/预算专员,350100;
350106,成本经理/预算经理,350100;
350107,财务分析师/专员,350100;
350108,财务分析经理/主管,350100;
350109,资产管理专员/助理,350100;
350110,资产管理经理/主管,350100;
350111,其他财务管理类职位,350100;
350200,会计/结算/统计,350000;
350201,会计师/会计,350200;
350202,会计助理/会计文员,350200;
350203,会计经理/主管/总账会计,350200;
350204,结算专员/助理,350200;
350205,结算经理/主管,350200;
350206,统计专员/助理,350200;
350207,统计经理/主管,350200;
350208,其他会计类职位,350200;
350300,出纳/收银/资金管理,350000;
350301,出纳,350300;
350302,出纳经理/主管,350300;
350303,收银员,350300;
350304,收银经理/主管,350300;
350305,资金专员/助理,350300;
350306,资金经理/主管,350300;
350307,其他出纳类职位,350300;
350400,审计/税务/风险管理,350000;
350401,审计师/审计专员,350400;
350402,审计助理,350400;
350403,审计总监/经理/主管,350400;
350405,税务师/税务专员,350400;
350406,税务助理,350400;
350407,税务经理/主管,350400;
350408,稽核/合规/风险管理,350400;
350409,其他财会类职位,350400;
350500,银行/信贷,350000;
350501,银行柜员,350500;
350502,银行客服,350500;
350503,大堂经理,350500;
350504,综合业务,350500;
350505,公司金融业务,350500;
350506,小微金融业务,350500;
350507,个人金融业务,350500;
350508,银行卡/电子银行业务,350500;
350509,信贷专员/贷款专员,350500;
350510,信贷经理/贷款经理,350500;
350511,信审/资信评估,350500;
350512,催收经理/催收专员,350500;
350513,行长/银行部门经理,350500;
350514,其他银行类职位,350500;
350600,投融资/理财/金融市场,350000;
350601,投资顾问/理财顾问,350600;
350602,投资专员/投资助理,350600;
350603,投资总监/投资经理,350600;
350604,融资专员/融资助理,350600;
350605,融资总监/融资经理,350600;
350606,投资者关系/证券事务代表,350600;
350607,交易员/操盘手,350600;
350608,金融/证券经纪人,350600;
350609,金融/证券分析师,350600;
350610,基金经理/金融产品经理,350600;
350611,投行项目专员/助理,350600;
350612,投行总监/项目经理,350600;
350613,彩票/收藏/拍卖/典当,350600;
350614,其他投融资类职位,350600;
350700,保险,350000;
350701,保险产品设计/精算,350700;
350702,柜面客服/内勤/续期续保,350700;
350703,核保/定损/理赔,350700;
350704,财务规划师/保险业务员,350700;
350705,保险业务经理/团队主管,350700;
350706,其他保险类职位,350700;
360000,人力/行政/法律/咨询,0;
360100,人力资源/人才服务,360000;
360101,人力资源专员/人事助理,360100;
360102,人力资源经理/人事主管,360100;
360103,人力资源总监/人事总监,360100;
360104,招聘专员/助理,360100;
360105,招聘经理/主管,360100;
360106,薪酬绩效专员/助理,360100;
360107,薪酬绩效经理/主管,360100;
360108,培训专员/助理,360100;
360109,培训经理/主管,360100;
360110,企业文化/员工关系,360100;
360111,人力资源信息管理/eHR,360100;
360112,猎头服务/人才顾问,360100;
360113,其他人力资源类职位,360100;
360200,行政人员,360000;
360201,行政专员/行政助理,360200;
360202,秘书/文员/经理助理,360200;
360203,前台/接待/总机,360200;
360204,行政总监/行政经理,360200;
360205,其他行政类职位,360200;
360300,企业管理,360000;
360301,管理培训生/储备干部,360300;
360302,总裁秘书/总经理助理,360300;
360303,分公司经理/事业部负责人,360300;
360304,CEO/总经理/总裁/合伙人,360300;
360305,其他企业管理类职位,360300;
360400,法律/法务,360000;
360401,法务专员/法务助理,360400;
360402,法务总监/经理/主管,360400;
360403,法律顾问/律师/诉讼,360400;
360404,律师助理/非诉律师,360400;
360405,其他法律类职位,360400;
360500,知识产权,360000;
360501,知识产权专员/助理,360500;
360502,知识产权/专利工程师,360500;
360503,知识产权经理/主管,360500;
360504,商标顾问/商标代理,360500;
360505,专利顾问/专利代理,360500;
