看了一些技术博客但是感觉太过于抽象难懂,所以自己搞一个。
回调地狱
https://www.cnblogs.com/suihang/p/9595548.html
如连接文章所示的回调地狱例子
//假设有五个计时器,在第一个计时器执行完后执行第二个,第二个执行完毕后执行第三个,以此类推
huidiaodiyu(){
setTimeout(function(){
console.log('第一个计时器');
setTimeout(function(){
console.log('第二个计时器');
setTimeout(function(){
console.log('第三个计时器');
setTimeout(function(){
console.log('第四个计时器');
},200)
},200)
},200)
},200)
}例子中的四个计时器是相互独立(异步操作),如果要实现同步,则需要嵌套方法,等待上一个条件完成后才能进行下一个操作。
promise的存在就是为了解决回调地狱的问题
Promise
Promise有三种状态:pending/reslove/reject 。pending就是未决,resolve可以理解为成功,reject可以理解为拒绝。
创建一个promise:
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // value为执行成功后传递到then的值
} else {
reject(error); // rejected
}
});通过then方法,分别指定resolved状态和rejected状态的回调函数。
promise.then(function(value) {
// success
}, function(error) {
// failure
});promise的方法
1.promise.all()
一个脚本中有多个promise时,监控多个Promise对象执行完成
promiseTest(){
var p1 = Promise.resolve(3);
var p2 = 1337;
var p3 = new Promise((resolve,reject) => {
setTimeout(resolve,100,'foo')
});
Promise.all([p1,p2,p3]).then(values => {
console.log(values);
}).catch(err => {
//如果p1/p2/p3有任一返回失败时,那么整体立即返回失败,返回的错误信息是第一个失败的promise结果
console.log(err);
});
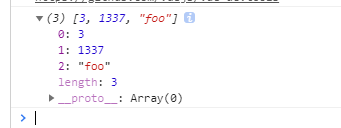
}打印结果:
其中p1,p3的数据类型是object promise,p2是1337,Promise.all([p1,p2,p3]):把promise打包,扔到一个数组里面,打包完还是一个promise对象.最后必须确保所有promise对象都是resolve状态
2.promise.race()
与all的不同之处在于,只要有一个是resolve状态就可以返回
3.promise.resolve()
将现有的东西,转成一个Promise对象,且是resolve成功状态
4.Promise.reject()
将现有的东西,转成一个Promise对象,且是reject失败状态
传入的参数会原封不动的作为 reject 函数的理由,并不会因为传入的参数 Promise 或者是 thenable 对象而有所不同






















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








