业务需求:根据不同的"标识" 加载应用时 自动更换主题
需要的东西:vue-cli 全家桶 主要(vuex,vue-router),less ,webpack,两套同样目录结构的主题静态资源(css,图片)
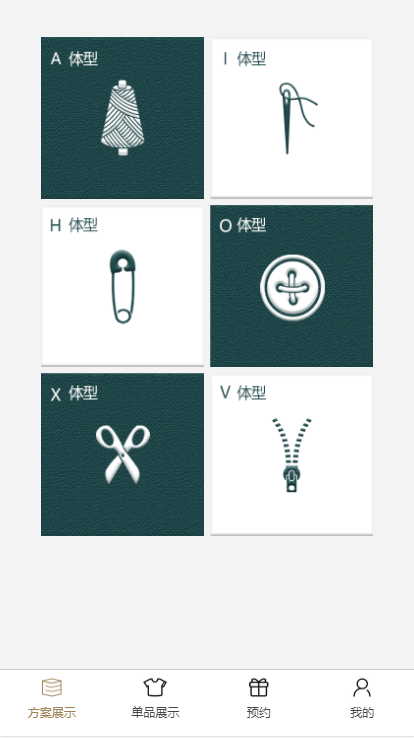
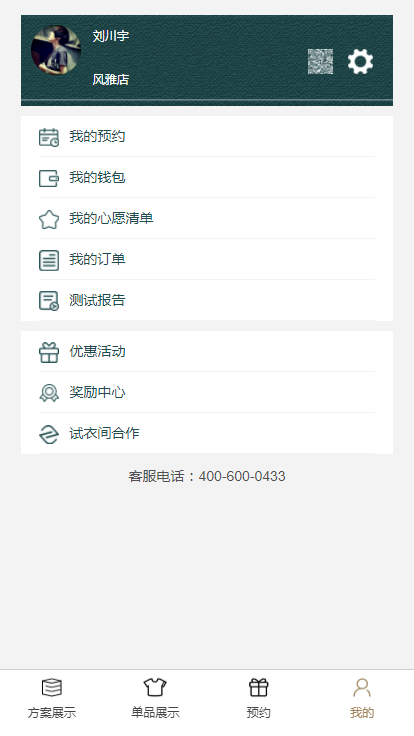
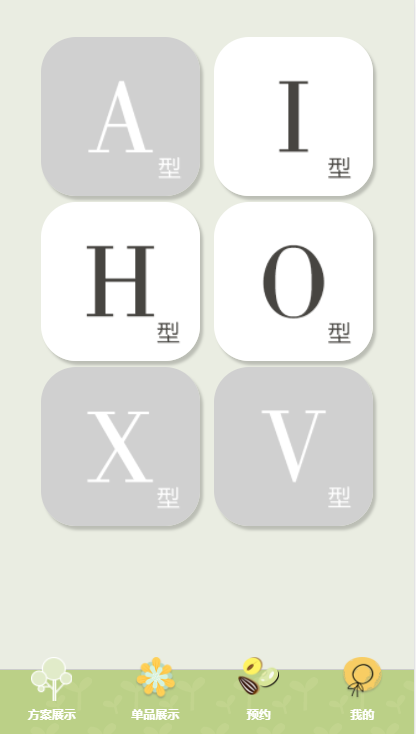
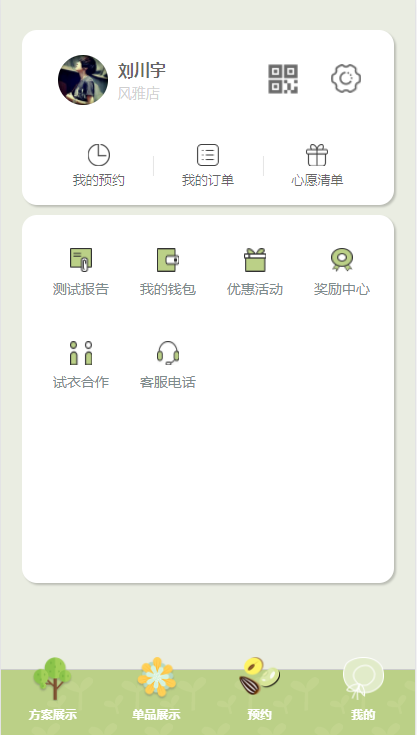
最终效果
主题1:


主题2:

