系列文章目录
【零基础微信小程序入门开发】小程序介绍及环境搭建
【零基础微信小程序入门开发】配置小程序
【零基础微信小程序入门开发】小程序框架一
👉【零基础微信小程序入门开发】小程序框架二

视图层
什么是视图层?
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML用于描述页面的结构。WXS是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。WXSS 用于描述页面的样式。
说了那么多,我来概括下:
WXML 相当于HTML
WXS 相当于JavaScript
WXSS 相当于Css
为什么这么说呢?因为它们的语法基本一样,所以当一个完整的小程序能运行时,这三点都需要有,wxml和wxss用于渲染页面结构,而一些点击事件,比如用户完成登陆点击、跳转等等 是需要用js来完成的
WXML
WXML是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
我们通过一些操作来实现对WXML基本功能的介绍
数据绑定
在上节中我们说到,利用下拉刷新完成对,data里面的text数据进行触发修改,在上一节的基础上,我们本节通过下拉刷新实现更改WXML的显示数据,一起来看下面的例子:
我们通过在wxml使用数据绑定,绑定到js中的text变量中去,只要js里面触发修改之后,页面中的数据就会跟着改变

代码:
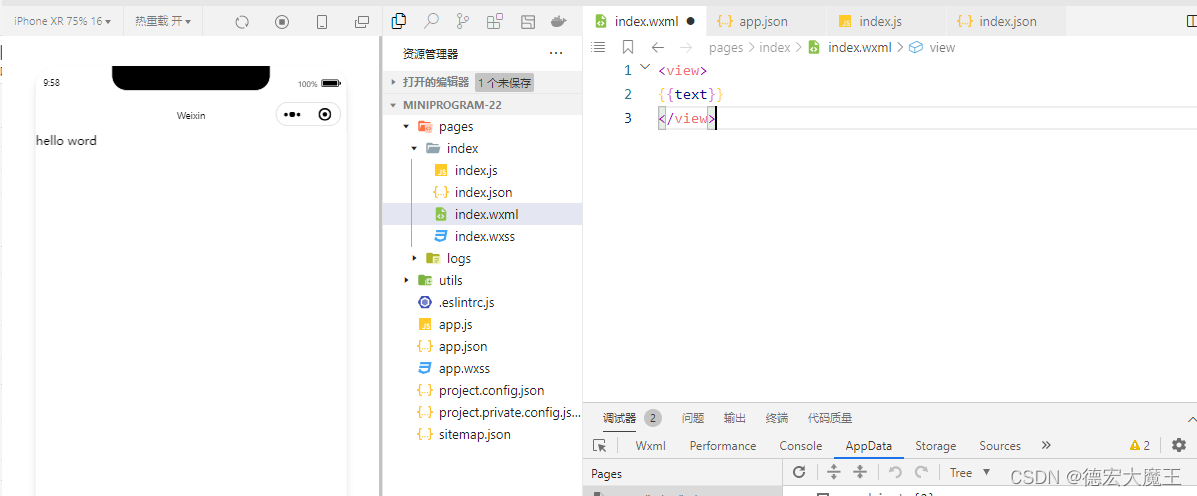
<view>
{{text}}
</view>
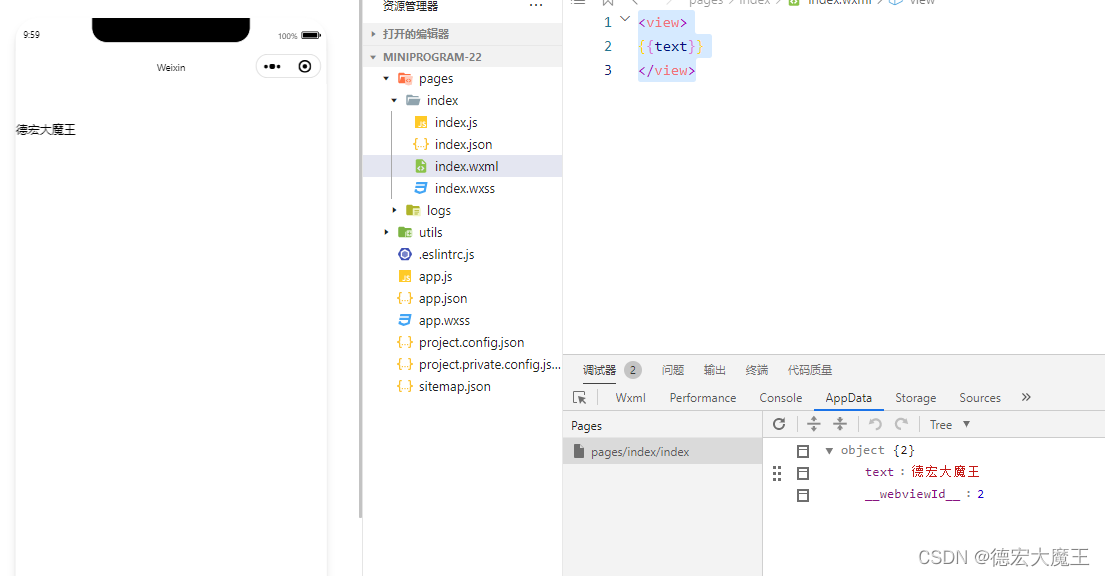
当我们下拉刷新后:

