项目中UI框架使用的antdesign vue
为了实现国际化需要引入对应依赖包
vue-i18n![]() https://www.npmjs.com/package/vue-i18n
https://www.npmjs.com/package/vue-i18n
步骤:
1,安装依赖
# 安装vue-i18n
npm install vue-i18n --save2.建国际化文件夹
其中包含language文件夹,文件en.js;zh.js;index.js

en.js
module.exports = {
msgObj: {
source: 'phone',
type: 'member',
}zh.js
module.exports = {
msgObj: {
source: '手机',
type: '会员',
}index.js
3.在main.js引用
import Vue from 'vue'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
import VueI18n from 'vue-i18n'
import EN from './en.js'
import ZH from './zn.js'
Vue.config.productionTip = false
Vue.use(Antd)
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'zh-cn',
messages: {
'en-us': EN,
'zh-cn': ZH
}
})
/* eslint-disable no-new */
new Vue({
el: '#app',
i18n,
components: { App },
template: '<App/>'
})4.使用
遇到的问题
1.报错:Vue.use(VueI8n)报错

原因:i18n最新版资本只支持vue3,需要降低版本兼容vue2.x
解决方法:
# 引入低版本vue-i18n
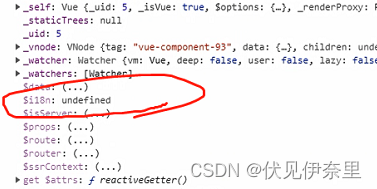
npm install vue-i18n@6.1.32.挂载后,$i18n,undefined

挂载的时候把实例i18n挂载到Vue实例上,实例变量i18n不可更改为其他名字
可以把把i18n挂到Vue原型
Vue.prototype.$i18nn = i18n使用的时候
<div>$i18nn.t('msgObj.source')</div>





















 781
781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








