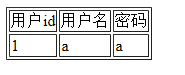
html中直接使用border如下图所示,双边框
<table border="1px solid #ccc" >
<tr>
<td>用户id</td>
<td>用户名</td>
<td>密码</td>
</tr>
<tr>
<td>1</td>
<td>a</td>
<td>a</td>
</tr>
</table>
效果如下,双边框,不好

给html中的border加属性
<table border="1px solid #ccc" cellspacing="0" cellpadding="0">
<tr>
<td>用户id</td>
<td>用户名</td>
<td>密码</td>
</tr>
<tr>
<td>1</td>
<td>a</td>
<td>a</td>
</tr>
</table>
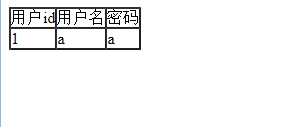
效果如下:

是想要的形式。






















 2476
2476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








