箭头函数
教程:https://www.bilibili.com/video/BV1Sp4y1U7FG?spm_id_from=333.337.search-card.all.click


vue
watch
- 一 什么是watch?
watch:用于监听data里面的数据是否被修改,一旦修改就可以执行一些其他的操作【也是方法】 - 二 解析watch
watch在监听的时候,可以有二次参数,第一次参数为更新的数据,第二个参数为之前的旧数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app">
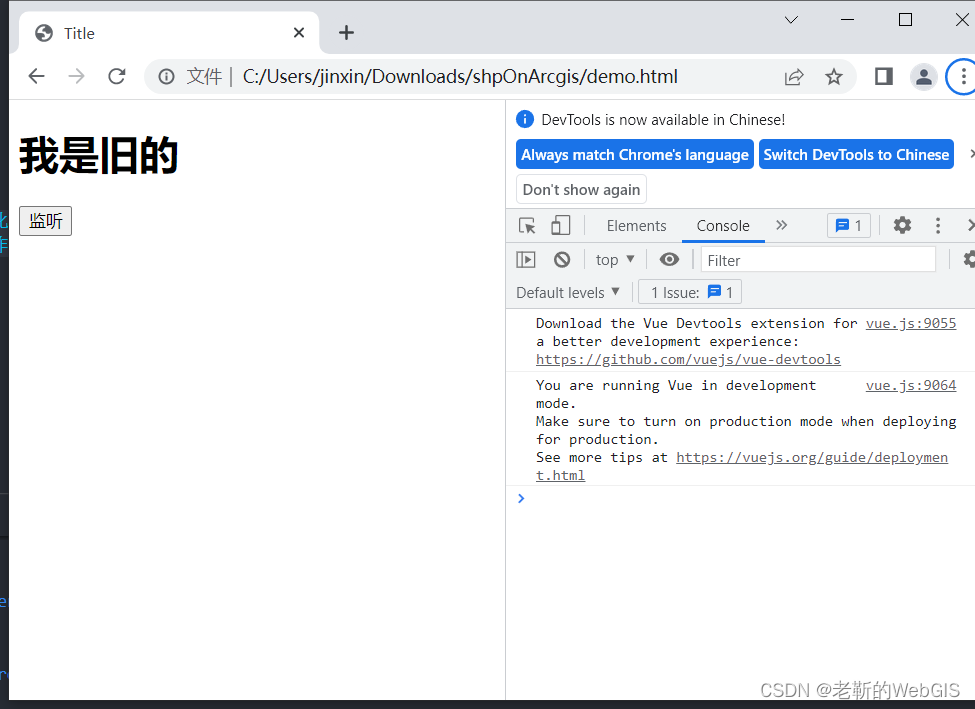
<h1>{{text}}</h1>
<button @click="text = '我是新的'">监听</button>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
text: '我是旧的',
},
watch: {
//监听器的作用就是用来监听数据是否发生了变化,变化后可以进行一些其他操作
//只要没有发生变化,就没有办法进行其他的操作
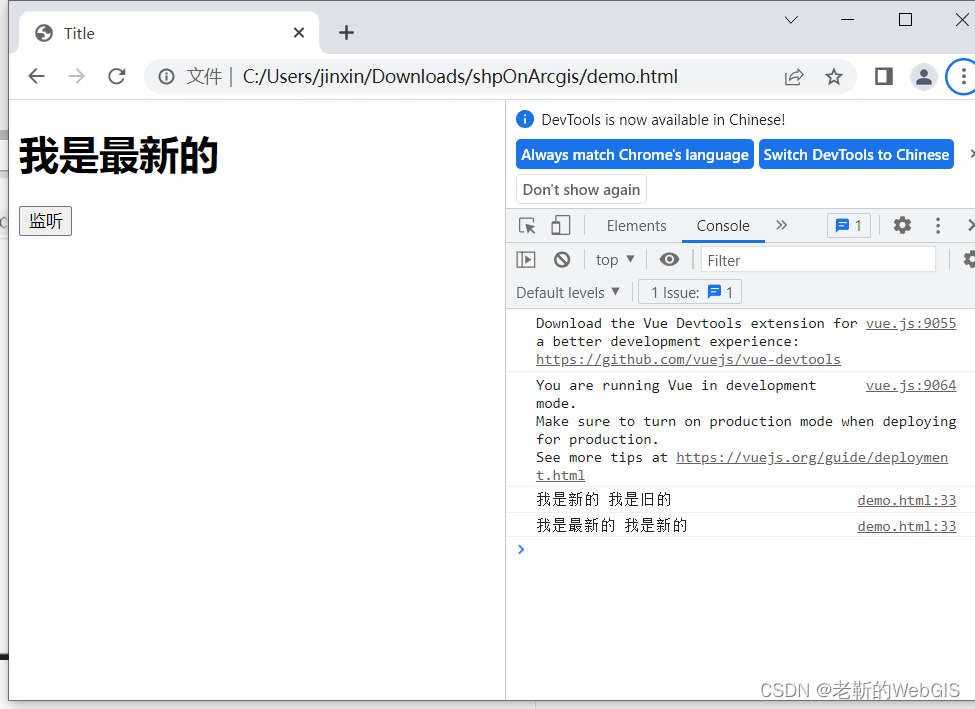
text: function (newData, oldData) {
//newData是更新后的数据
//oldData是旧数据
console.log(newData, oldData)
this.text = '我是最新的'
}
}
})
</script>


