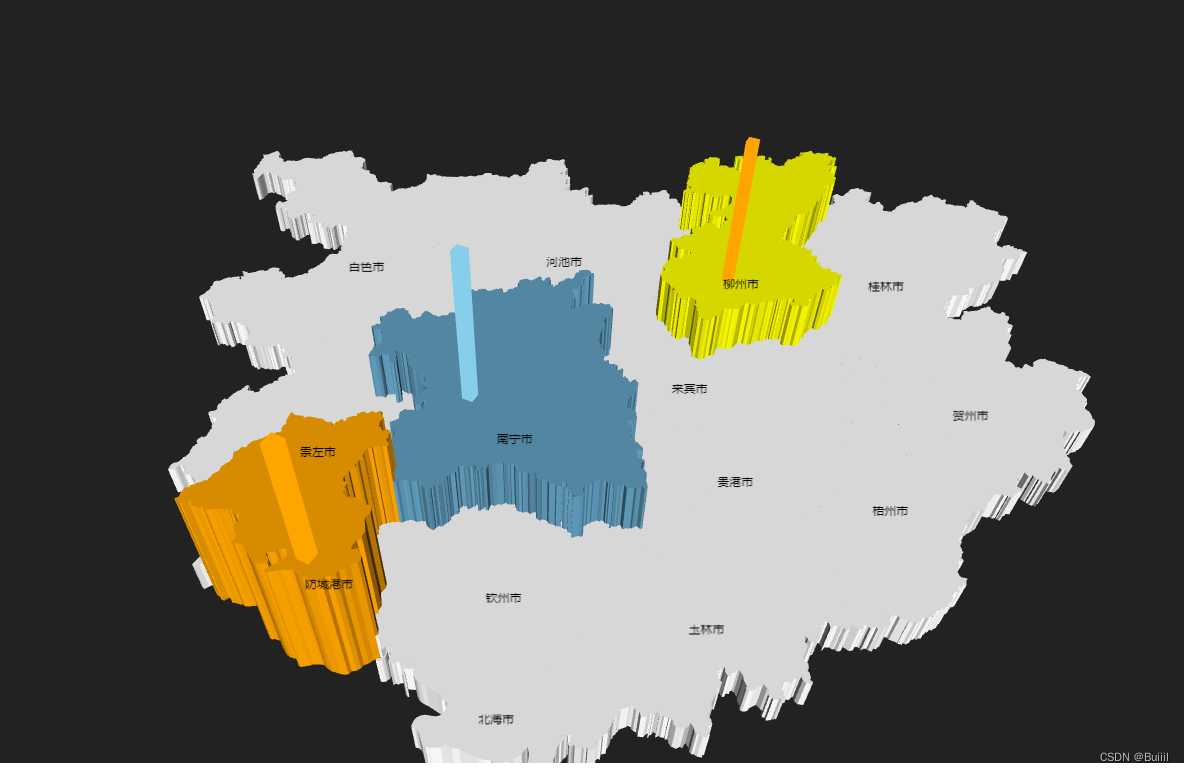
需求:实现如图所示的3D地图图表

(1)原本使用的highcharts没有3d地图的功能,搜索插件也没有可替代的方案,选择echarts理由是在地图方面百度拥有毋庸置疑的实力
ECharts3D地图(详细示例——附有具体注释)_GRAY_KEY的博客-CSDN博客
(2)通过代码可以轻易写出例子的效果,但是想要写特定区域的地图则需要该地区相对应的json文件,需要通查询对应地区的相关的json文件,详细步骤如链接。
选择需要的区域,并下载json文件即可
(3)通过替换json文件即可展示该地区的3D地图,图片中在3D地图的基础上还有一个柱形图,然后找到了这个例子,又牵扯到一个维度的问题,是实现过程中最难理解的部分,主要原理就是用visualMap属性来连接两个series实现的图表
https://gallery.echartsjs.com/editor.html?c=xLIkpVNt4M
(4)各个地区板块之间有一个高度的差异,查到的是通过给regionHeight的大小来实现,但是实际上使用的时候没有效果,官方文档写的也是语焉不详,之后用height属性可以实现
2023更新
使用geo3D API实现3D地图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
</head>
<body>
<div id="main" style="width: 100%; height: 800px;"></div>
<script>
var myChart = echarts.init(document.getElementById('main'));
// map.json查询 https://datav.aliyun.com/portal/school/atlas/area_selector 获取
var uploadedDataURL = "map.json";
myChart.showLoading();
$.getJSON(uploadedDataURL, function(geoJson) {
echarts.registerMap('map', geoJson);
// 隐藏动画加载效果。
myChart.hideLoading();
myChart.setOption({
backgroundColor: '#222222',
geo3D: [{
map: 'map',
roam: true, //开启缩放
label: {
show: true
},
shading: 'realistic',
regions: [
{
name: '南宁市',
// 官方文档regionHeight无效,需配置height属性
height: 8,
itemStyle:{
areaColor: 'skyBlue',
color: 'skyBlue',
borderColor: '#222222',
borderWidth: 1,
borderType: 'solid',
},
},
{
name: '防城港市',
height: 12,
itemStyle:{
areaColor: 'orange',
color: 'orange'
},
},
{
name: '柳州市',
height: 8,
itemStyle:{
areaColor: 'yellow',
color: 'yellow'
},
}
]
}],
series:[{
type: 'bar3D',
coordinateSystem: 'geo3D',
data: [11,22,33,11,22,33,11,22,33],
barSize: 0.1,
minHeight: 0.2,
silent: true,
itemStyle: {
color: 'orange'
// opacity: 0.8
}
}]
})
});
</script>
</body>
</html>需要在地图中加入柱状图,在series中配置柱状图即可
series:[{
type: 'bar3D',
coordinateSystem: 'geo3D',
data: [
