get请求默认发送application/json

重点在于post
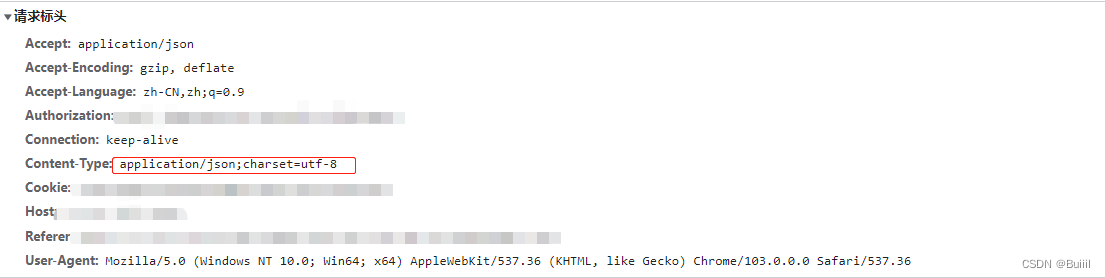
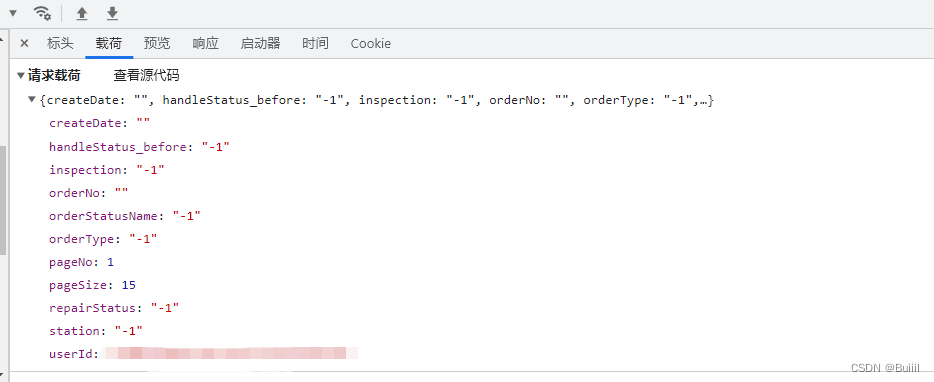
vue 中的 axios 默认的 content-type是 application/json

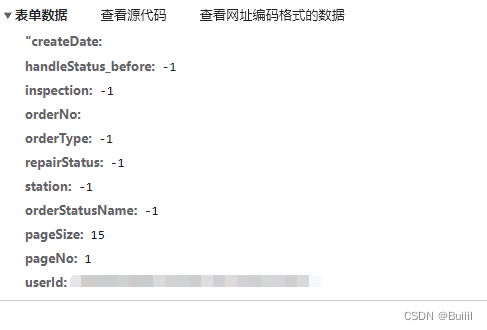
如果需要传递表单类型:application/x-www-form-urlencoded
// request 拦截器,序列化请求数据,视服务端的要求
instance.interceptors.request.use(
config => {
if (config.method.toLocaleLowerCase() === "post" ) {
config.data = qs.stringify(config.data);
}
return config;
},
error => {
return Promise.reject(error); // 在调用的那边可以拿到(catch)你想返回的错误信息
}
);使用qs序列化传参即可,此时的载荷如图























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








