一、什么是SVG
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
二、SVG实例
<svg>
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg>
SVG 的 用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标。如果忽略这两个属性,那么圆点会被设置为 (0, 0)。
r 属性定义圆的半径。
stroke 和 stroke-width 属性控制如何显示形状的轮廓。我们把圆的轮廓设置为 2px 宽,黑边框。
fill 属性设置形状内的颜色。我们把填充颜色设置为红色。
三、SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
四、SVG 矩形 - <rect>

<svg>
<rect x="50" y="20" rx="20" ry="20" width="300" height="100" fill="red" stroke-width="2" stroke="black" fill-opacity="0.3" stroke-opacity="0.2"/>
</svg>
x 属性定义矩形的左侧位置(例如,x=”0” 定义矩形到浏览器窗口左侧的距离是 0px)
y 属性定义矩形的顶端位置(例如,y=”0” 定义矩形到浏览器窗口顶端的距离是 0px)
width 和 height 属性可定义矩形的高度和宽度
fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)
stroke-width 属性定义矩形边框的宽度
stroke 属性定义矩形边框的颜色
fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
rx 和 ry 属性可使矩形产生圆角
五、SVG 圆形 - <circle>

<svg>
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" fill-opacity="0.3" stroke-opacity="0.2"/></svg>
cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为(0, 0)
r属性定义圆的半径
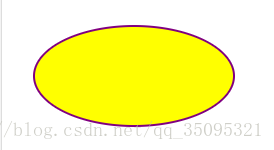
六、SVG 椭圆 - <ellipse>

<svg>
<ellipse cx="109" cy="80" rx="100" ry="50" fill="yellow" stroke="purple" stroke-width="2"/>
</svg>
CX属性定义的椭圆中心的x坐标
CY属性定义的椭圆中心的y坐标
RX属性定义的水平半径
RY属性定义的垂直半径
七、SVG 直线 - <line>

<svg>
<line x1="0" y1="0" x2="200" y2="200"stroke="red" stroke-width="2"/>
</svg>
x1 属性在 x 轴定义线条的开始
y1 属性在 y 轴定义线条的开始
x2 属性在 x 轴定义线条的结束
y2 属性在 y 轴定义线条的结束
八、SVG 多边形 - <polygon>

<svg>
<polygon
 一、什么是SVGSVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义用于网络的基于矢量的图形 SVG 使用 XML 格式定义图形 SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失 SVG 是万维网联盟的标准 SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体二、SVG实例
一、什么是SVGSVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义用于网络的基于矢量的图形 SVG 使用 XML 格式定义图形 SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失 SVG 是万维网联盟的标准 SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体二、SVG实例 293
293
 293
293

 非常没帮助
非常没帮助
 没帮助
没帮助
 一般
一般
 有帮助
有帮助
 非常有帮助
非常有帮助







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








