TweenJS

TweenJS是一个由JavaScript语言编写的补间动画库,项目中可以使用tweenjs辅助你生成动画,对于任何前端web项目,你都可以选择tweenjs库。
如果你使用three.js开发web3d项目,使用tween.js辅助three.js生成动画效果也是比较好的选择。
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>Three.js</title>
<style>
body{
overflow:hidden;
margin:0px;
}
.bu{
background:rgb(0,0,0,0.3);
width:60px;
height:60px;
color:#FFFFFF;
display:inline-block;
text-align:center;
line-height:60px;/* 行高等于容器高度 */
border-radius:30px;
margin:10px;
}
.pos{
position:absolute;
left:50%;
bottom:100px;
margin-left:-100px;
}
.bu:hover{
cursor:pointer;
}
</style>
</head>
<body>
<divclass="pos">
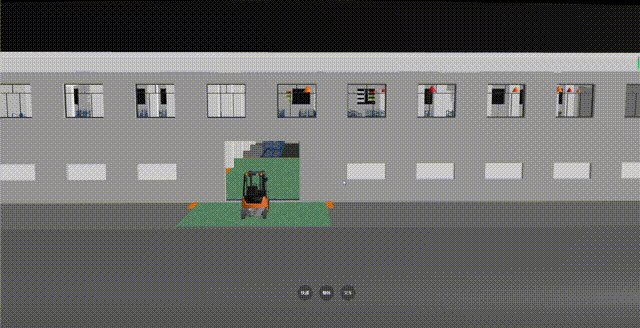
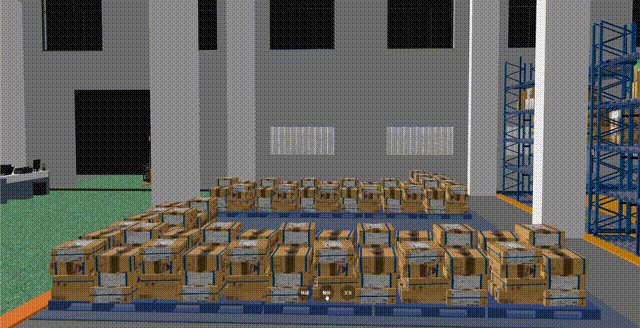
<divid="A"class="bu">快递</div>
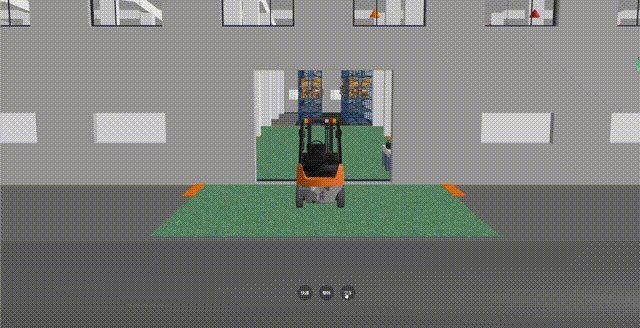
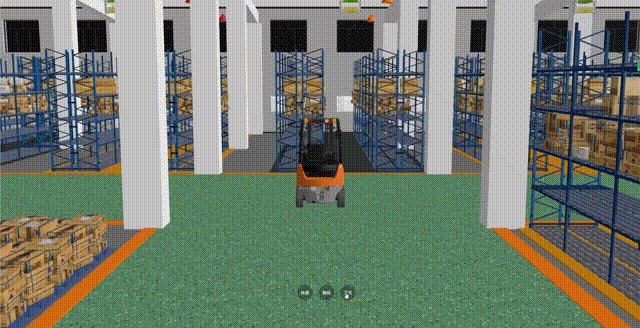
<divid="C"class="bu">整体</div>
<divid="B"class="bu">叉车</div>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 503
503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