vuex
vuex是什么

使用vuex统一管理状态的好处

vuex的基本使用


vuex的核心概念

State


Mutation
只有Mutation里面的函数才有资格去修改state中的数据


Action
mutations中不能写异步的代码,setTimeout是异步函数,Action就是用来处理异步任务的




Getter
Getter不改变State,只是对State的数据的加工


问题
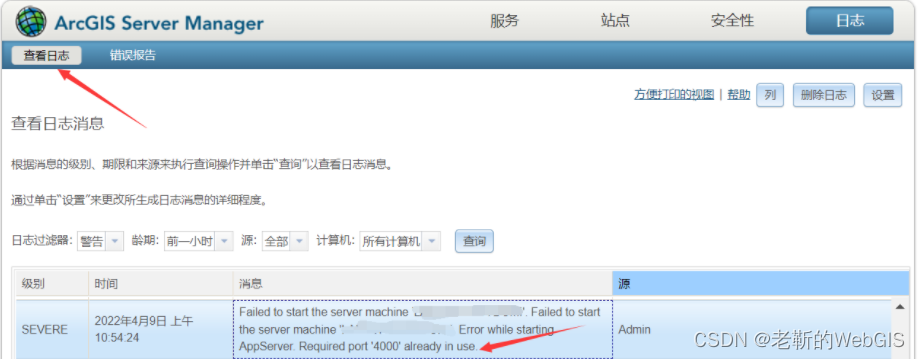
ArcGIS服务自动停止
server日志显示:
Failed to start the server machine 'LAPTOP-UFUTDOMI'. Failed to start the server machine 'LAPTOP-UFUTDOMI'. Error while starting AppServer. Required port '4000' already in use.
报错原因:
- server的端口被占用了
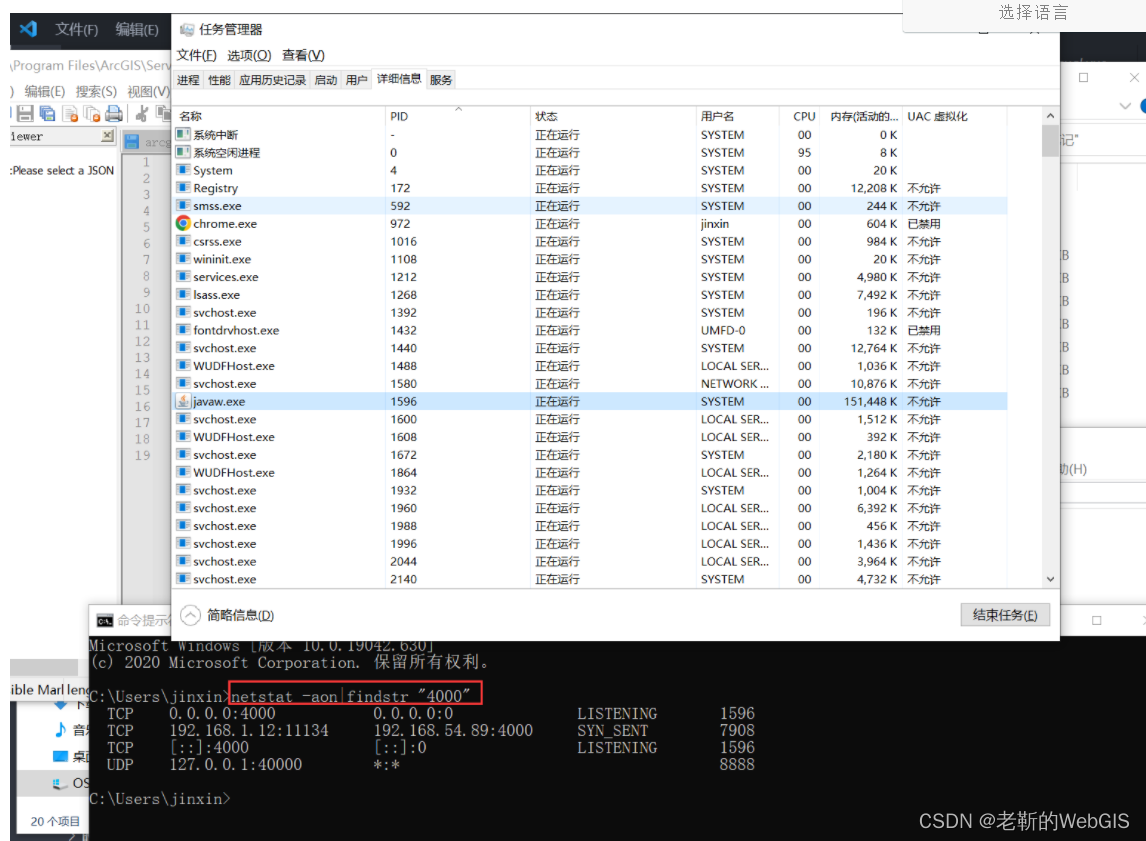
去server的日志里面查看是4000端口被占用

