该方式可以实现双向通道, 感觉适用于Android或ios的数据需要实时刷新在ui上,碎片连续性的消息传递。
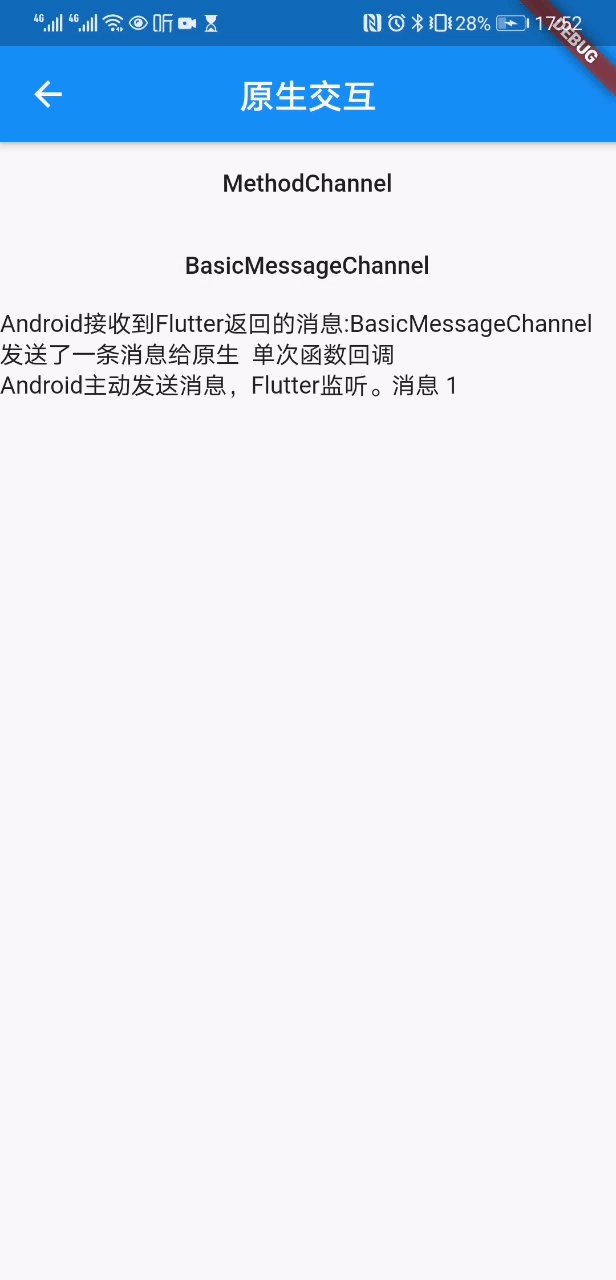
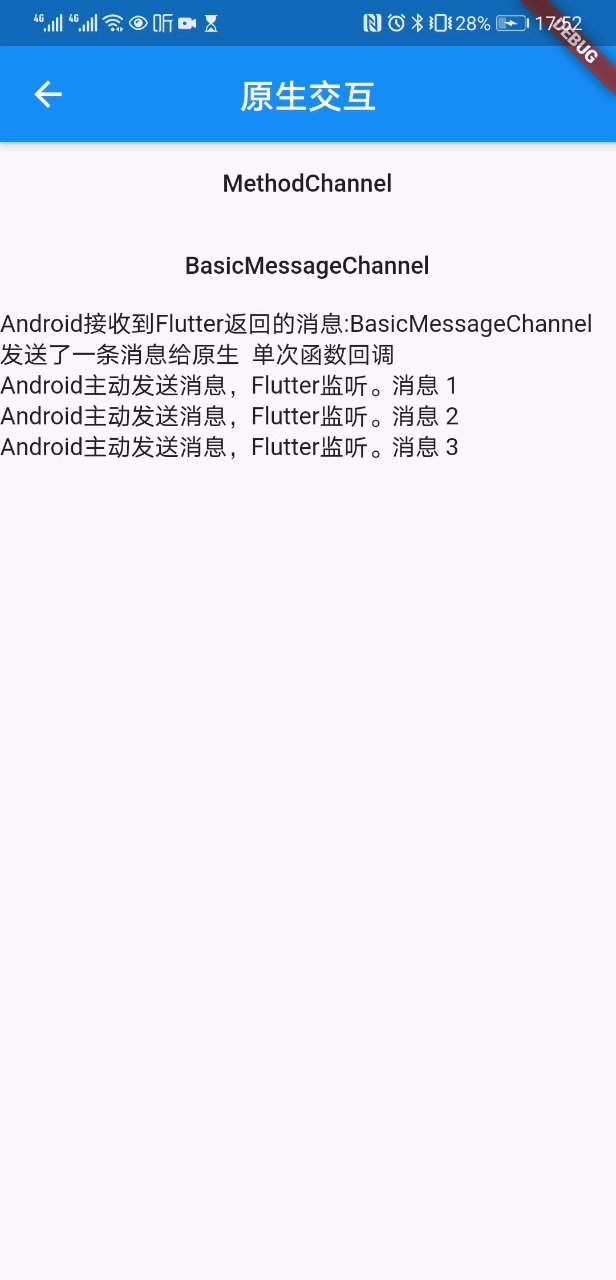
直接上效果图

直接上代码 首先是Flutter端 分为2步
1.发送消息,获取回调
首先获取 BasicMessageChannel 的对象,注册消息通道,原生端也要注册,字符串必须跟原生一致
static const messageChannel = const BasicMessageChannel(
'com.demo.test.messageChannel', StandardMessageCodec());然后Flutter发送消息到原生,并接收原生函数的回调。
Map<String, String> map = {
"text": "BasicMessageChannel 发送了一条消息给原生",
};
String message = await MethodChannelManage.messageChannel.send(map);2.监听原生端主动发送的消息
注册监听
MethodChannelManage.messageChannel.setMessageHandler((message){
// 这个message就是原生发送的消息
});接下来是Android端的代码
public static String BASIC_MESSAGE_CHANNEL = "com.demo.test.messageChannel";
static BasicMessageChannel basicMessageChannel;
public static void registerWith(PluginRegistry.Registrar registrar) {
basicMessageChannel = new BasicMessageChannel<>(registrar.messenger(), BASIC_MESSAGE_CHANNEL, StandardMessageCodec.INSTANCE);
//setMethodCallHandler在此通道上接收方法调用的回调
basicMessageChannel.setMessageHandler(new BasicMessageChannel.MessageHandler() {
@Override
public void onMessage(Object message, BasicMessageChannel.Reply reply){
Map<String, String> arguments = (Map<String, String>) message;
String str = arguments.get("text");
reply.reply("Android接收到Flutter返回的消息:" + str + " 单次函数回调");
androidToFlutter();
}
});
}
private static void androidToFlutter() {
basicMessageChannel.send("Android主动发送消息,Flutter监听。消息 " + duration);
}然后是ios端的代码
-(void) BasicMessageChannelFunction{
//获取当前的 controller
FlutterViewController* controller = (FlutterViewController*)self.window.rootViewController;
messageChannel = [FlutterBasicMessageChannel messageChannelWithName:@"com.demo.test.messageChannel" binaryMessenger:controller];
// 接收消息监听
[messageChannel setMessageHandler:^(id message, FlutterReply callback) {
NSString *method=message[@"text"];
NSMutableDictionary *dic = [NSMutableDictionary dictionary];
callback(@"IOS接收到Flutter返回的消息: 单次函数回调");
[messageChannel sendMessage:@"IOS主动发送消息,Flutter监听"];
}];
}






















 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








