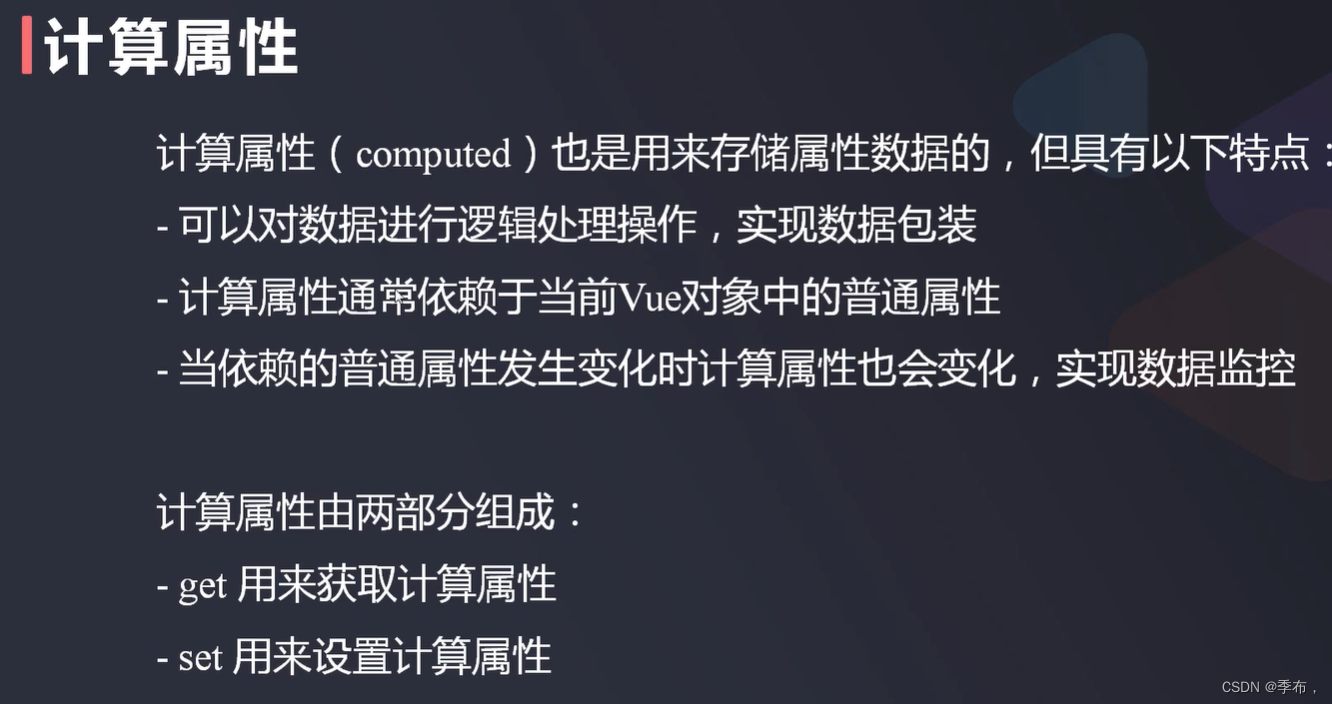
Computed 计算属性

可以通过计算属性实现
<body>
<div id="app">
<p>{{msg}}</p>
<!--对计算属性进行逻辑处理 然后展示u-->
<p>{{msg.toUpperCase().split(" ").reverse().join(" ")}}</p>
<!-- 使用计算属性 -->
<p>{{reverseMsg}}</p>
</div>
</body>
<script>
Vue.createApp({
data(){
return{
msg:'welcome to vue'
}
},
computed:{ //计算属性
reverseMsg:function(){ //该函数要有返回值,用来获取属性,称为get函数
return this.msg.toUpperCase().split(" ").reverse().join(" ")
}
}
}).mount('#app')
</script>