{name: "南宁市", value: [108.320004,22.82402, 111], itemStyle: {color:'skyBlue'}},
{name: "防城港市", value: [108.345478,21.614631, 222], itemStyle: {color:'orange'}},
{name: "柳州市", value: [109.411703,24.314617, 88], itemStyle: {color:'orange'}},
],
barSize: 1,
// 注意:如果配置了区域的高度,minHeight需要高过配置的高度,不然出不了柱状图
minHeight: 1,
silent: true,
itemStyle: {
color: 'green'
}
}]完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
</head>
<body>
<div id="main" style="width: 100%; height: 800px;"></div>
<script>
var myChart = echarts.init(document.getElementById('main'));
// map.json查询 https://datav.aliyun.com/portal/school/atlas/area_selector 获取
var uploadedDataURL = "map.json";
myChart.showLoading();
$.getJSON(uploadedDataURL, function(geoJson) {
echarts.registerMap('map', geoJson);
// 隐藏动画加载效果。
myChart.hideLoading();
myChart.setOption({
backgroundColor: '#222222',
geo3D: [{
map: 'map',
roam: true, //开启缩放
label: {
show: true
},
shading: 'realistic',
regions: [
{
name: '南宁市',
// 官方文档regionHeight无效,需配置height属性
height: 8,
itemStyle:{
areaColor: 'skyBlue',
color: 'skyBlue',
borderColor: '#222222',
borderWidth: 1,
borderType: 'solid',
},
},
{
name: '防城港市',
height: 12,
itemStyle:{
areaColor: 'orange',
color: 'orange'
},
},
{
name: '柳州市',
height: 8,
itemStyle:{
areaColor: 'yellow',
color: 'yellow'
},
}
]
}],
series:[{
type: 'bar3D',
coordinateSystem: 'geo3D',
data: [
{name: "南宁市", value: [108.320004,22.82402, 111], itemStyle: {color:'skyBlue'}},
{name: "防城港市", value: [108.345478,21.614631, 222], itemStyle: {color:'orange'}},
{name: "柳州市", value: [109.411703,24.314617, 88], itemStyle: {color:'orange'}},
],
barSize: 1,
minHeight: 20,
silent: true,
itemStyle: {
color: 'green'
// opacity: 0.8
}
}]
})
});
</script>
</body>
</html>最终效果






















 7505
7505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