360506,其他知识产权类职位,360500;
360600,咨询/顾问,360000;
360601,咨询师/顾问,360600;
360602,咨询经理/顾问经理,360600;
360603,其他咨询顾问类职位,360600;
370000,建筑/房地产/物业管理,0;
370100,建筑/工程设计,370000;
370101,建筑设计,370100;
370102,室内设计,370100;
370103,园艺/园林/景观设计,370100;
370104,城市规划/设计,370100;
370105,动力/电气/照明设计,370100;
370106,空调/暖通设计,370100;
370107,给排水设计,370100;
370108,幕墙设计,370100;
370109,建筑设计总监/经理,370100;
370110,其他工程设计类职位,370100;
370200,建设工程,370000;
370201,总工/建筑工程师,370200;
370202,工程总监/项目经理,370200;
370203,工程造价/概预算,370200;
370204,结构/土木/土建工程师,370200;
370205,建筑机电工程师,370200;
370206,给水排水工程师,370200;
370207,空调/暖通工程师,370200;
370208,热力/燃气工程师,370200;
370209,幕墙工程师,370200;
370210,光源/照明工程师,370200;
370211,智能楼宇/综合布线,370200;
370212,装修工程管理,370200;
370213,市政/道路/桥梁工程,370200;
370214,交通/隧道/地铁工程,370200;
370215,线路/管道/设备工程,370200;
370216,城市绿化工程管理,370200;
370217,勘察设计/测绘测量,370200;
370218,工程施工员/安全员,370200;
370219,资料员/工程助理,370200;
370220,工程质量管理/验收,370200;
370221,工程监理/工程咨询,370200;
370222,其他工程类职位,370200;
370300,房地产/物业管理,370000;
370301,房地产开发/策划人员,370300;
370302,报批/报建人员,370300;
370303,房地产投资/房地产评估,370300;
370304,置业顾问/房地产经纪人,370300;
370305,房地产销售经理/主管,370300;
370306,物业管理员/接待/客服,370300;
370307,物业经理/主管,370300;
370308,其他房地产经营类职位,370300;
380000,物流/仓储/采购/贸易,0;
380100,物流管理/运输,380000;
380101,物流专员/助理,380100;
380102,物流工程师,380100;
380103,物流总监/经理/主管,380100;
380104,快递员/送货员,380100;
380105,货运代理,380100;
380106,海运/陆运/空运操作,380100;
380107,运输经理/主管,380100;
380108,其他物流类职位,380100;
380200,仓储/包装,380000;
380201,仓库管理/调度,380200;
380202,理货/分拣/包装,380200;
380203,仓库经理/主管,380200;
380204,其他仓管类职位,380200;
380300,贸易/采购,380000;
380301,外贸/贸易专员/助理,380300;
380302,跟单员/单证员,380300;
380303,报关员/报检员,380300;
380304,外贸/贸易经理/主管,380300;
380305,采购专员/助理/买手,380300;
380306,采购总监/采购经理,380300;
380307,其他贸易类职位,380300;
390000,生产管理/质量管理,0;
390100,产品工程/生产管理,390000;
390101,产品工程师/产品项目管理,390100;
390102,工业设计师/制图员,390100;
390103,工艺工程师,390100;
390104,工业工程师,390100;
390105,生产计划专员/生产助理,390100;
390106,生产/制造人员,390100;
390107,物料管理/物料控制,390100;
390108,生产主管/拉长/组长/领班,390100;
390109,厂长/工厂经理/车间主任,390100;
390110,其他生产管理类职位,390100;
390200,质量管理,390000;
390201,质检员/品管员/化验员,390200;
390202,质量工程师/品质管理师,390200;
390203,质量总监/品质经理,390200;
390204,QA/QC/测试/检验,390200;
390205,QA经理/QC经理,390200;
390206,计量工程师/技术员,390200;
390207,供应商质量管理/SQE,390200;
390208,质量体系/认证工程师,390200;
390209,技术服务/维修工程师,390200;
390210,技术服务/维修经理,390200;
390211,其他质量类职位,390200;
390300,安全/社会责任,390000;
390301,EHS工程师/专员,390300;
390302,EHS经理/主管,390300;
390303,其他EHS类职位,390300;
400000,电子/机械/能源/环保,0;
400100,电子/硬件/电气/智能,400000;
400101,电子工程师/技术员,400100;
400102,嵌入式软件工程师,400100;
400103,硬件开发/电路工程师,400100;
400104,电池/电源/变压器工程师,400100;
400105,电器工程师/技术员,400100;
400106,激光/光电技术,400100;
400107,电气工程师/技术员,400100;
