Fragment1Activity:
public class Fragment1Activity extends AppCompatActivity implements
LeftFragment.OnFragmentInteractionListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fragment1);
getSupportActionBar().hide();
}
@Override
public void changeFragment(int which) {
if(which==3){
Fragment fragment1=new FirstFragment();
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fl, fragment1).commit();
}else if(which==4){
Fragment fragment2=new SecondFragment();
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fl,fragment2).commit();
}
}
}
activity_fragment1布局:
<fragment
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/top_fragment"
android:name="com.example.dell.jreduch05.fragment.TopFragment" />
<fragment
android:layout_width="100dp"
android:layout_height="match_parent"
android:id="@+id/left_fragment"
android:name="com.example.dell.jreduch05.fragment.LeftFragment"
android:layout_below="@+id/top_fragment" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/fl"
android:layout_below="@+id/top_fragment"
android:layout_toEndOf="@+id/left_fragment">
</FrameLayout>
FirstFragment:
public class FirstFragment extends Fragment {
public FirstFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
//把静态布局拿出来。。。返回一个view
return inflater.inflate(R.layout.fragment_first, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Bundle bundle=getArguments();
if(bundle!=null){
int ch=bundle.getInt("channel");
TextView tv= (TextView) getView().findViewById(R.id.tv);
tv.setText(ch+"");
}
}
}
fragment_first布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.dell.jreduch05.fragment.FirstFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"
android:id="@+id/tv"
android:text="我是fragment1" />
</FrameLayout>
**SecondFragment:**
public class SecondFragment extends Fragment {
public SecondFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_second, container, false);
}
}
fragment_second布局:
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"
android:text="我是Fragment2" />
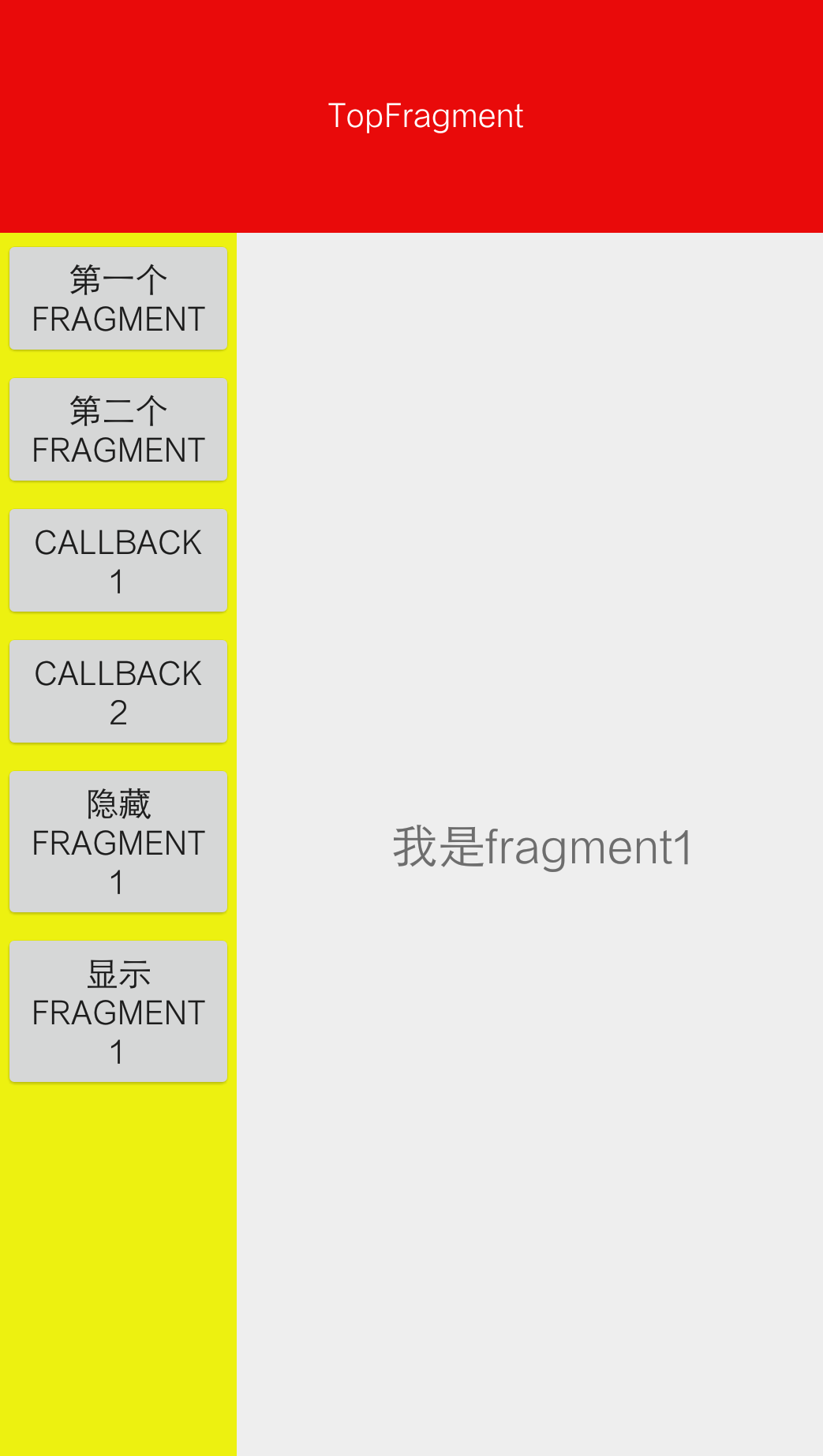
实现效果:
点击按钮第一个Fragment或CALLBACK1之后的效果:
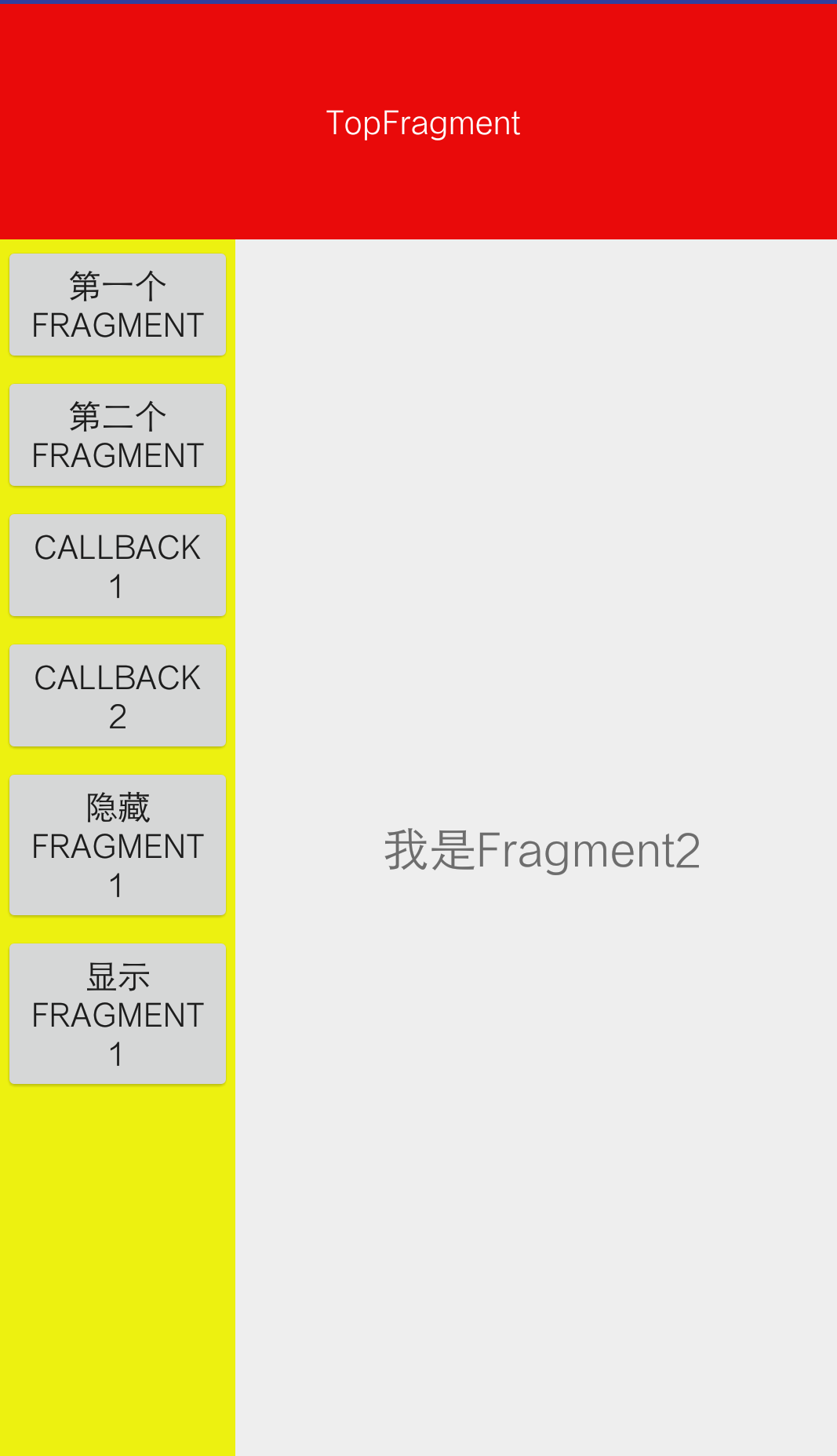
点击按钮第二个Fragment或CALLBACK2之后的效果:
按钮 第一个Fragment和CALLBACK1的实现效果相同,但实现方法不同
第一个Fragment的实现直接写在 fragment中,但是此种方法不能实现fragment的复用
CALLBACK1采用了回调的方法,可以完成fragment的复用,实现了Activity与Fragment之间的通信
**实现Fragment与Activity的通信:(回调)
1. 在Fragment中声明一个接口
2. 在Activity中实现在Fragment中声明的接口
3. 在Fragment中声明一个接口对象
4. 在Fragment的生命周期OnAttach方法中判断当前Activity是否实现了此Fragment中声明的接口。如果已实现,就把当前Activity转换成接口对象。
5. 调用Activity中实现的方法=>(接口对象.方法名)**
























 935
935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








