前端调试
调试vue源码
基础配置
{
"version": "0.2.0",
"configurations": [
// vue源码
{
"type": "chrome",
"name": "test",
"url": "http://localhost:8080",
"request": "launch",
"webRoot": "${workspaceFolder}",
}
]
}
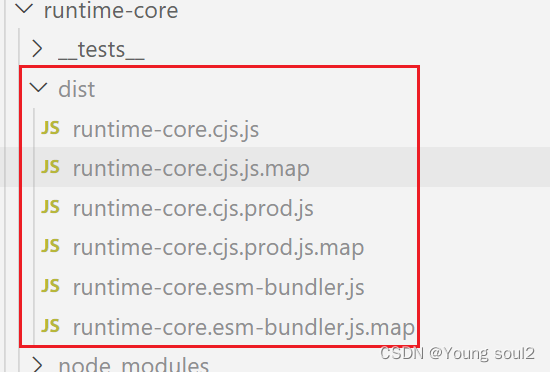
git clone https://github.com/vuejs/core.git克隆vue源码到本地pnpm install安装包pnpm build打包生成source-map文件- 将需要的dist文件copy到对应的目录
把打包好的runtime-core下的dist文件copy到自己项目的@vue/runtime-core目录下

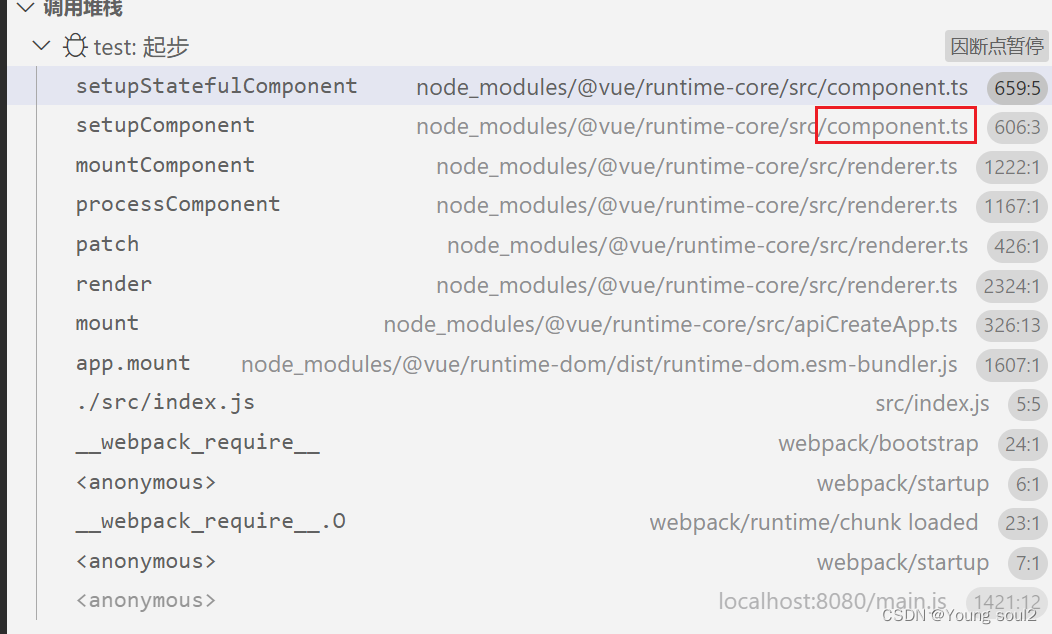
这个时候对应的就是vue源码

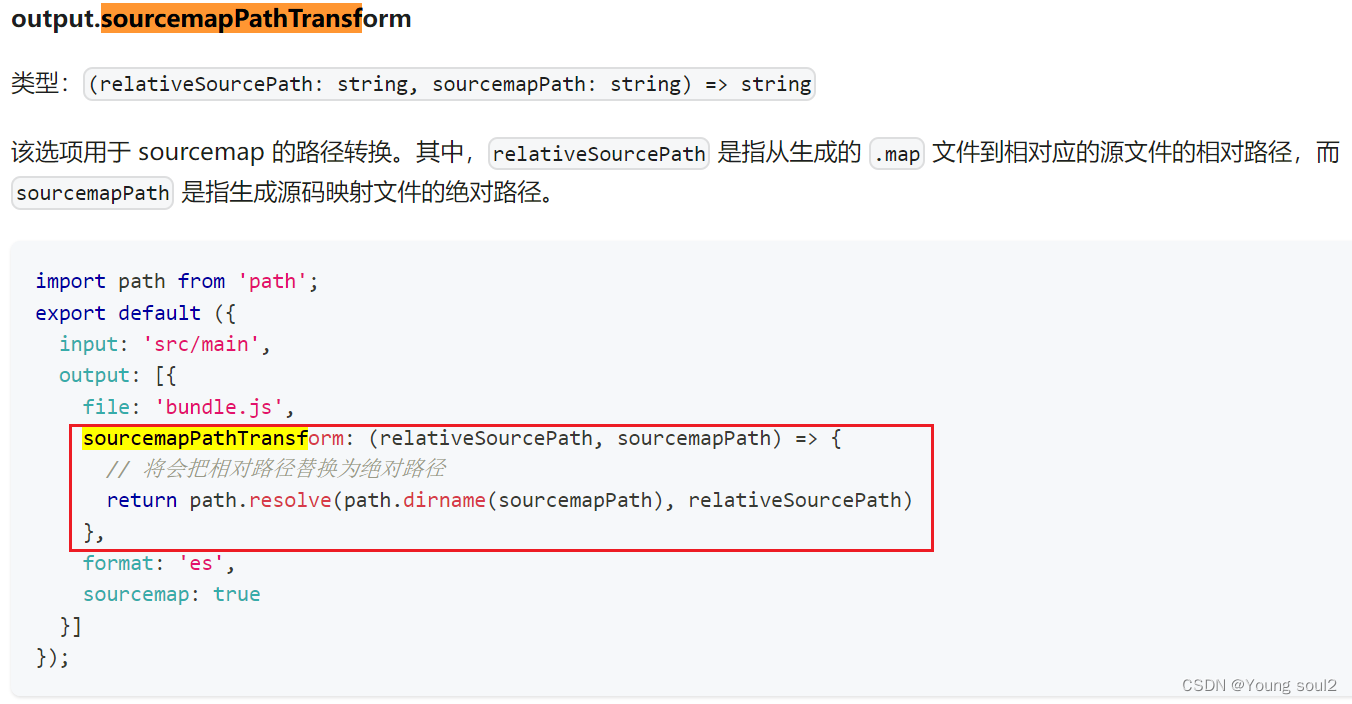
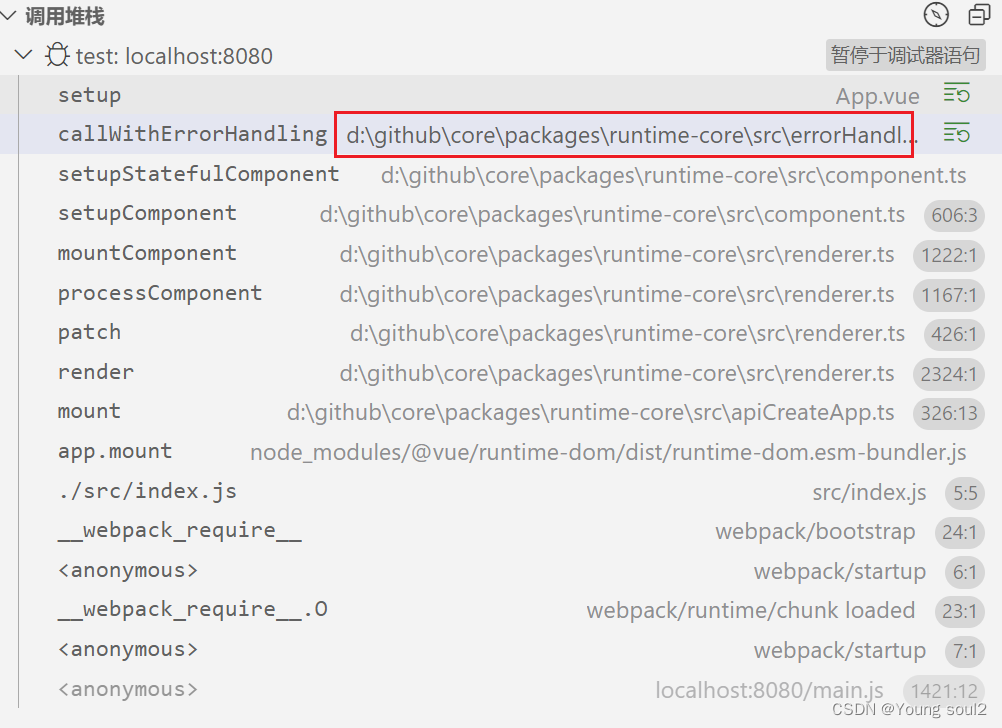