<body>
<div id="app">
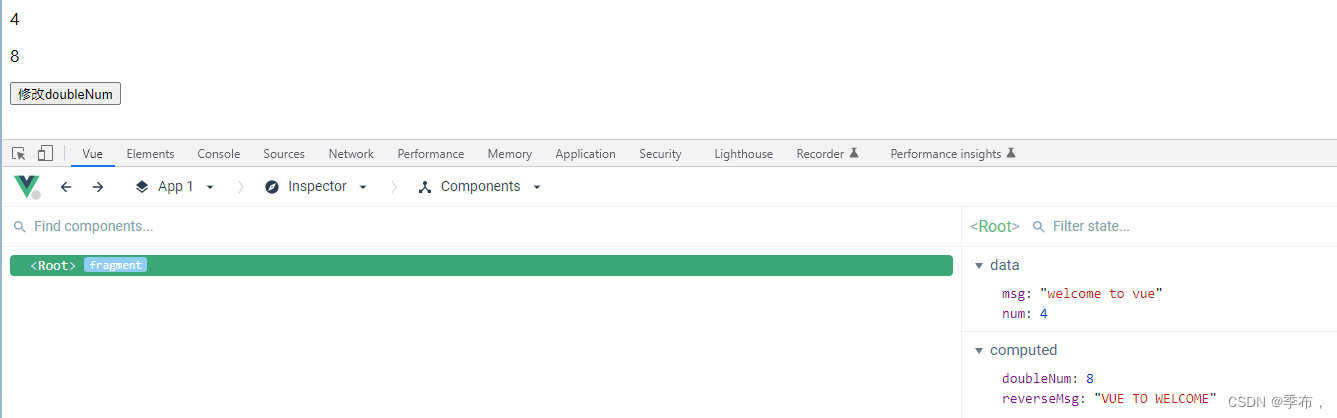
<p>{{num}}</p>
<p>{{doubleNum}}</p>
<button @click="doubleNum=8">修改doubleNum</button>
</div>
</body>
<script>
Vue.createApp({
data(){
return{
num:4
}
},
computed:{ //计算属性
reverseMsg:function(){ //该函数要有返回值,用来获取属性,称为get函数
return this.msg.toUpperCase().split(" ").reverse().join(" ")
},
doubleNum:{
get:function(){
return this.num * 2
},
set:function(value){
this.num = value //doubleNum依赖num,所以要给Num赋值
}
}
}
}).mount('#app')
</script>

