1、检测当前环境
快捷键 win+r,输入cmd 回车
node -v
我这本地的node环境是 v20.10.0
2、运用脚手架 cra
运用脚手架快速搭建react开发环境
projectName 是你的项目名称,自定义一个
npx create-react-app projectName
3、得到一个react工程
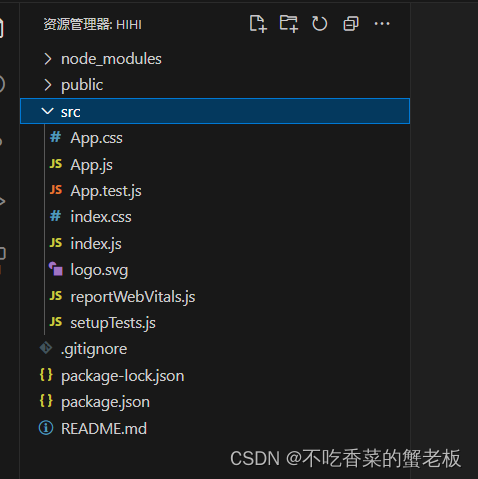
项目的目录结构如下:

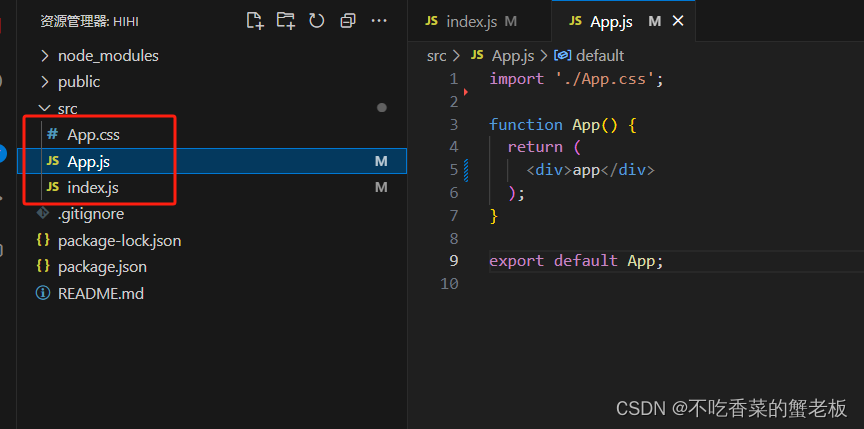
这里面有些文件用不到,清理一番后

- src/index.js 是项目的入口文件
- src/App.js 是项目的根组件
index.js的作用就是 把 根组件App 渲染到 #root 元素上

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


