动画



Rxjs





取值:
Store对象->传入一个object(module)->调用该store的select方法
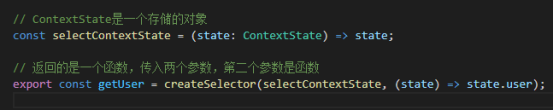
Selectors.ts
必须返回一个函数
createSelector(()=>res,()=>res)
第一个参数和第二个参数都是函数
第一个参数是从state中取值,并传入第二个参数

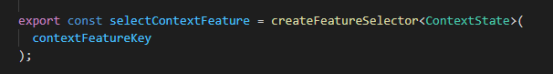
createFeatureSelector(string)
要传入一个参数(string)和泛型
泛型为调用setResult时候的参数

Reducer.ts
createReducer(object,on)
第一个参数是对象(初始值),第二个参数是on函数
不会直接改initstate对象,而是返回一个新的对象

On(ActionCreator,OnReducer)
第一个参数是ActionCreator类型,第二个参数是OnReducer类型
OnReducer函数第一个参数是initState,第二个参数是action的参数

Action.ts(表示一个抽象的)
告诉了我们需要哪些参数和该动作的描述
createAction(string,ActionCreatorProps)
第一个参数是string类型,第二个参数是ActionCreatorProps类型
Store
Store传入泛型为storeModule
Select(获取值)
传入一个函数,返回observable
Dispatch(触发on函数)

Effects

当使用dispatch方法时ofType会监听到是否触发为当前动作,如果为当前动作则往下执行。
先触发第一个action,再执行调用接口,然后再执行另外一个action
Ngrx使用过程
设置action

设置reducer

设置selector

设置index

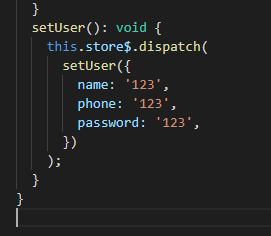
设置值
This.store.dispatch(action(params))

取值
里面的值是selector里面定义的selector


























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










