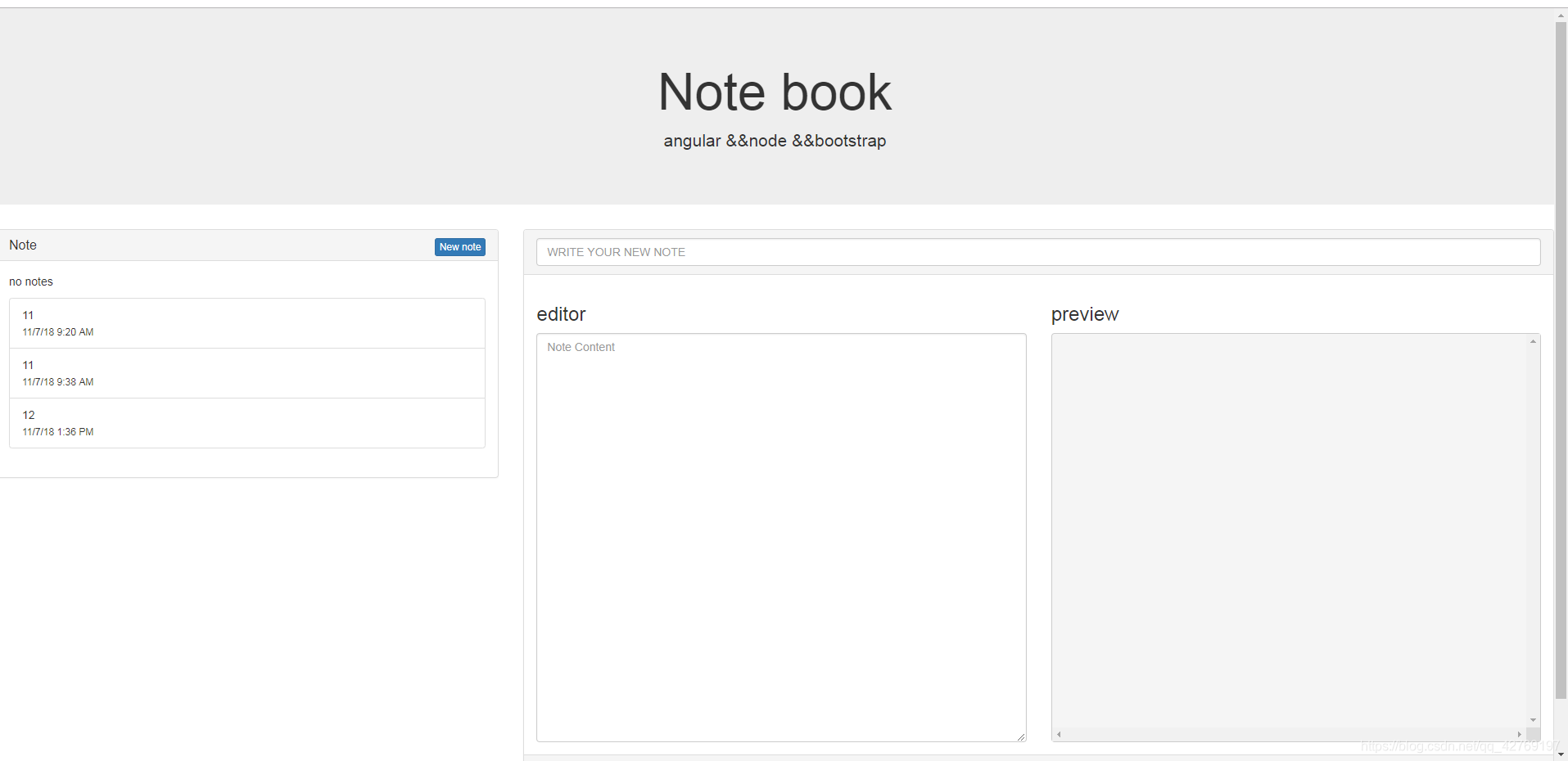
这是完成的效果 ,可以创建内容 并且传到后台 在localhost:3000端口
这是index.html的内容
<!--write by sevencute 2018-11-8-->
<!DOCTYPE html>
<html lang="en" ng-app="App">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>practice angular node</title>
<link rel="stylesheet" href="./bower_components/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!--top-->
<div class="jumbotron" style="text-align:center">
<h1>Note book</h1>
<p>angular &&node &&bootstrap</p>
</div>
<!--body-->
<div ng-controller="EditorController">
<div class="row">
<!--left-->
<div class="col-sm-4">
<div class="panel panel-default">
<!--heading-->
<div class="panel-heading">
<h3 class="panel-title">
<button class="btn btn-primary btn-xs pull-right" ng-click="create()">New note</button>Note
</h3>
</div>
<!--panel body-->
<div class="panel-body">
<p ng-if="!note.length">no notes</p>
<ul class="list-group">
<li class="list-group-item"ng-repeat="note in notes" ng-click="view($index)" ng-class="{actice:note.id==contend.id}">{{note.title}}<br>
<small>{{note.date|date:'short'}}</small>
</li>
</ul>
</div>
</div>
</div>
<!--right-->
<div class="col-sm-8">
<!--编辑区-->
<div class="panel panel-default" ng-hide="editing">
<div class="panel-heading">
<h3 class="panel-title">{{content.title}}
<button class="btn btn-primary btn-xs pull-right" ng-click="editing=true">Edit</button>
</h3>
</div>
<div class="panel-body" markdown="{{content.content}}"></div>
<div class="panel-footer">{{content.date|date:'short'}}</div>
</div>
<!--show-->
<form name="editor" class="panel panel-default" ng-show="editing">
<div class="panel-heading">
<h3 class="panel-title">
<input type="text" class="form-control" ng-model="content.title" placeholder="WRITE YOUR NEW NOTE" required>
</h3>
</div>
<!--body-->
<div class="panel-body">
<div class="row">
<div class="col-sm-6">
<h3>editor</h3>
<textarea class="form-control editor" rows="10" ng-model="content.content" placeholder="Note Content" required></textarea>
</div>
<div class="col-sm-6">
<h3>preview</h3>
<div class="preview" markdown="{{content.content}}"></div>
