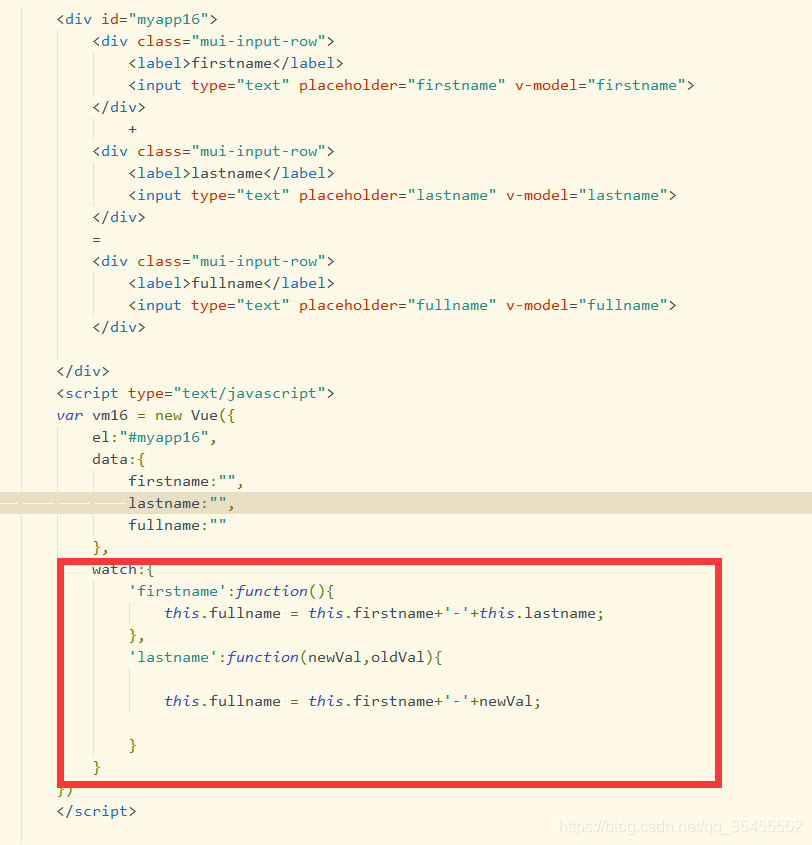
使用watch,来实现model的数据变化即可触发
- 数据变化的函数中,还提供newVal与oldVal的参数

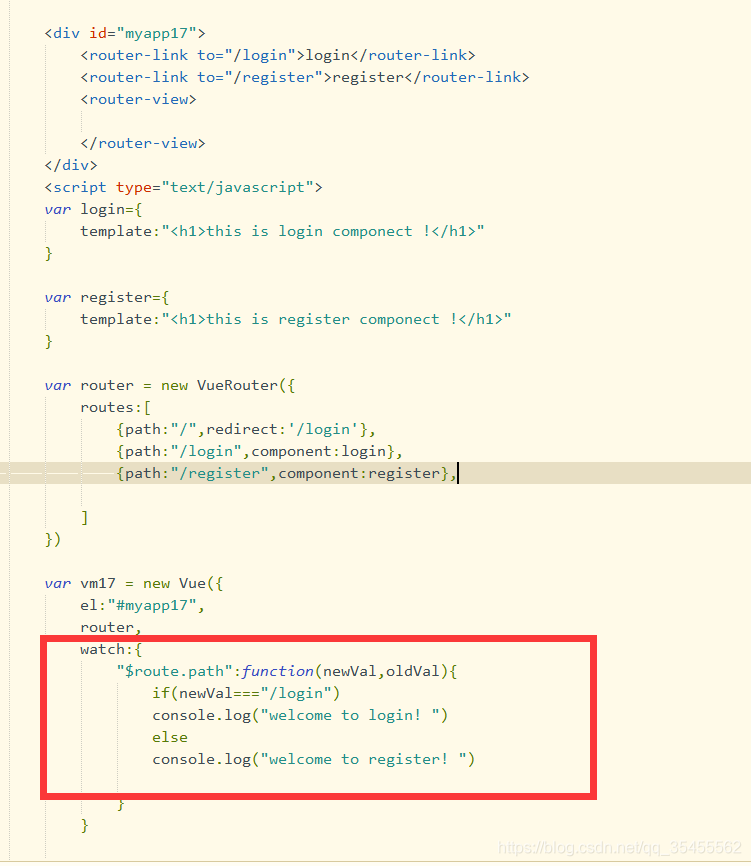
使用wath可以监视非页面上的dom的变化,例如监视路由的变化
- 使用$route.path可以访问路由的数据

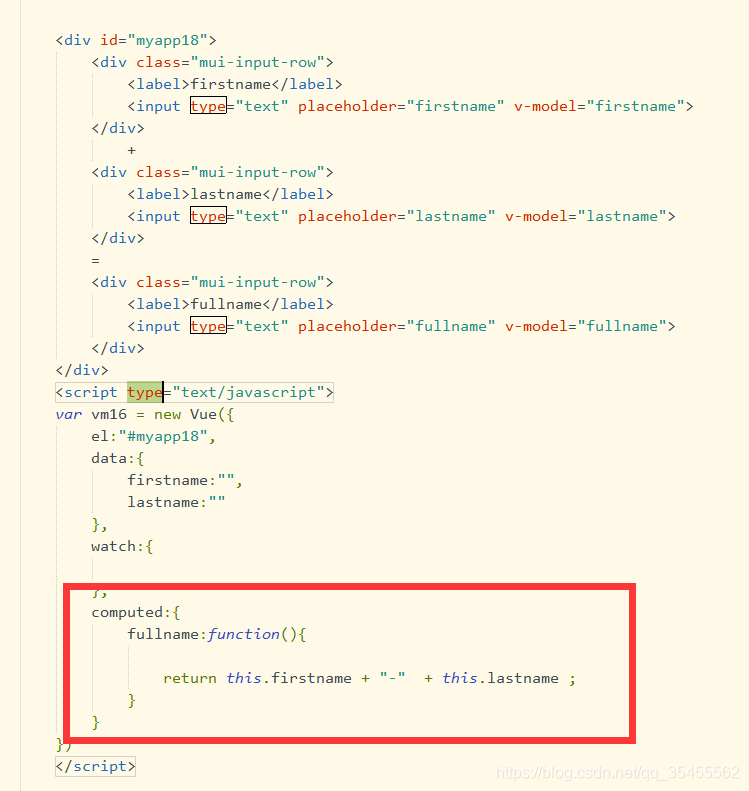
使用computed的计算属性来监视数据的变化
- computed里面,可以定义一个方法,在dom上可以直接当属性来使用
- 在dom上引用时,不用加(),直接当属性一样调用
- computed里面,只要***有涉及数据***有发生变化,计算属性里面的方法就会被执行
- computed里面的计算属性,会被***缓存***,只用计算一次,如果多次引用些属性,数据也只会重新计算一次

methods, watch, computed 方法对比
- methods: 可以写大量的业务逻辑
- computed: 只适合简易的逻辑,涉及计算的数据发生变化,就会触发,且数据会被缓存(适用于数据的预处理)
- watch:具备methods与computed的优势




















 3006
3006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