具体实现:
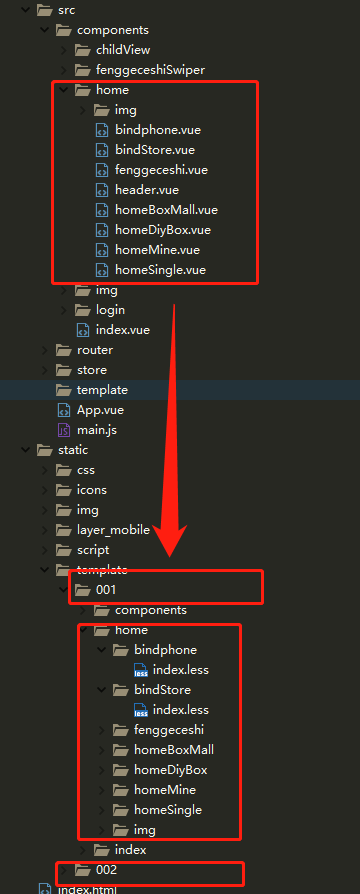
一、把所需要改变主题的vue组件中的style全部提出来 按照目录结构 提取到static中,用less内联写法防止样式冲突。
可以看到有001和002两个文件夹(两套主题),那就是可以随意改写样式less,每个主题还都有一个img文件夹,作为替换项目中的图片。
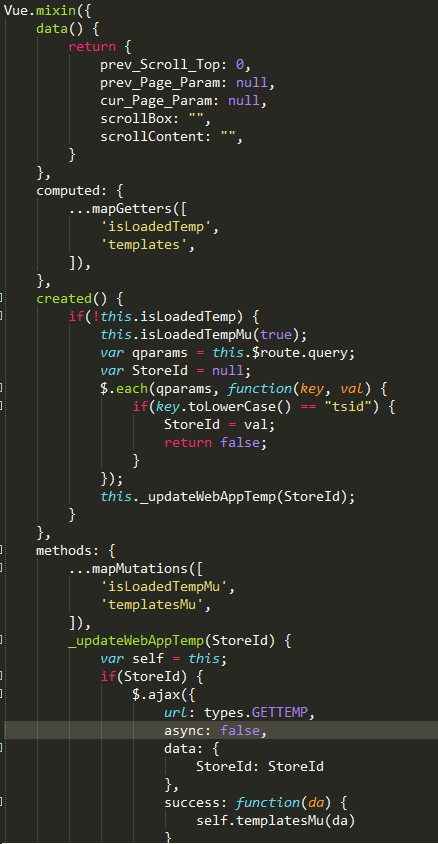
二、现在项目中是没有样式的了,需要利用vue的一个混合功能mixin来实现,利用require去动态的给每个需要的组件渲染css和img
1)利用接口和本地缓存先判断一下现在应该加载那一套主题。

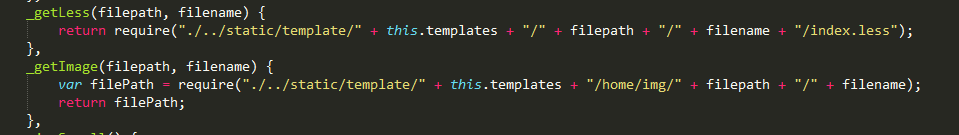
2)然后写2个获取less和img的方法,temlates是vuex的一个state
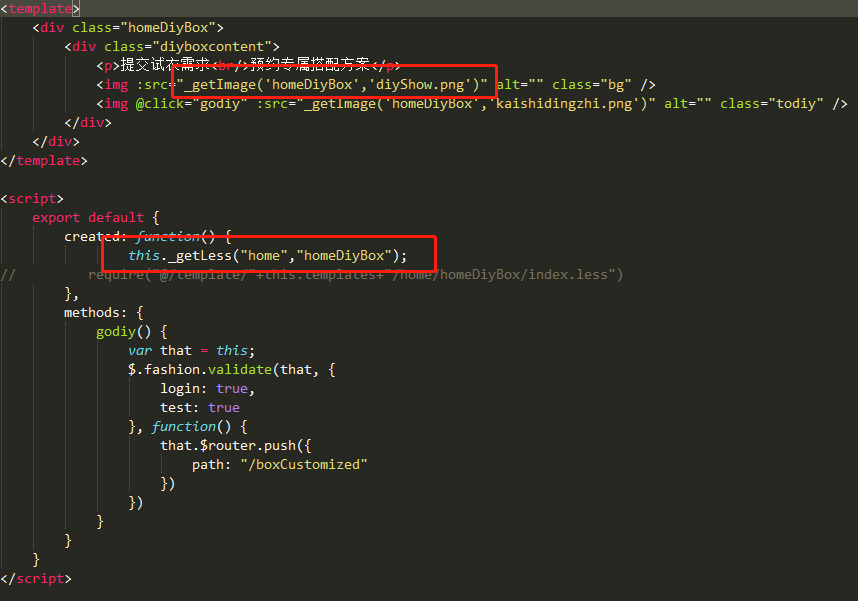
3)在vue组件中,动态的获取
以上 开发环境就ok了,现在解决生产模式的问题:
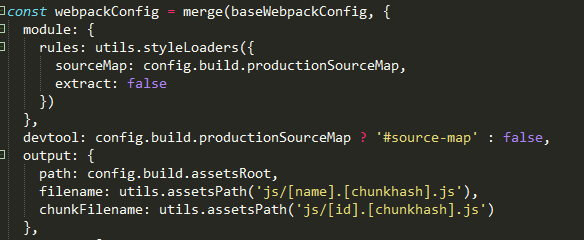
一、webpack run build以后 会把001,002的less打包成一个大的css,会造成样式冲突,我们要在webpack的webpack.prod.conf.js中设置一下,把extract改成false即可,会发现那个css文件从几百k,变成几十k,样式就不会冲突了。
二、如果采用 通过url来获取标识的,会出现刷新和分享后,链接失效的问题,那么就还需要一步,利用vuerouter的守卫方法,每次切换页面的时候,把标识当做参数带上。
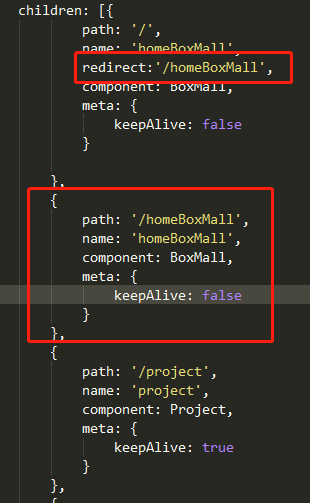
三、当页面带有参数的时候,底部采用router-link-exact-active和router-link-active 都会出问题,
exact无法精准匹配路由, routerlinkactive会重复出现因为,子页面的路由为"/"被匹配到了,解决方式为,修改子页面的默认页面为重定向。
至此已全部完成了






























 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