</div>
</div>
</div>
<!--foot-->
<div class="panel-footer">
<button class="btn btn-primary" ng-click="save()" ng-disabled="editor.$invalid">Save</button>
<button class="btn btn-danger pull-right" ng-click="remove()"ng-if="content.id">Delete</button>
</div>
</form>
</div>
</div>
</div>
<script src="./bower_components/angular/angular.min.js"></script>
<script src="./bower_components/showdown/compressed/showdown.js"></script>
<script src="./js/app.js"></script>
<script src="./js/editor.js"></script>
</body>
</html>
这是edit.js的内容
angular.module('App').controller('EditorController', function ($scope, $http) {
$scope.editing = true;//初始化编辑界面隐藏
$scope.view = function (index) {
$scope.content = $scope.notes[index];//Notes是后台拉的notes.JSON
};
$scope.create = function () {
$scope.editing = true;
$scope.content = {
title: '',
content: ''
};
};
//save
$scope.save = function () {
$scope.content.date = new Date();
if ($scope.content.id) {
$http.put('/notes/' + $scope.content.id, $scope.content).success(function (data) {
$scope.editing = false;
}).error(function (err) {
$scope.error = 'cannot update note';
});
} else {
$scope.content.id = Date.now();//是否定义id
$scope.post('/notes', $scope.content).success(function (data) {
$scope.notes.push($scope.content);
$scope.editing = false;
}).error(function (err) {
$scope.error = 'cannot updata note';
});
}
};
//remove
$scope.remove = function () {
$http.delete('/notes/' + $scope.content.id).success(function (data) {
var found = -1;
angular.forEach($scope.notes, function (note, index) {
if (note.id === $scope.content.id) {
found = index;
}
});
if (found >= 0) {
$scope.notes.splice(found, 1);
}
$scope.content = {
title: '',
content: ''
};
}).error(function (err) {
$scope.error = 'connot delete note'
});
};
$http.get('/notes')
.success(function (data) {
$scope.notes = data;
})
.error(function (err) {
$scope.error = '无法加载';
});
});
还有server.js等部分 这是我的码云 代码已经上传
https://gitee.com/cuteSeven/myPracticeForNodeAngular.git






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