查找哪些应用占用了4000端口
在cmd输入netstat -ano|findstr “4000”,找到所有占用这个端口的应用
netstat -ano|findstr “4000”

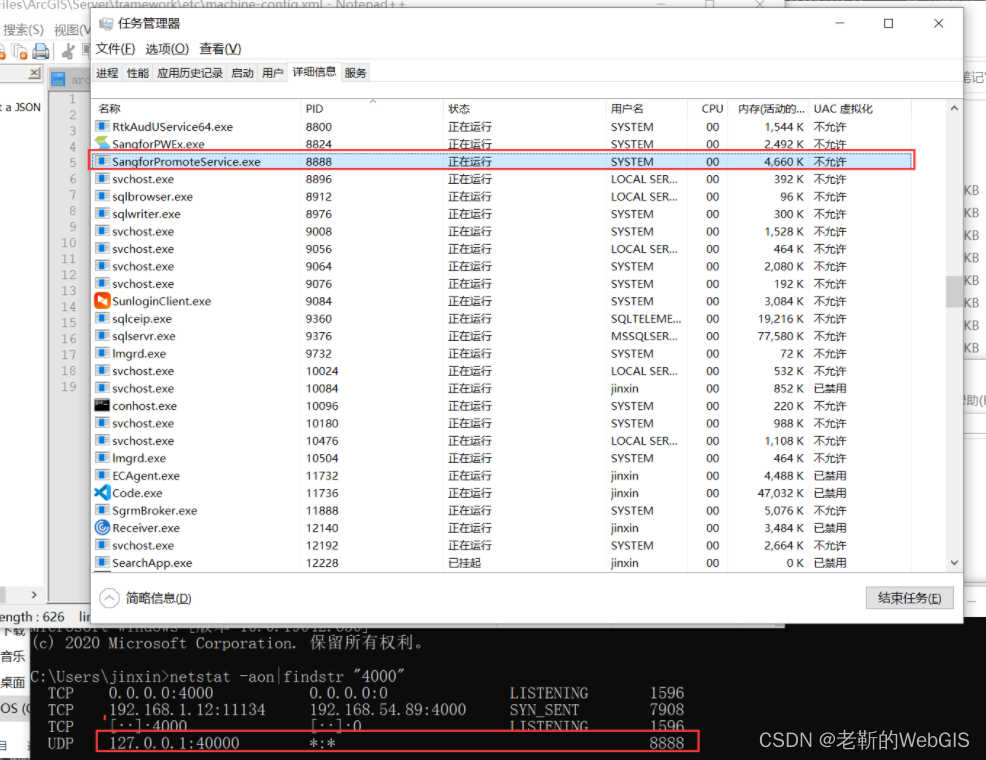
关闭上述应用
打开任务管理器,详细信息,把占用端口的东西给关掉

注:SangforPromoteService这个是EasyConnect的,可能很多搞学术的都用过吧
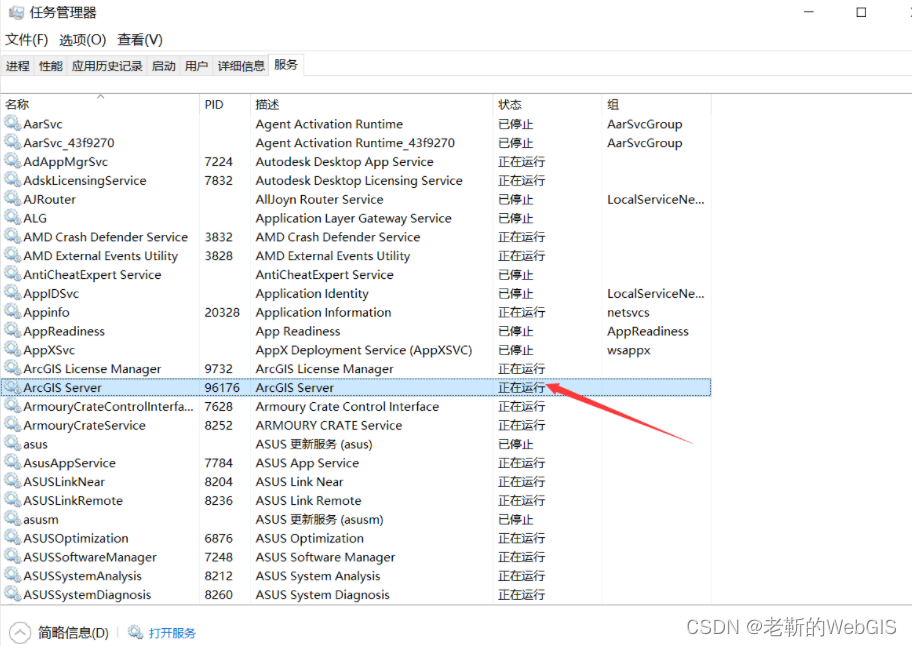
重启server服务