400108,现场应用工程师/FAE,400100;
400109,其他电子电气类职位,400100;
400200,机械/设备/仪器仪表,400000;
400201,机械设计/机械工程师,400200;
400202,机械零部件设计,400200;
400203,设备工程师/机械维修,400200;
400204,设备经理/主管,400200;
400205,仪器仪表/自动化工程师,400200;
400206,CNC/数控工程师,400200;
400207,工装/模具工程师,400200;
400208,装配工程师/技术员,400200;
400209,包装工程师/技术员,400200;
400211,其他机械类职位,400200;
400300,汽车,400000;
400301,汽车设计,400300;
400302,汽车工程师,400300;
400303,汽车销售/经纪人,400300;
400304,汽车维修/保养/美容,400300;
400305,4S店经理/维修站经理,400300;
400306,车险/定损/理赔,400300;
400307,驾校教练/汽车代驾,400300;
400308,其他汽车类职位,400300;
400400,石油/水利/电力/能源工程,400000;
400401,能源工程师,400400;
400402,能源项目经理,400400;
400403,地质勘探/岩土工程,400400;
400404,煤炭/石油/天然气工程,400400;
400405,金属矿产开采/冶炼,400400;
400406,水文/水资源/水利工程,400400;
400407,电力/火力/核工程,400400;
400408,太阳能/光伏工程,400400;
400409,海洋工程,400400;
400410,新能源研发,400400;
400411,其他能源类职位,400400;
400500,环境/环保,400000;
400501,环保工程师/环评工程师,400500;
400502,废物处理工程师,400500;
400503,生态规划/生态治理,400500;
400504,环境管理/园林景区保护,400500;
400505,环境项目管理,400500;
400506,其他环境类职位,400500;
400600,飞行器/列车/船舶/军工,400000;
400601,飞行器/列车/船舶/军工设计,400600;
400602,飞行器/列车/船舶/军工制造,400600;
400603,其他设备制造类职位,400600;
410000,制药/医疗器械/化工,0;
410100,医药/医疗器械研发,410000;
410101,医药研发人员,410100;
410102,药物分析/质量检测,410100;
410103,临床研究/临床协调员,410100;
410104,医疗器械设研发人员,410100;
410105,生物工程/生物技术研发,410100;
410106,注册专员/助理,410100;
410107,注册经理/主管,410100;
410108,其他医药研发类职位,410100;
410200,医药销售/医疗器械销售,410000;
410201,医药代表/药品推广,410200;
410202,医药销售总监/经理,410200;
410203,医疗器械销售代表,410200;
410204,医疗器械销售总监/经理,410200;
410205,其他医药销售类职位,410200;
410300,化工/材料/造纸,410000;
410301,化工工程师,410300;
410302,无机化工/无机材料,410300;
410303,有机化工,410300;
410304,材料工程师,410300;
410305,造纸技术/纸品生产,410300;
410306,化学分析/化工操作,410300;
410307,其他化工类职位,410300;
420000,食品/饮料/服装/家居,0;
420100,食品/饮料,420000;
420101,食品研发/配方开发,420100;
420102,食品生产/食品安全,420100;
420103,饮料/酒品研制/生产,420100;
420104,食品/饮料销售,420100;
420105,其他食品类职位,420100;
420200,纺织/皮革/服装,420000;
420201,纺织/皮革/服装设计师,420200;
420202,纺织/皮革/服装加工生产,420200;
420203,纺织/皮革/服装跟单,420200;
420204,纺织/皮革/服装质量管理,420200;
420205,面料开发/面料采购,420200;
420206,纺织/皮革/服装销售,420200;
420207,其他纺织类职位,420200;
420300,家具/家居,420000;
420301,家具/家居设计师,420300;
420302,家具/家居用品生产,420300;
420303,家具/家居用品销售,420300;
420304,其他家居类职位,420300;
420400,工艺品/珠宝/其他商品,420000;
420401,玩具设计/工艺品设计,420400;
420402,玩具/工艺品生产,420400;
420403,玩具/工艺品销售,420400;
420404,珠宝设计/珠宝鉴定师,420400;
420405,珠宝顾问/珠宝销售,420400;
420406,其他商品类职位,420400;
430000,医疗/健康/餐饮/旅游,0;
430100,医疗/医生,430000;
430101,在线医生/医疗咨询,430100;
430102,综合门诊/急诊/全科医生,430100;
430103,内科医生,430100;
430104,外科医生,430100;
430105,妇产科医生,430100;
430106,儿科医生,430100;
430107,老年病科医生,430100;
430108,五官科医生,430100;
430109,牙医/口腔科医生,430100;
430110,眼科医生/验光师,430100;
430111,美容/整形科医生,430100;
