什么是threejs
threejs 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。
新建项目
项目名称 vue-vite-ts-threejs
使用npm 安装项目
npm create vite@latest vue-vite-ts-threejs

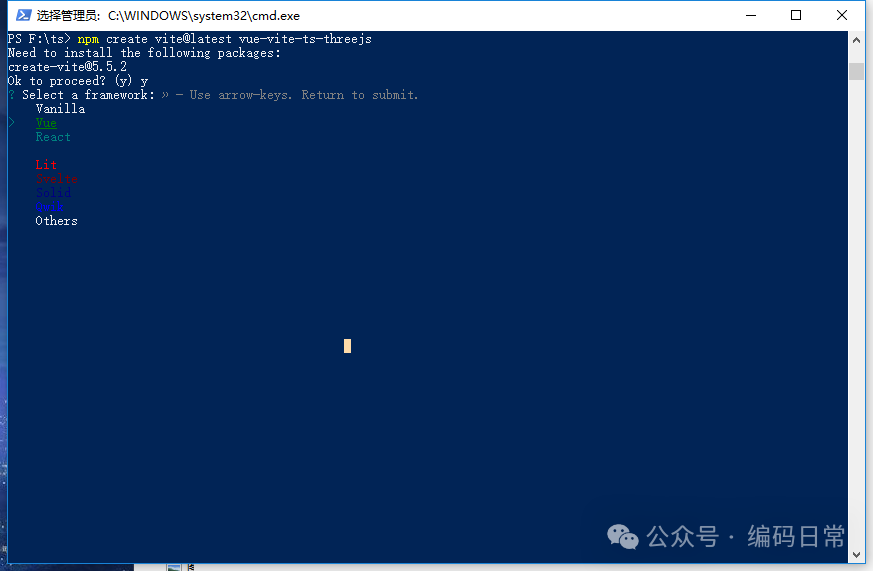
选择vue

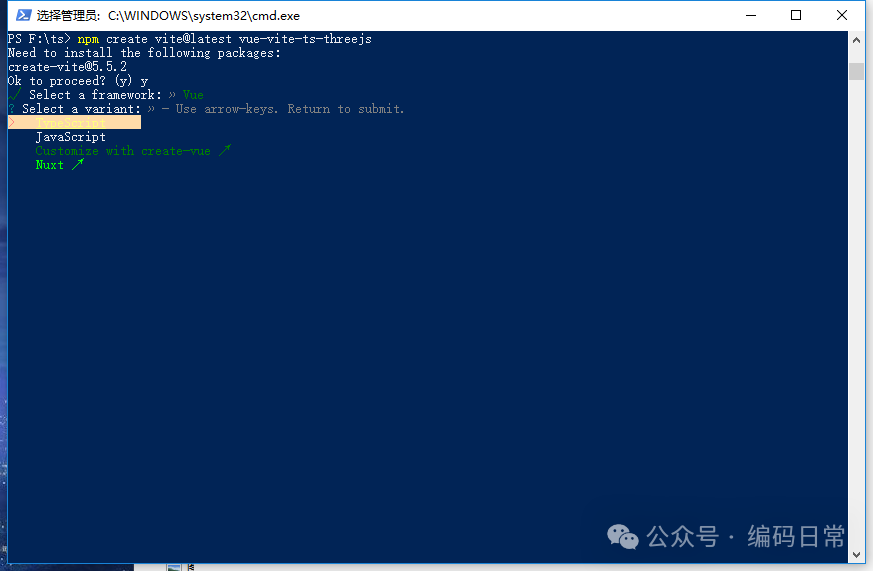
选择语言TypeScript

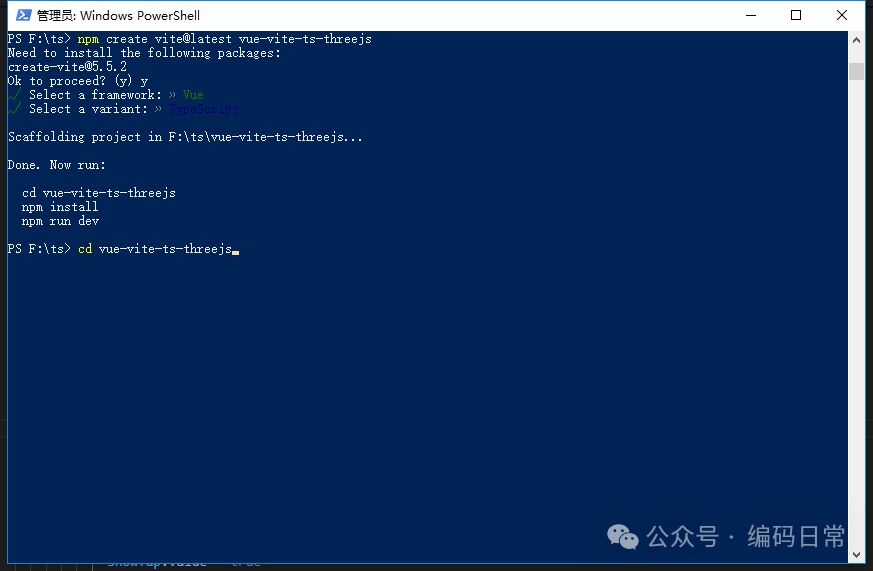
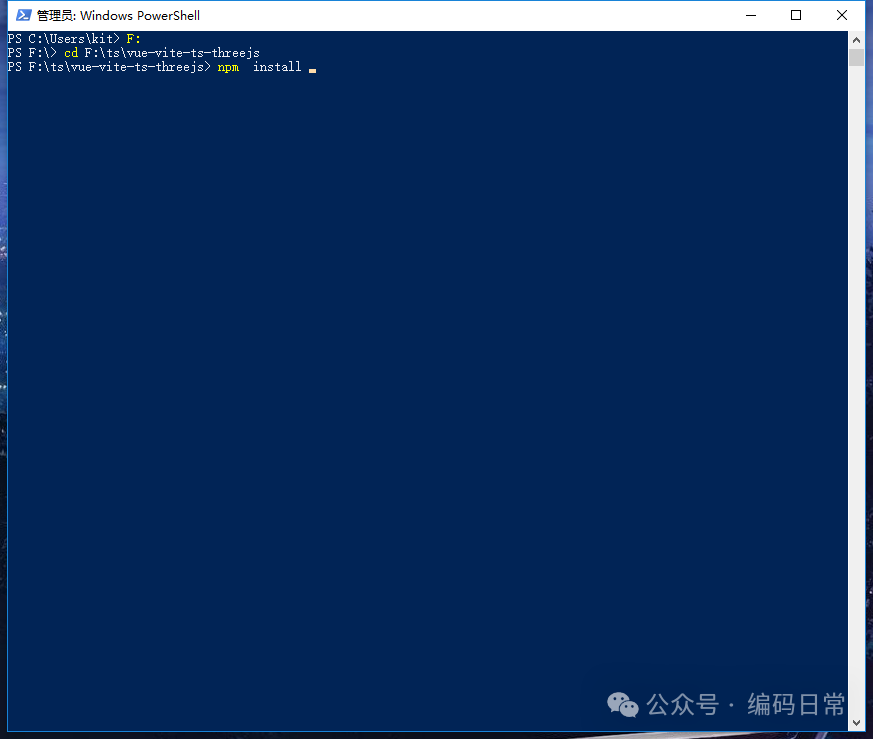
进入到文件夹中