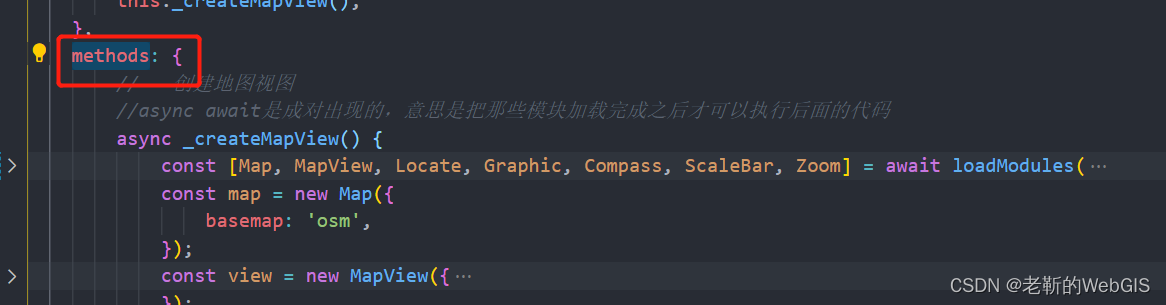
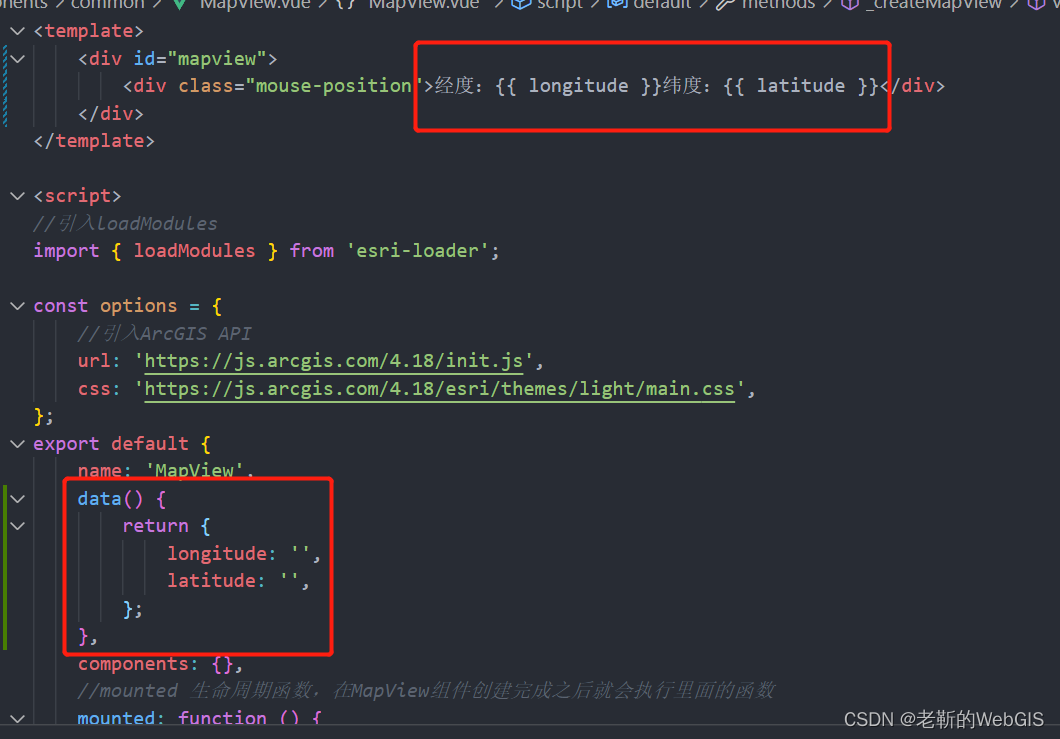
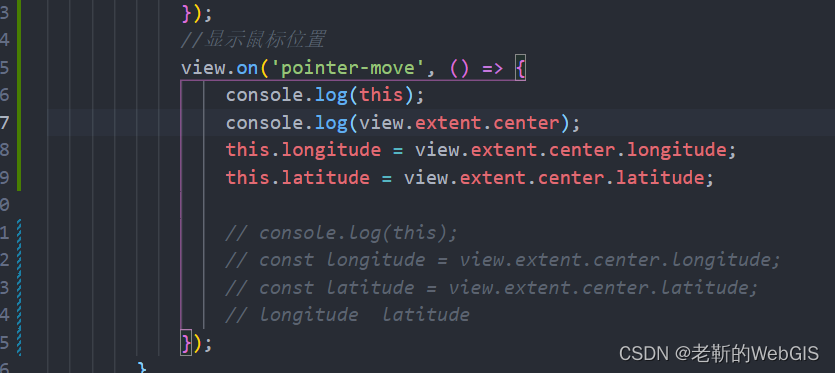
methods里面的值怎么在前端显示



解决办法
