在vscode中调试,我总是用console.log()来打印过程数据,觉得太麻烦了,也不专业,就学着用高级一点的办法来调试代码。
先决条件
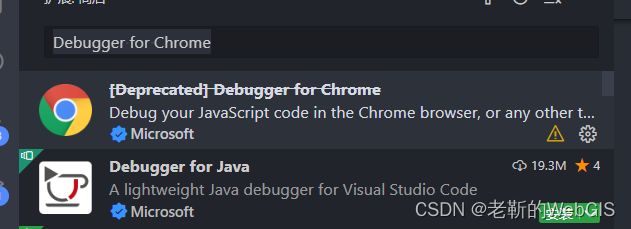
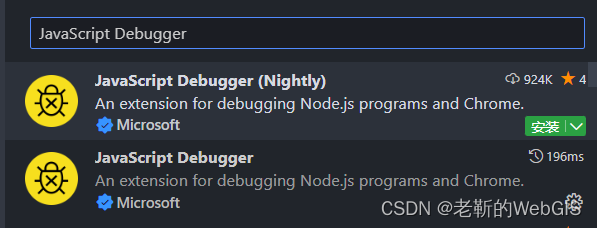
在Vscodes搜索安装Debugger for Chrome插件,或者JavaScript Debugger插件


# 建立配置文件
在根目录下新建配置文件vue.config.js
并写入以下代码:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
点击Debugger 图标来到 Debug 视图,然后点击那个齿轮图标来配置一个 launch.json写入以下配置
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
]
}
# 开始调试
运行程序,然后打断点,然后点击Debugger 即可
vue官网对调试的介绍
https://v2.cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
https://www.bilibili.com/video/BV1zQ4y1h7Um/?spm_id_from=333.337.search-card.all.click&vd_source=b9e84d27852bed115ff8dbbe9592df95























 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










