layui弹出层:倒计时后自动关闭(含代码、案例)
问题描述:
- 如何设定倒计时?
- 如何在自动倒计时结束后关闭弹框;
- 如何自定义“按钮文字”文案;
- 如何在关闭后,执行函数事件;
- 如何设置、修改、自定义皮肤?
- 其他重要未提及内容。
一、不自动关闭 · 代码方案:
1.1. 代码方案:
layer.msg('你今天获取验证码次数已达到上限!', {
time: 0 //不自动关闭
,btn: ['我知道了']
,yes: function(index){
layer.close(index);
}
});
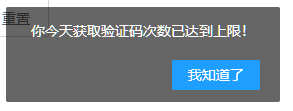
1.2. 效果图:

二、自动关闭 ·
2.1. 代码方案:
//显示自动关闭倒计秒数
layer.alert('你今天获取验证码次数已达到上限!', {
time: 5*1000
,skin: 'layui-layer-molv' //样式类名
,success: function(layero, index){
var timeNum = this.time/1000, setText = function(start){
layer.title((start ? timeNum : --timeNum) + ' 秒后关闭', index);
};
setText(!0);
this.timer = setInterval(setText, 1000);
if(timeNum <= 0) clearInterval(this.timer);
}
,end: function(){
clearInterval(this.timer);
}
});
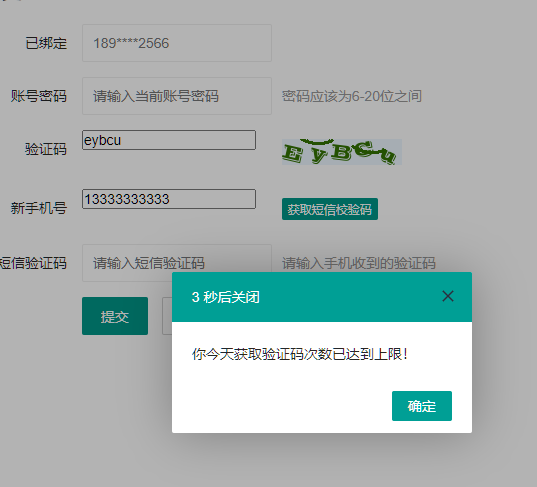
2.2. 效果图:

注意事项:
- 参数time单位毫秒;
- 参数skin定义了皮肤样式(可自行开发皮肤套装);
- 如上文1.1. 代码所述,可以自己开发倒计时功能,本文不再赘述;
- 如上述代码所述,两种代码风格定义了,成功关闭弹框之后的函数事件;
- 按钮文字定义,请查阅官方文档,本文不再赘述。
- 其他问题,本文不再赘述。
以上就是关于“ layui弹出层:倒计时后自动关闭(含代码、案例)”的全部内容。























 5243
5243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








