1.先看效果
2,关于底部菜单可以到这里找
仿微信 RadioButton 自定义点击效果
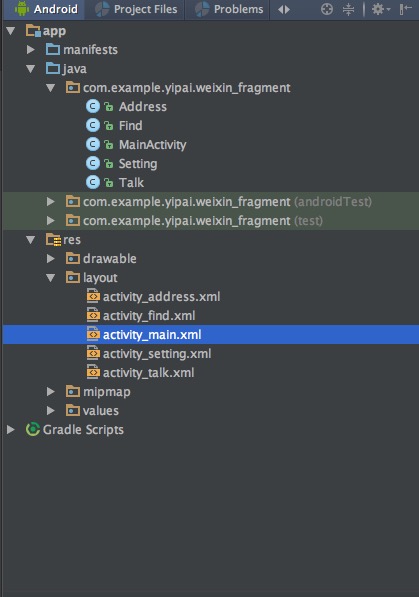
3.项目结构图
4.下面开始贴出代码
MainActivity.java
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
private RadioGroup radioGroup;
private Address address;
private Find find;
private Setting setting;
private Talk talk;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
radioGroup = (RadioGroup) findViewById(R.id.radiogroup);
radioGroup.setOnCheckedChangeListener(MainActivity.this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
FragmentManager fm = getFragmentManager();
// 开启Fragment事务
FragmentTransaction transaction = fm.beginTransaction();
switch (checkedId) {
case R.id.first:
if (talk == null) {
talk = new Talk();
}
// 使用当前Fragment的布局替代id.fragment的控件
transaction.replace(R.id.fragment, talk);
break;
case R.id.two:
if (address == null) {
address = new Address();
}
transaction.replace(R.id.fragment, address);
break;
case R.id.three:
if (find == null) {
find = new Find();
}
transaction.replace(R.id.fragment, find);
break;
case R.id.four:
if (setting == null) {
setting = new Setting();
}
transaction.replace(R.id.fragment, setting);
break;
}
// 事务提交
transaction.commit();
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@+id/fragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
>
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/bottom_bar">
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<RadioButton
android:id="@+id/first"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/radio_image_talk"
android:gravity="center_horizontal"
android:text="聊天"
android:textColor="#eee" />
<RadioButton
android:id="@+id/two"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/radio_image_address"
android:gravity="center_horizontal"
android:text="联系人"
android:textColor="#eee" />
<RadioButton
android:id="@+id/three"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/radio_image_find"
android:gravity="center_horizontal"
android:text="朋友圈"
android:textColor="#eee" />
<RadioButton
android:id="@+id/four"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/radio_image_setting"
android:gravity="center_horizontal"
android:text="设置"
android:textColor="#eee" />
</RadioGroup>
</LinearLayout>
</LinearLayout>
Talk.java
public class Talk extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.activity_talk,container,false);
}
}
activity_talk.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:textSize="30sp"
android:id="@+id/address"
android:text="对话"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Addres.java
public class Address extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.activity_address,container,false);
}
}
activity_address.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:textSize="30sp"
android:id="@+id/address"
android:text="联系人"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
其他的Find,Setting修改一下就可以了就不贴了。


























 9287
9287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








