目录
前言
本文旨在介绍 Web 应用部署的结构、Iframe 下微前端整合方案以及第三方独立应用的载入过程。如有错误,欢迎批评指正!
一、浏览器的跨域问题(同源策略)
跨域简单说,就是协议、主机、端口三个部分,只要有一个部分不一样,就是跨域。

什么是跨域资源共享,就不展开介绍了,请参见跨源资源共享(CORS),说的再清楚不过了。这里仅说明 Web 应用前后端分离部署场景下,浏览器访问应用接口遇到的跨域问题。
因为浏览器的同源策略,我们通过浏览器访问 Web 应用和API时,只能通过同一个域请求资源。简单说,假如你访问Web应用程序的地址是 http://127.0.0.1:8080/xxx,而你的API地址是 http://127.0.0.1:9000/yyy,这时候,在这个Web应用程序中,浏览器是不允许直接访问 http://127.0.0.1:9000/yyy的,必须访问 http://127.0.0.1:8080/yyy,再由Web服务器去转发请求(反向代理)到 http://127.0.0.1:9000/yyy。
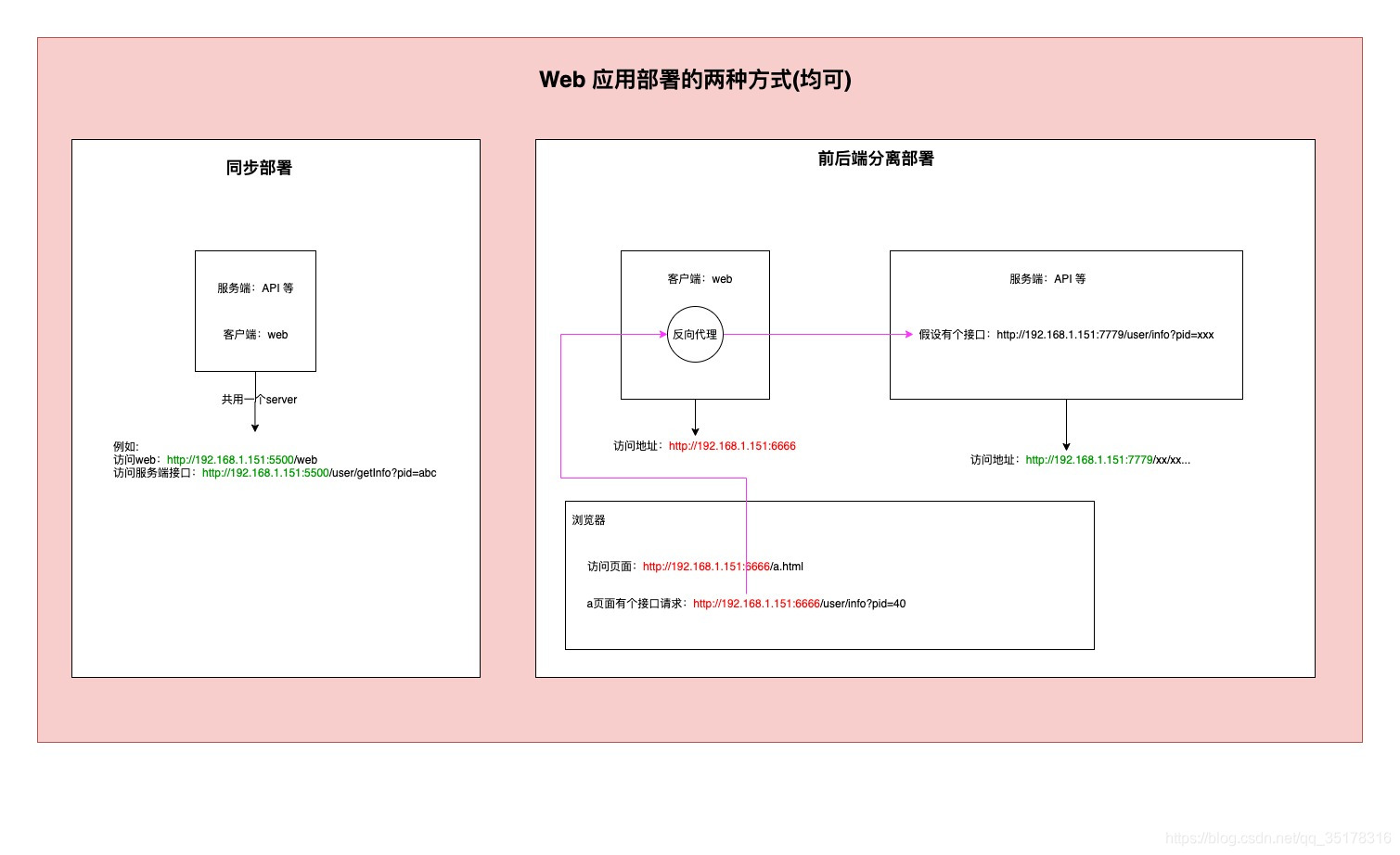
二、Web 应用部署的两种方式
先上图:

