@jiaminghi/data-view 是什么?
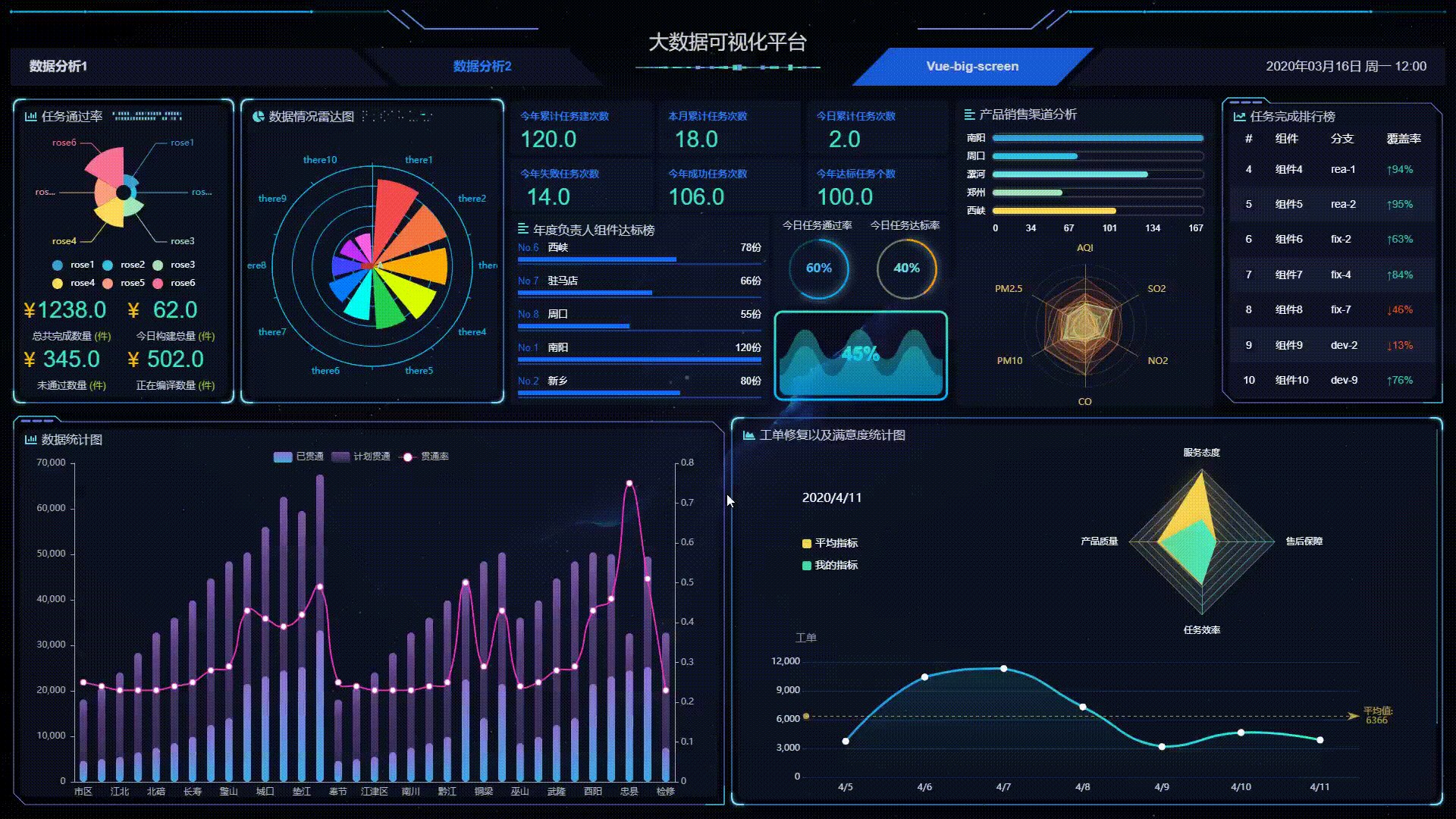
@jiaminghi/data-view 是基于 Vue 的编写的,它主要是用于构建 大屏数据展示页面的开发组件。如下截图:

更多介绍参见官网:http://datav.jiaminghi.com/guide/
怎么使用 @jiaminghi/data-view ?
1、通过 npm 安装 @jiaminghi/data-view
npm install @jiaminghi/data-view2、在 main.js 文件中全局引入
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)3、然后在.vue文件中直接使用data-view 组件,如下代码:
<template>
<div>
============================34、@jiaminghi/data-view开源库的学习和使用===========








 订阅专栏 解锁全文
订阅专栏 解锁全文















 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