430112,中医科医生,430100;
430113,神经科医生,430100;
430114,精神科医生,430100;
430115,心理医生/心理咨询师,430100;
430116,医学影像/核医学/放射科医生,430100;
430117,化验/检验科医生,430100;
430118,药房管理/药剂师,430100;
430119,麻醉医生,430100;
430120,病理科医师,430100;
430121,肿瘤科医生,430100;
430122,血库管理/医疗器械管理,430100;
430123,宠物医生/宠物美容,430100;
430124,其他医疗类职位,430100;
430200,护理/健康/运动,430000;
430201,营养师/健康顾问,430200;
430202,护士/护理人员,430200;
430203,理疗/针灸/推拿/运动医学,430200;
430204,美容顾问/彩妆顾问,430200;
430205,会籍顾问/健身顾问,430200;
430206,健身教练/户外领队,430200;
430207,游泳教练/救生员,430200;
430208,其他健康类职位,430200;
430300,酒店/餐饮/商超,430000;
430301,酒店管理/餐饮管理,430300;
430302,卖场管理/商超店长,430300;
430303,楼面管理/大堂经理,430300;
430304,品牌/连锁招商管理,430300;
430305,品类管理/采购管理,430300;
430306,厨师/面点师/食谱开发,430300;
430307,调酒师/茶艺师/咖啡师,430300;
430308,店员/营业员/理货/导购,430300;
430309,收银主管/收银员,430300;
430310,前台/接待/礼仪/迎宾,430300;
430311,酒店/餐饮/商超在线客服,430300;
430312,神秘顾客/试睡员,430300;
430313,其他零售服务类职位,430300;
430400,旅行/乘务/航空服务,430000;
430401,旅游顾问/旅游产品销售,430400;
430402,导游/讲解员,430400;
430403,旅游产品/线路策划/计调,430400;
430404,旅游项目管理/业务管理,430400;
430405,票务服务/签证服务,430400;
430406,乘务服务/地勤服务,430400;
430407,飞行员,430400;
430408,其他出行服务类职位,430400;
440000,农林牧渔/公务员/其他,0;
440100,农/林/牧/渔,440000;
440101,农林种植/植保/绿化技术,440100;
440102,农业/林业工程/农林管理,440100;
440103,动物养殖/兽医/畜牧工程,440100;
440104,动物营养/饲料研发,440100;
440105,水产养殖/捕捞/渔业工程,440100;
440106,其他农林牧渔类职位,440100;
440200,公务员/社工/其他,440000;
440201,公务员/行政事业单位人员,440200;
440202,社会工作/义工/志愿者,440200;
440203,自由职业者,440200;
440204,其他职类,440200;
(2) 看下这txt文件内容数据是怎么关联起来后显示在ViewPager的三个RecyclerView列表上,如下图,代码不复杂,我不说多,不如你试试看就知道

(3) 如何获取这txt文件内容,代码:
...
private fun readAssetsTXT(context: Context, fileName: String): String? {
return try {
val assetManager = context.assets //获取assets文件下的资源
val `is` = assetManager.open(fileName) //打开
val bytes = ByteArray(1024)
var leng: Int
val baos = ByteArrayOutputStream()
while (`is`.read(bytes).also { leng = it } != -1) {
baos.write(bytes, 0, leng)
}
String(baos.toByteArray())
} catch (e: IOException) {
e.printStackTrace()
null
}
}
7、实现视图
MainActivity.kt
package com.example.myapplication3
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.example.myapplication3.bean.MenuData
import com.example.myapplication3.utils.OnResultCallback
import com.example.myapplication3.utils.showRadioListDialog
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textView.setOnClickListener {
showRadioListDialog(this@MainActivity,textView,object : OnResultCallback<MenuData> {
override fun onResult(menuData: MenuData) {
if (menuData != null){
textView.text = menuData.name //选中第三个菜单后,主页面的name设置为选中的name
}
}
})
}
}
}






















 1689
1689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










