表示一个控件,该控件用于创建具有用户界面 (UI) 内容边框和标题的容器。
属性
| Header | 设置标题 |
实例
<GroupBox Width="300"
Height="220">
<GroupBox.Header>
<Label>Employee Data</Label>
</GroupBox.Header>
<StackPanel>
<TabControl Name="myTabControl"
TabStripPlacement="Top"
Margin="0, 0, 0, 10"
Height="150">
<TabItem Name="PersonalInfo">
<TabItem.Header>_Personal Info</TabItem.Header>
<StackPanel>
<TextBlock>Employee</TextBlock>
<TextBlock>Select your name</TextBlock>
<ListBox Name="empName">
<ListBoxItem IsSelected="true">Esther</ListBoxItem>
<ListBoxItem>George</ListBoxItem>
<ListBoxItem>Alan</ListBoxItem>
<ListBoxItem>Eric</ListBoxItem>
</ListBox>
</StackPanel>
</TabItem>
<TabItem>
<TabItem.Header>_Job Info</TabItem.Header>
<StackPanel>
<TextBlock>Select a job</TextBlock>
<ListBox Name="job">
<ListBoxItem IsSelected="true">Programmer</ListBoxItem>
<ListBoxItem>Tester</ListBoxItem>
<ListBoxItem>Writer</ListBoxItem>
<ListBoxItem>Manager</ListBoxItem>
</ListBox>
</StackPanel>
</TabItem>
<TabItem Name="Skill">
<TabItem.Header>_Skill</TabItem.Header>
<StackPanel>
<TextBlock>
Select your strongest skill
</TextBlock>
<ListBox Name="skills">
<ListBoxItem IsSelected="true">C#</ListBoxItem>
<ListBoxItem>Visual Basic</ListBoxItem>
<ListBoxItem>.NET</ListBoxItem>
<ListBoxItem>JScript</ListBoxItem>
</ListBox>
</StackPanel>
</TabItem>
<TabItem Name="Summary">
<TabItem.Header>Su_mmary</TabItem.Header>
<StackPanel>
<TextBlock Name="emp" />
<TextBlock Name="ejob" />
<TextBlock Name="eskill" />
</StackPanel>
</TabItem>
</TabControl>
<Button Content="Show Summary"/>
</StackPanel>
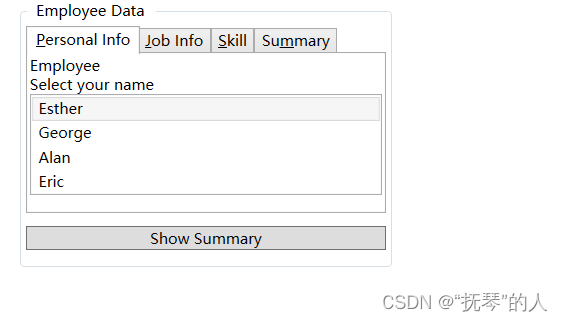
</GroupBox>效果:























 3017
3017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