https://segmentfault.com/q/1010000013542163


模块多次加载导致网页很卡
2022-5-6
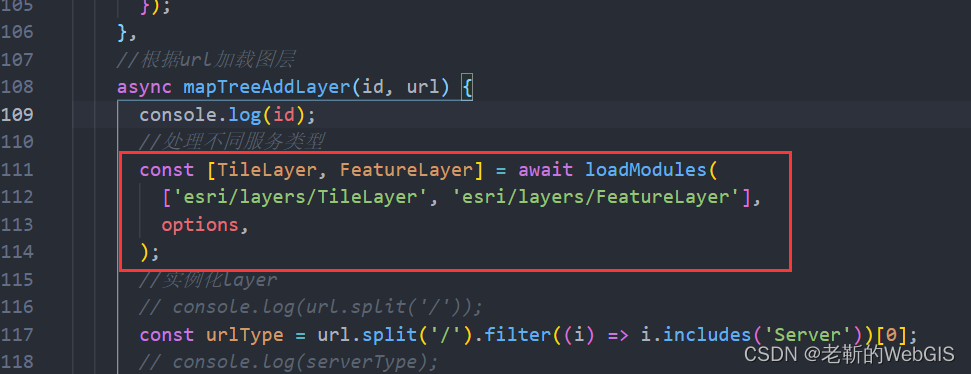
Q:就是我点击一个按钮,会触发一个加载模块的事件,那如果我点击了那个按钮很多很多次,就加载了很多很多次这一个模块,然后就会导致我的界面越来越卡,这种有什么解决办法吗?

