一、为什么要写
因为我们公司就是原生的HbuilderX创建的项目,是Vue3 + js版本。但是我这个Hbuilder编辑器用的极为的不习惯。所有使用vscode打开,但是有问题就是他识别不了uni.后面的api都是什么,没有代码提示。这时候就要去查,很麻烦。这个时候我就去搜,终于搜到了。
二、如何做
首先HBuilderX 自Alpha 3.6.0 版本开始,已经支持对jsconfig.json的路径进行识别。
所以可以在根目录下创建jsconfig.js。想vite创建的vue3项目那样配置tsconfig.js。于是我的jsconfig配置就成了
// 根目录下的jsconfig.js文件配置
// @ts-ignore
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
"lib": [
"esnext",
"dom"
],
"types": [
// 主要是这个@dcloudio/types依赖要安装,才会有代码提示
"@dcloudio/types",
"@uni-helper/uni-app-types",
"@uni-helper/uni-ui-types",
"@dcloudio/uni-helper-json"
]
},
"exclude": [
"node_modules",
"unpackage",
]
}主要是types里面要配置第一个,且一定要安装这个@dcloudio/types依赖,随你们怎么安装npm、cnpm我试过都行,其余的依赖安装就不知道了。
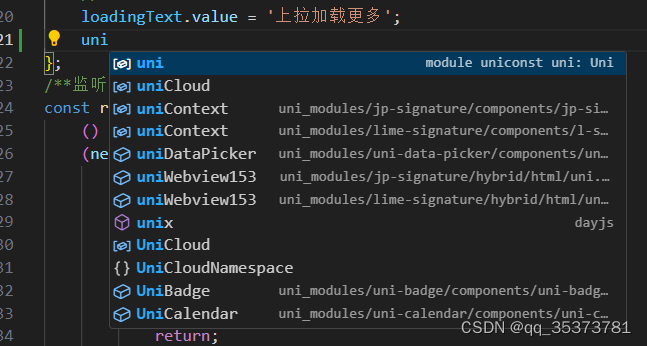
三、这样就有代码提示了























 3187
3187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