可以看到原本的hello word 变为另外一串字符了,这是因为我们在wxml上绑定了data中的text,当数据变化时,wxml页面会被渲染
列表渲染
接下来再来看一下列表渲染,
wxml:
<view></view>
列表循环
<view wx:for="{{sz}}"> {{item}} </view>
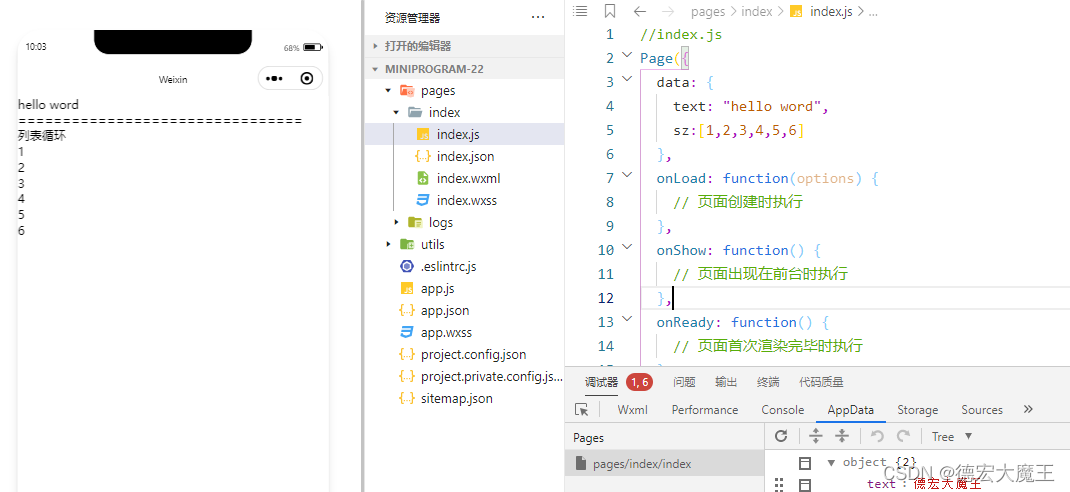
js:
data: {
text: "hello word",
sz:[1,2,3,4,5,6]
},
将会对数组进行一个遍历打印

条件渲染
条件渲染,就是通过判断来指定输出
<!--wxml-->
<view wx:if="{{text== 'hello word'}}"> hello word</view>
<view wx:elif="{{text== '德宏大魔王'}}"> 德宏大魔王</view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
保存后:

下拉刷新触发后:

模板
首先,先新建一个模板
<!-- 模板 -->
<template name="demo">
<view>1</view>
</template>
使用方法:
<template is="demo"></template>
效果:

WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,用来决定 WXML 的组件应该怎么显示。
内联样式
可以将样式写入wxs文件,也可以通过style,例如下面:
<view style="color:yellow;" />
选择器
| 选择器 | 描述 |
|---|---|
| .class | 选择所有拥有 class=“intro” 的组件 |
| #id | 选择拥有 id=“firstname” 的组件 |
| element | 选择所有 view 组件 |
| element, element | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | 在 view 组件后边插入内容 |
| ::before | 在 view 组件前边插入内容 |
事件系统
介绍
什么是事件?
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches。
使用方式
我们通过一段代码来进行演示,首先创建一个button按钮
主要方法:bindtap=“需要触发的方法名”
<button bindtap="ceshi">测试</button>
在js中添加ceshi方法:
ceshi:function(){
wx.showToast({
title: '测试测试',
icon:'none'
})
},
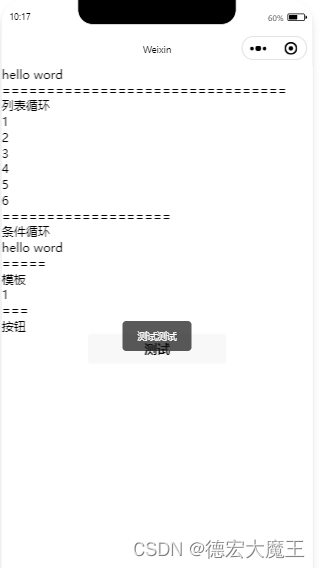
效果演示:

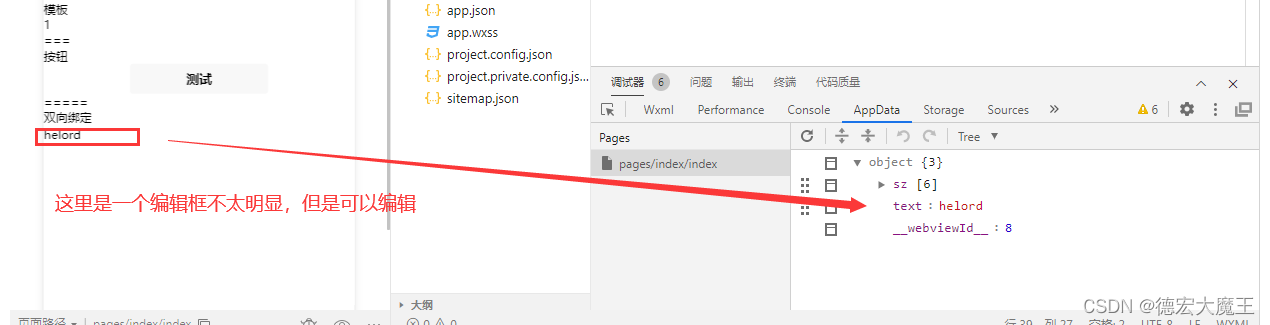
简易双向绑定
在刚刚讲的数据绑定,它属于单向绑定,也就是只能用于js改变前端WXML页面,而不能做到通过改变前端的值来影响后端,在一些场景中我们需要这个方法,例如:我们在输入数据在表单input的时候,虽然可以用很多办法来进行赋值,但是双向绑定更为简单一点,我们来看一下

用法:
WXML
<input model:value="{{text}}" />
好了以上就是今天要讲的东西,为了能让大家更好的学习,我将完整的代码发出来!
完整代码index.json代码:
{
"usingComponents": {},
"enablePullDownRefresh": true
}
完整代码index.wxml:
<view>
{{text}}
</view>
================================
<view></view>
列表循环
<view wx:for="{{sz}}"> {{item}} </view>
===================
<view></view>
条件循环
<view wx:if="{{text== 'hello word'}}"> hello word</view>
<view wx:elif="{{text== '德宏大魔王'}}"> 德宏大魔王</view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
=====
<view></view>
模板
<!-- 模板 -->
<template name="demo">
<view>1</view>
</template>
<template is="demo"></template>
===
<view></view>
按钮
<button bindtap="ceshi">测试</button>
=====
<view></view>
双向绑定
<input model:value="{{text}}" />
完整代码index.js:
//index.js
Page({
data: {
text: "hello word",
sz:[1,2,3,4,5,6]
},
onLoad: function(options) {
// 页面创建时执行
},
ceshi:function(){
wx.showToast({
title: '测试测试',
icon:'none'
})
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
let that= this;
that.setData({
text:"德宏大魔王"
})
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onPageScroll: function() {
// 页面滚动时执行
},
onResize: function() {
// 页面尺寸变化时执行
},
onTabItemTap(item) {
// tab 点击时执行
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
}
})

























 8316
8316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