A:百度一下节流和防抖的内容,处理下;或者最简单的,就是判断一下当前图层有没有实例化,已经实例化的话就不用加载模块了
优秀界面

大佬教程
在JavaScript中改变鼠标指针样式的方法
分屏联动
vue中$refs的用法及作用详解
element给input框加icon图标的方法
arcgis api 前端加载shp显示
https://blog.csdn.net/qq_36179257/article/details/112463123?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~aggregatepage~first_rank_ecpm_v1~rank_v31_ecpm-5-112463123-null-null.pc_agg_new_rank&utm_term=arcgis+js+shapefile%E5%8A%A0%E8%BD%BD&spm=1000.2123.3001.4430
shp 解析的数据添加至pg空间库中
https://blog.csdn.net/KK_bluebule/article/details/119668555?spm=1001.2014.3001.5502
上传shp.zip并加载至arcgis地图中(web端)
(已一键三联,留下了邮箱)
https://blog.csdn.net/KK_bluebule/article/details/118997455
vue控制元素的显示与隐藏
https://www.jianshu.com/p/b8c61fd73ce6
常用的地理和投影坐标系的WKID
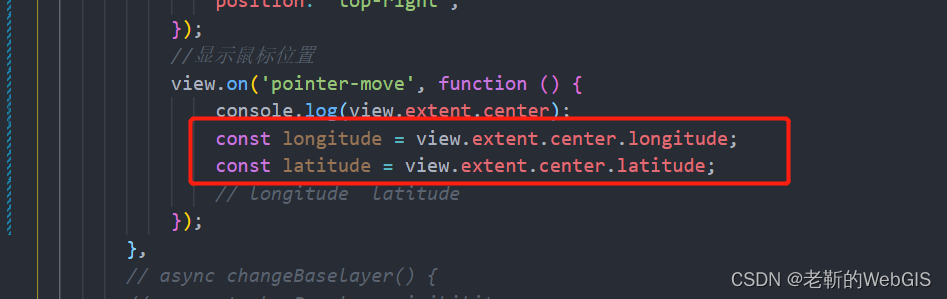
arcgis获取鼠标当前位置的经纬度
https://blog.csdn.net/xaishujin/article/details/120563721
view.on("pointer-move", event => { //监听pointer-move事件
const point = view.toMap({x:event.x,y:event.y}); //将鼠标的像素位置转为经纬度
const lon = Math.round(point.x * 1000) / 1000; //经纬度保留小数位
const lat = Math.round(point.y * 10000 / 1000;
this.currentPosition = `lon: ${lon}, lat:${lat}`;
}
经纬度转换,度转度分秒,度分秒转为度,前端js
https://blog.csdn.net/qq_29384789/article/details/118570417
//度分秒转换为度
function changeDu(du,fen,miao){
var mFen = 0;
if(miao != null && miao != ''){
mFen = Number(miao / 60);
}
var fDu = 0;
if(fen != null && fen != '' ){
fDu = (Number(fen) + mFen) / 60;
}else{
fDu = mFen;
}
var lDu = 0;
if(du != null && du != ''){
lDu = (Number(du)+fDu).toFixed(6);
}else{
lDu = fDu.toFixed(6);
}
return lDu;
————————————————
