文章目录
1.HTML骨架

2.几个简单的标签

效果:

3.几个常用标签


效果:

无序列比较常用,导航栏等基本都是使用无序排列做的;





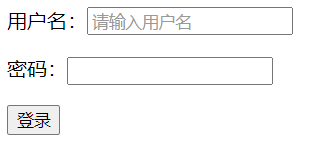
form表单,比较重要
 效果:
效果:



4.标签分类(css的特性)
4.1 行级元素(内联元素 inline)
行级元素标签,特征:内容决定元素所占位置,不可以通过css改变宽高;
常见:
span
strong
em
a
del
4.2 块级元素(block)
块级元素标签,特征:独占一行,可以通过css改变宽高;
常见:
div
p
ul
ol
li
form
address
4.3 行级块元素(inline-block)
特征:内容决定大小,可以修改宽高
img
行级/块级可以通过css的display进行修改,display:inline、block、inline-block
凡是带有inline的元素,都有文字特性
img换行后,在浏览器中刷新排列会有间距


去间距只需让img之间没有空格或换行即可:
























 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