安装依赖
npm install

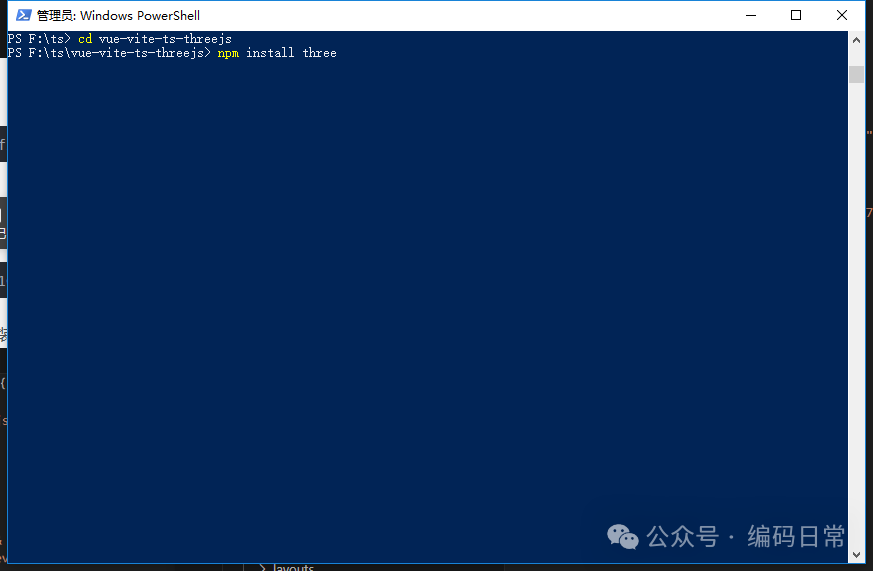
安装threejs依赖
npm install three

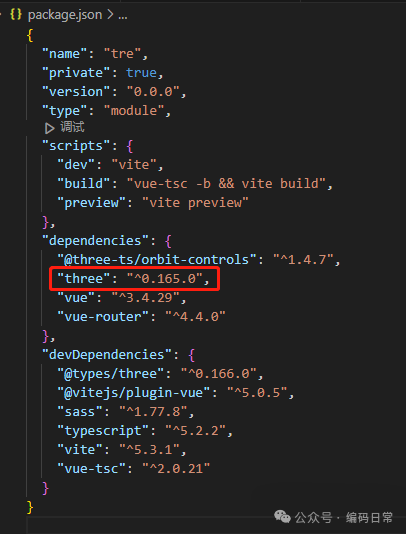
打开package.json查看安装情况,确保安装完成

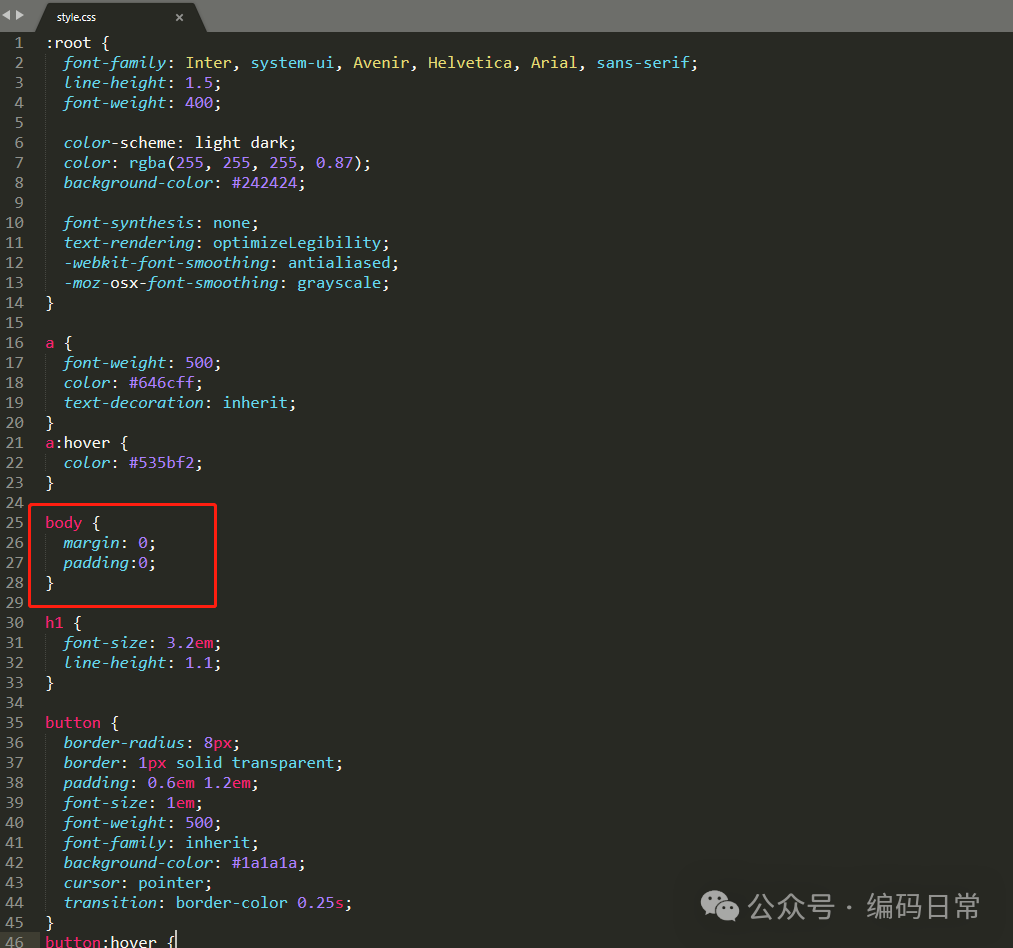
引入全局style.css样式 并修改body样式
