viewport
表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小 canvas是绘制SVG内容的一块空间或区域。理论上,画布在所有维度上都是无限的。所以SVG可以是任意尺寸。然而,SVG通过有限区域展现在屏幕上,这个区域叫做viewport。SVG中超出视窗边界的区域会被裁切并且隐藏。 在SVG中,值可以带单位也不可以不带。一个不带单位的值可以在用户空间中通过用户单位声明。如果值通过用户单位声明,那么这个值的数值被认为和px单位的数值一样。
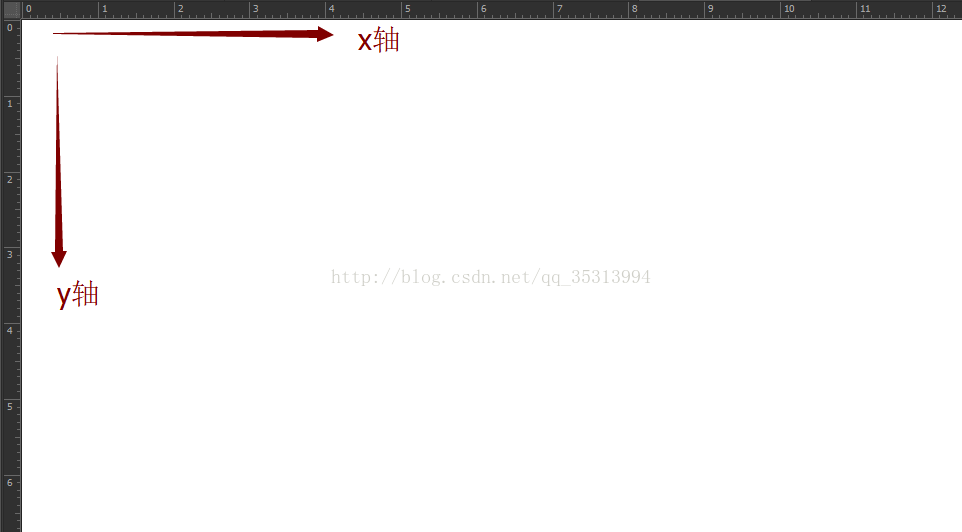
SVG的最初坐标签系统和viewport的坐标系统是相同的,都是在左上角原点处,沿y轴向下和x轴向右延伸。也就是说,SVG的坐标系统类似于Viewport的坐标系统,原点(0,0)在左上角处,不管使用单位还是不使用单位,其都是沿y轴向下垂直延伸,沿x轴向右延伸。
你也可以使用单位来声明值。SVG支持的长度单位有:em,ex,px,pt,pc,cm,mm,in和百分比。
| 单位 | 含义 |
|---|---|
| em | 相对于父元素的字体大小 |
| rem | 相对于根元素html |
| ex | 相对于小写字母"x"的高度 |
| px | 相对于屏幕分辨率而不是视窗大小:通常为1个点或1/72英寸 |
| in | inch, 表英寸 |
| cm | millimeter, 表毫米 |
| mm | millimeter, 表毫米 |
| pt | 1/72英寸 |
| pc | 12点活字,或1/12点 |
| % | 相对于父元素。正常情况下是通过属性定义自身或其他元素 |
| px | 相对于屏幕分辨率而不是视窗大小:通常为1个点或1/72英寸 |
一旦你设定最外层SVG元素的宽高,浏览器会建立初始视窗坐标系和初始用户坐标系。 初始视窗坐标系是一个建立在视窗上的坐标系。原点(0,0)在视窗的左上角,X轴正向指向右,Y轴正向指向下,初始坐标系中的一个单位等于视窗中的一个"像素"。这个坐标系统类似于通过CSS盒模型在HTML元素上建立的坐标系。
注意:SVG元素有一个默认值为hidden的overflow属性,所以任何超出视窗的内容都会被隐藏。overflow属性也可以设置为其它值
viewBox
使用viewBox属性声明自己的用户坐标系。如果你选择的用户坐标系统和视窗坐标系统宽高比(高比宽)相同,它会延伸来适应整个视窗区域(一分钟内我们就来讲个例子)。然而,如果你的用户坐标系宽高比不同,你可以用preserveAspectRatio属性来声明整个系统在视窗内是否可见,你也可以用它来声明在视窗中如何定位。我们会在下个章节里讨论这一情况的细节和例子。在这一章里,我们只讨论viewBox的宽高比符合视窗的情况-在这些例子中,preserveAspectRatio不产生影响。
viewBox语法
viewBox属性接收四个参数值,包括:<min-x>, <min-y>, width 和 height。 <min-x> 和 <min-y> 值决定viewBox的左上角,width和height决定视窗的宽高
1. 如果没有viewBox, 应该是长这样的:

<rect>大小只有整个SVG舞台的1/20.
2. viewBox="0,0,40,30"相当于在SVG上圈了下图左上角所示的一个框框:

3. 然后把这个框框,连同框框里的小矩形一起放大到整个SVG大小(如下gif):

preserveAspectRatio
preserveAspectRation语法
preserveAspectRatio
属性的值为空格分隔的两个值组合而成。
第1个值表示,viewBox如何与SVG viewport对齐;第2个值表示,如何维持高宽比(如果有)。
其中,第1个值又是由两部分组成的。前半部分表示x方向对齐,后半部分表示y方向对齐。家族成员如下:
值含义
| xMin | viewport和viewBox左边对齐 |
| xMid | viewport和viewBox x轴中心对齐 |
| xMax | viewport和viewBox右边对齐 |
| YMin | viewport和viewBox上边缘对齐。注意Y是大写。 |
| YMid | viewport和viewBox y轴中心点对齐。注意Y是大写。 |
| YMax | viewport和viewBox下边缘对齐。注意Y是大写。 |
preserveAspectRatio属性第2部分的值支持下面3个:
值含义
| meet | 保持纵横比缩放viewBox适应viewport,受 |
| slice | 保持纵横比同时比例小的方向放大填满viewport,攻 |
| none | 扭曲纵横比以充分适应viewport,变态 |























 543
543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








