ArcGIS API for JS 4.x 网页端加载shp数据并符号化
实现的效果

实现步骤:
- 点击上传按钮,选择shp文件进行上传
- 使用 FileReader.readAsArrayBuffer()函数,将加载的shp数据读取为二进制文件
FileReader.readAsArrayBuffer()说明文档 - 转换成功之后,利用shapefile库将二进制文件转为geojson文件
shapefile库 - 解析geojson文件,转为graphic,并添加至地图
1 安装需要用到的库
需要用到的js库有shapefile库和shpjs库,分别进行安装
npm install shapefile --save-dev
npm install shpjs--save-dev
2 在页面上定义上传按钮
在页面上定义一个按钮,用来点击上传shp文件,并定义change事件selectShpFile()
<input type="file" id="uploadFileInput" name="zip" @change="selectShpFile()" />
效果如下:

3 编写按钮点击事件函数selectShpFile()
async selectShpFile() {
// let graphics = [];
const [Polygon, Graphic] = await loadModules(['esri/geometry/Polygon', 'esri/Graphic'], options);
const polygonSymbol = {
type: 'simple-fill',
color: [188, 240, 234, 0.1],
outline: {
color: '#00FFFF',
width: 2,
},
};
//获取view
const view = this.$store.getters._getDefaultMapView;
//获取上传的文件
const shpFile = document.getElementById('uploadFileInput').files[0];
let fileReader = new FileReader();
//将文件读取为二进制码
fileReader.readAsArrayBuffer(shpFile);
//文件读取成功时触发的事件
fileReader.onload = function () {
let shapefile = require('shapefile');
shapefile.read(this.result).then((geojson) => {
console.log(geojson);
geojson.features.map((feature) => {
console.log(feature);
let type = feature.geometry.type;
console.log(type);
//判断导入shp文件的类型 根据不同类型绘制点线面
//如果是面要素
if (type == 'Polygon') {
let polygonPath = feature.geometry.coordinates[0];
let polygon = new Polygon({
spatialReference: { wkid: 3857 },
});
polygon.addRing(polygonPath);
console.log(polygon);
let gr = new Graphic({
geometry: polygon,
symbol: polygonSymbol,
});
view.graphics.add(gr);
console.log(gr);
view.goTo(gr);
}
});
});
};
},
代码解释:
let fileReader = new FileReader();
let fileReader = new FileReader();
//将文件读取为二进制码
fileReader.readAsArrayBuffer(shpFile);
//文件读取成功时触发的事件
fileReader.onload = function () {}
来源
https://blog.csdn.net/jjxliu306/article/details/84922131


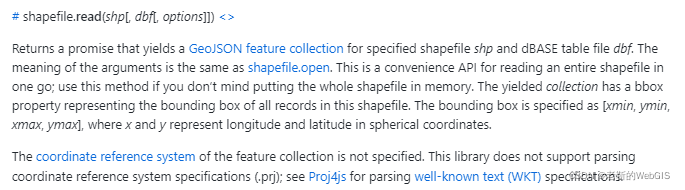
let shapefile = require(‘shapefile’);
shapefile.read()返回为指定的 shapefile shp 和 dBASE 表文件 dbf 生成 GeoJSON 特征集合
的承诺。参数的含义与 shapefile.open 相同。这是一个方便的 API,
用于一次性读取整个 shapefile;如果您不介意将整个 shapefile
放入内存,请使用此方法。生成的集合有一个 bbox 属性,表示此
shapefile 中所有记录的边界框。边界框指定为 [xmin, ymin, xmax, ymax],
其中 x 和 y 表示球坐标中的经度和纬度。
未指定要素集合的坐标参考系。该库不支持解析坐标参考系统规范(.prj)

来源:
https://github.com/mbostock/shapefile#shp2json_help
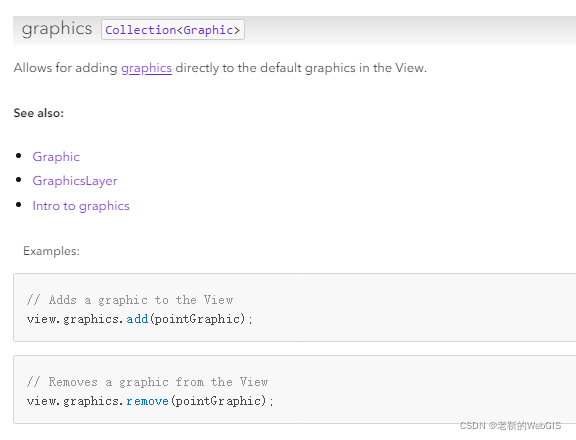
view.graphics.add(gr)
view.graphics.add(gr)
view的graphics属性:允许将图形直接添加到视图中的默认图形。
来源:
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-View.html#graphics

参考大佬的文章
https://blog.csdn.net/jjxliu306/article/details/84922131
https://blog.csdn.net/qq_36179257/article/details/112463123
如果觉得我讲的不错的话,就点个关注、收藏吧,这对我很重要!代码我会放在我的微信公众号上:“老靳的 WebGIS”,请在微信公众号上给我发消息,得到代码哦!























 1340
1340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










