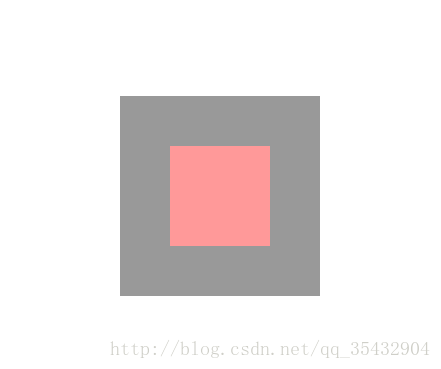
1、如果我们给父元素添加opacity:0.4后,子元素的red颜色也变成了0.4的透明度,
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>透明度写法</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
margin:200px auto;
width:200px;
height:200px;
background:black;
opacity:0.4;
position:relative;
}
.inner{
position:absolute;
width:100px;
height:100px;
background:red;
top:50%;
left:50%;
margin:-50px 0 0 -50px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
</html>结果:
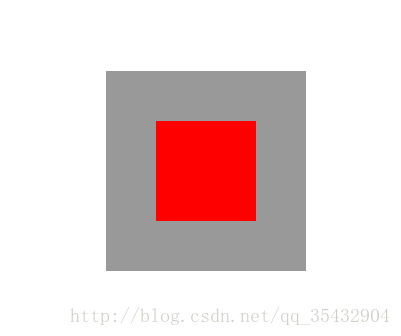
**解决方法:
父元素的透明度用rgba的方法
background:rgba(0,0,0,0.4);**
解决的后的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>透明度写法</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
margin:200px auto;
width:200px;
height:200px;
position:relative;
background:rgba(0,0,0,0.4);
}
.inner{
position:absolute;
width:100px;
height:100px;
background:red;
top:50%;
left:50%;
margin:-50px 0 0 -50px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
</html>结果:























 2235
2235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