但是现在这个路径是不对的,因为项目中并没有这个文件,所以需要把sourcemap中的相对路径改为绝对路径 - 修改source-map路径为绝对路径

import path from 'path';
export default ({
input: 'src/main',
output: [{
file: 'bundle.js',
sourcemapPathTransform: (relativeSourcePath, sourcemapPath) => {
// 将会把相对路径替换为绝对路径
return path.resolve(path.dirname(sourcemapPath), relativeSourcePath)
},
format: 'es',
sourcemap: true
}]
});
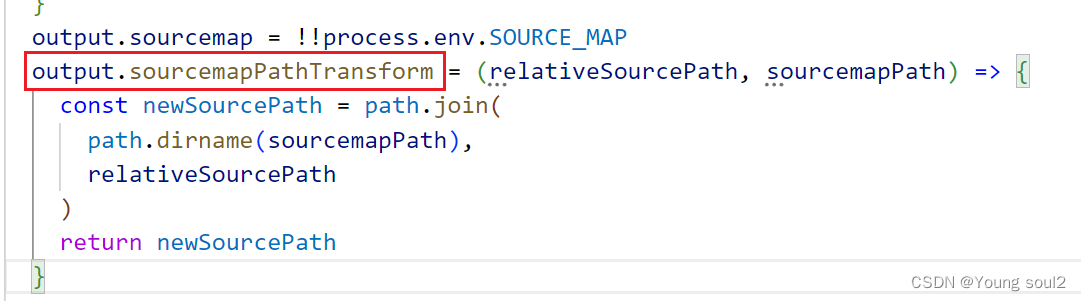
把选中的代码去vue源码中的rollup.config.js文件中

此时已经成功映射上了
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