style.css样式

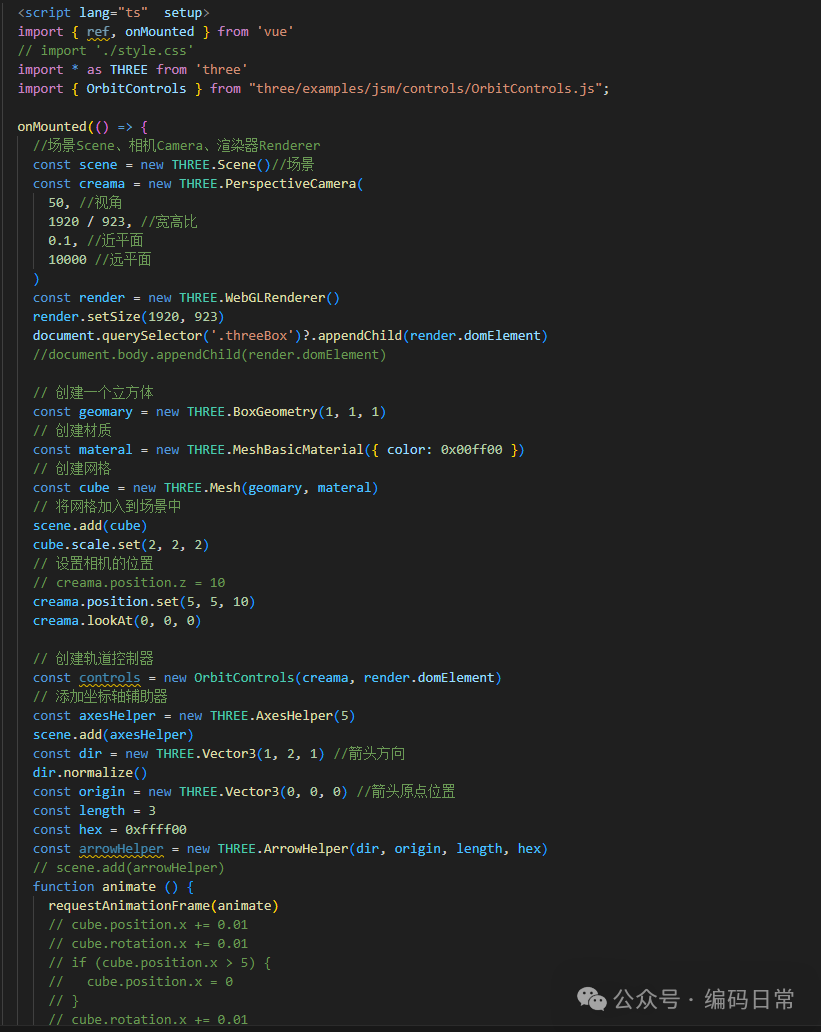
新建demo threejs
App.vue

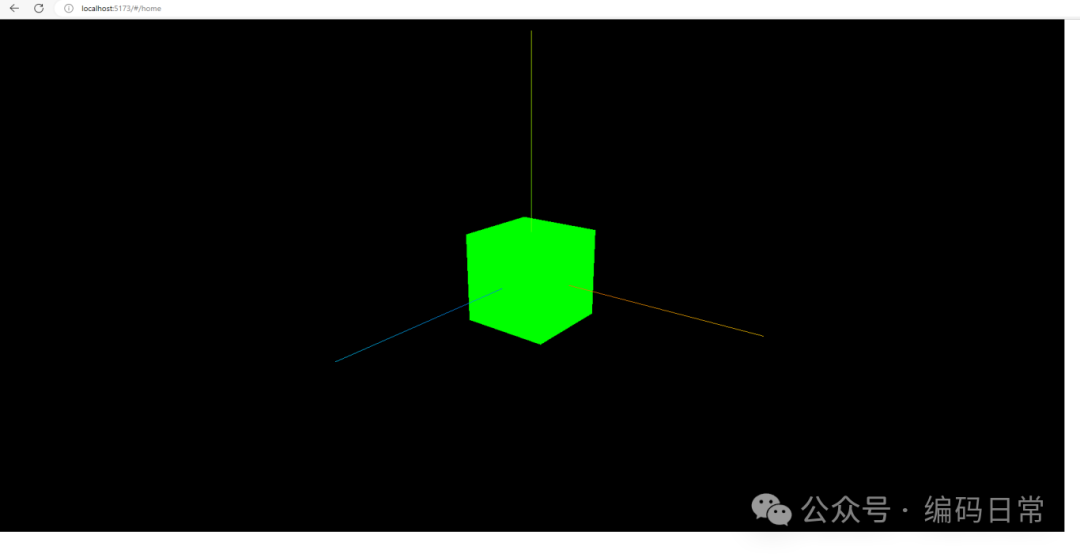
运行项目
npm run dev
效果如图
























 2362
2362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