1.前后端同步部署
前后端共用一个 server,例如服务地址是 http://127.0.0.1:8080,那么客户端地址可以是 http://127.0.0.1:8080/web,后端 API 地址可以是 http://127.0.0.1:8080/api/xxx(具体为什么是这样的访问路径,由部署时决定,不在本次介绍范围),那么浏览器访问Web应用和API时就不存在跨域问题。
2.前后端分离部署
Web应用部署在一个sever(例如:http://127.0.0.1:8080/aaa),API部署一个server(例如:http://127.0.0.1:9000/bbb)。此时浏览器访问Web应用肯定是访问http://127.0.0.1:8080/aaa,而当应用需要请求接口(http://127.0.0.1:9000/bbb)时,就存在跨域问题了。这时候因为浏览器的同源策略,应用访问接口时只能访问 http://127.0.0.1:8080/bbb,在有Web server代理到http://127.0.0.1:9000/bbb。
3.反向代理服务器
Tomcat、IIS、Nginx等都可以做反向代理服务器,已Nginx为例,假如服务端API部署在 http://192.168.1.151:8700,客户端Web应用通过Nginx服务器部署在http://192.168.1.151:8210,Nginx配置示例如下(最简配置,根据实际需求调整):
server {
# web 服务监听的端口
listen 8210;
# 打包的 web 文件(html)存放位置
root /usr/local/web/aaa;
# 默认访问的文件
index index.html;
location / {
try_files $url $url/ /index.html;
etag on;
expres max;
}
# 配置API代理
location /smartwf_dataanalysis/ {
# 地址为API地址
proxy_pass http://192.168.1.151:8700;
}
}
三、Iframe 下微前端整合处理
1.主应用和子应用的挂载方式
主应用和各个子应用均采取独立开发部署的方式, 主应用通过Iframe加载子应用,由主应用进行统一身份认证处理,不做单点登录方式处理,单点登录方式在Iframe下存在一定问题,不在本案例讨论范围内。
2.跨域数据共享问题
因主应用和各个子应用独立部署,主应用通过配置中心获取子应用地址,生成主导航。因浏览器同源策略限制,就存在两个问题,一个是主应用和子应用之间身份认证信息共享需要特殊处理,另一个是子应用需要允许跨域访问。
先说数据共享问题:
- 通过cookie共享,但是需要主应用的和子应用的主域相同,处理相对麻烦,有限制。
- 页面代理和window.postMessage,见另一篇介绍 https://blog.csdn.net/qq_35178316/article/details/102662409。
- 既然是不同源造成的问题,那就想办法使其同源(服务端路由),也是本案例目前采用的方案。
再说子应用允许跨域问题:
- 配置子应用Web服务允许跨域访问即可,需要注意的是,某些情况需要考虑安全,不能完全允许跨域访问(这里不展开介绍)。
- 主应用和子应用通过服务端路由同源。
3.服务端路由是什么意思?
假设主应用部署在http://192.168.1.151:8100,子应用A部署在http://192.168.1.151:8201,那么在主应用的服务器配置子应用A的路由地址即http://192.168.1.151:8100/app_a,此时,主应用在加载A时就访问http://192.168.1.151:8100/app_a,而不是http://192.168.1.151:8201。
四、更进一步的微前端方案
非Iframe的方案,未完待续...
总结
以上主要结合系统案例,讲述 Web 应用部署的结构、Iframe 下微前端整合方案以及第三方独立应用的载入过程。如果您没有看懂,那一定是我没有描述正确,欢迎批评指正!























 3095
3095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