版权声明:本文为CSDN博主「衣兜里」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_29384789/article/details/118570417
//将度转换成为度分秒
function formatDegree(value) {
if(value != null && value != ''){
///<summary>将度转换成为度分秒</summary>
value = Math.abs(value); //返回数的绝对值
var v1 = Math.floor(value);//度 //对数进行下舍入
var v2 = Math.floor((value - v1) * 60);//分
var v3 = Math.round((value - v1) * 3600 % 60);//秒 //把数四舍五入为最接近的整数
return v1 + ';' + v2 + ';' + v3 + ';';
}else{
return '' + ';' + '' + ';' + '' + ';';
}
};
————————————————
版权声明:本文为CSDN博主「衣兜里」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_29384789/article/details/118570417
代码规范
GeoJSON格式规范-RFC7946
https://cloud.tencent.com/developer/article/1030071
文件夹规范
1_文件
2_数据
项目规范
把OneMap界面里面的组件全部注册到OneMap.vue中
函数名称
- 面板
pannel - 生成要素集:
function generateFeatureCollection(){}
- 参数:
params
const params = {
name: name,
targetSR: view.spatialReference,
maxRecordCount: 1000,
enforceInputFileSizeLimit: true,
enforceOutputJsonSizeLimit: true
};
- 捕获错误信息
.catch((error) => { }
view.goTo(sourceGraphics).catch((error) => {
if (error.name != "AbortError") {
console.error(error);
}
}
大佬提出的问题
vuex刷新数据丢失问题
实现功能
maptree的抽屉显示:
vue class 样式动态绑定几种方式
https://www.jianshu.com/p/04e450af75de
工具:
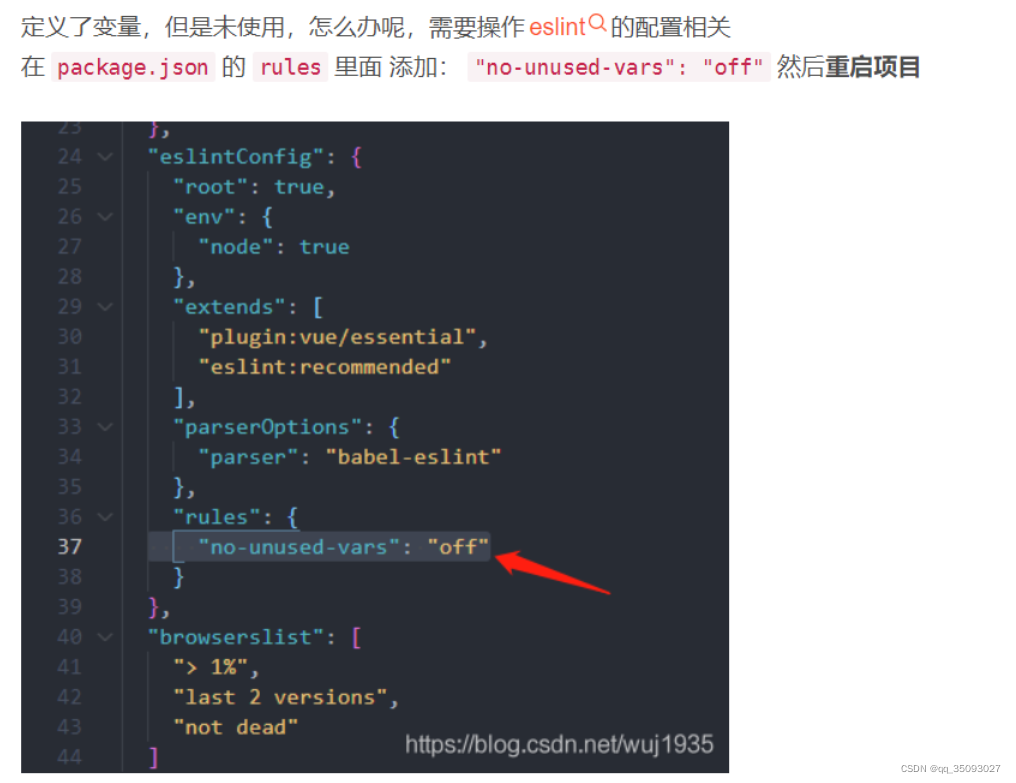
vue项目 报错 error ‘xxx‘ is assigned a value but never used

浏览器vue调试工具


https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
关于系统的想法
某个行政区划某年的水土流失查询
点击某个行政区划,查询某年的水土流失数据,水土流失率
项目导航
使用elementui的带提示的输入框
导出项目数据
导出项目数据的时候,可以根据水利厅软件的要求的格式,对导出的格式进行规范化
大屏系统
图表1:展示历年水土保持率变化曲线图
























 7339
7339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