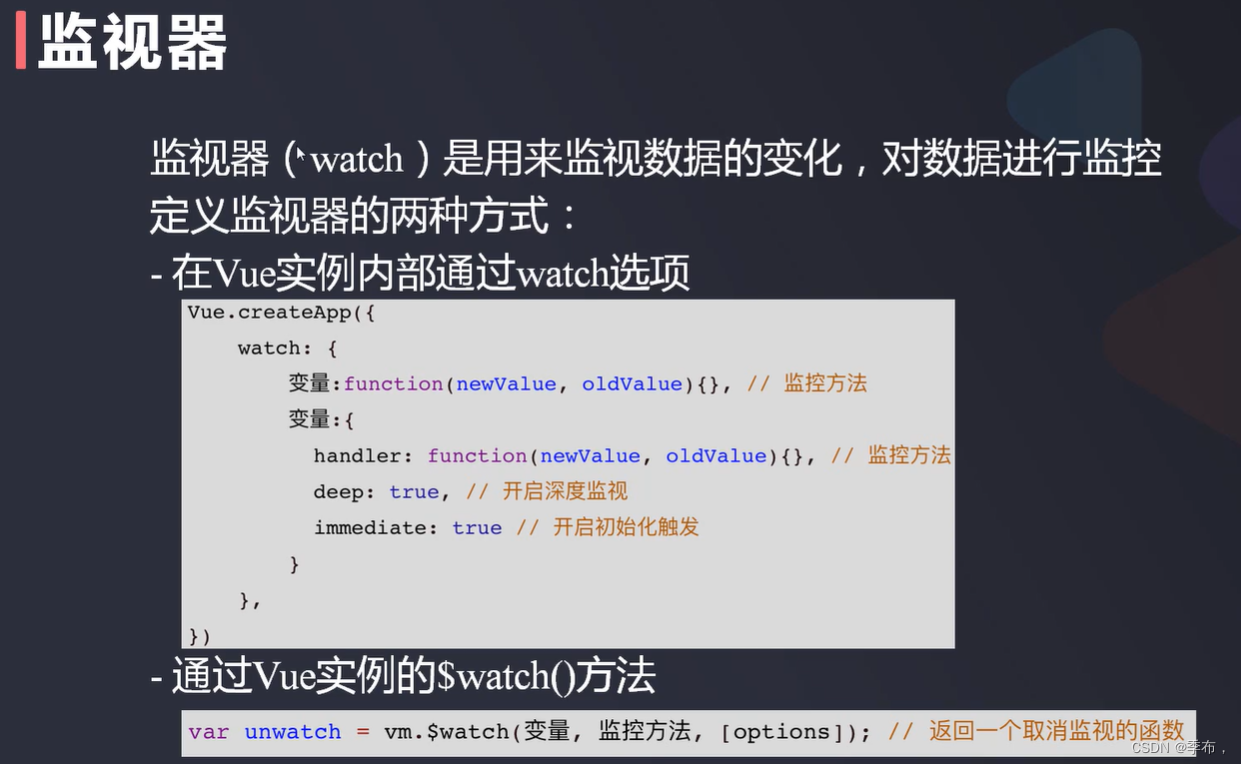
监视器

<body>
<div id="app">
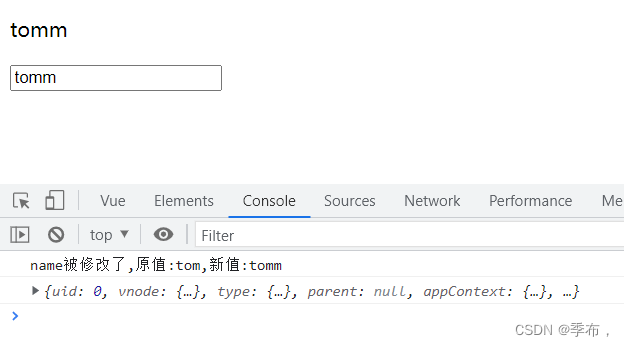
<p>{{name}}</p>
<input type="text" v-model="name">
<hr>
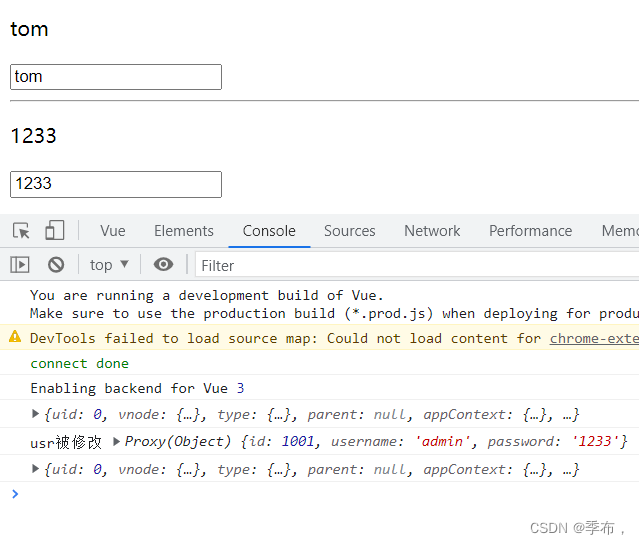
<p>{{user.password}}</p>
<input type="text" v-model="user.password">
</div>
</body>
<script>
Vue.createApp({
data(){
return{
name:'tom',
user:{
id:1001,
username:'admin',
password:'123'
}
}
},
// 方式一:通过watch选项
watch:{
name:function(newValue,oldValue){
console.log(`name被修改了,原值:${oldValue},新值:${newValue}`)
},
user:{
handler:function(newValue){
console.log('usr被修改',newValue)
},
deep:true, // 开启深度监视,当对象中的属性发生变化时也会被监视到
immediate:true // 立即触发
}
}
}).mount('#app')
</script>


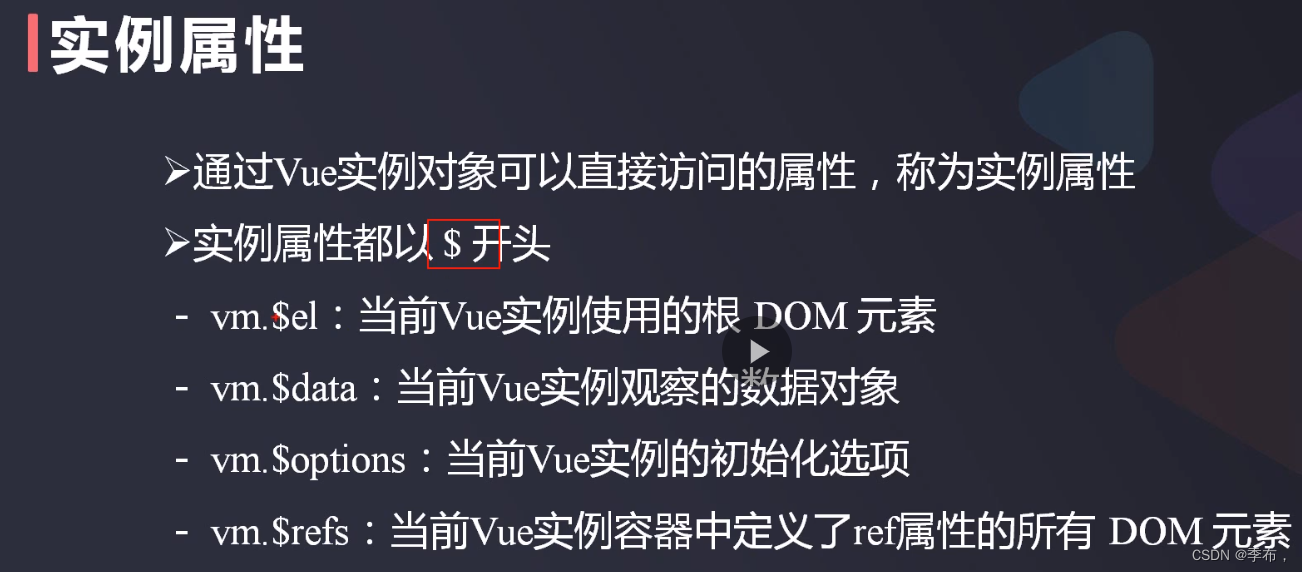
实例属性

<body>
<div id="app">
<p>
{{msg}}
<span ref="aaa">{{info}}</span>
<span ref="bbb">vue</span>
</p>
</div>
</body>
<script>
const vm = Vue.createApp({
data(){
return{
msg:'welcome',
info:'lll'
}
},
}).mount('#app')
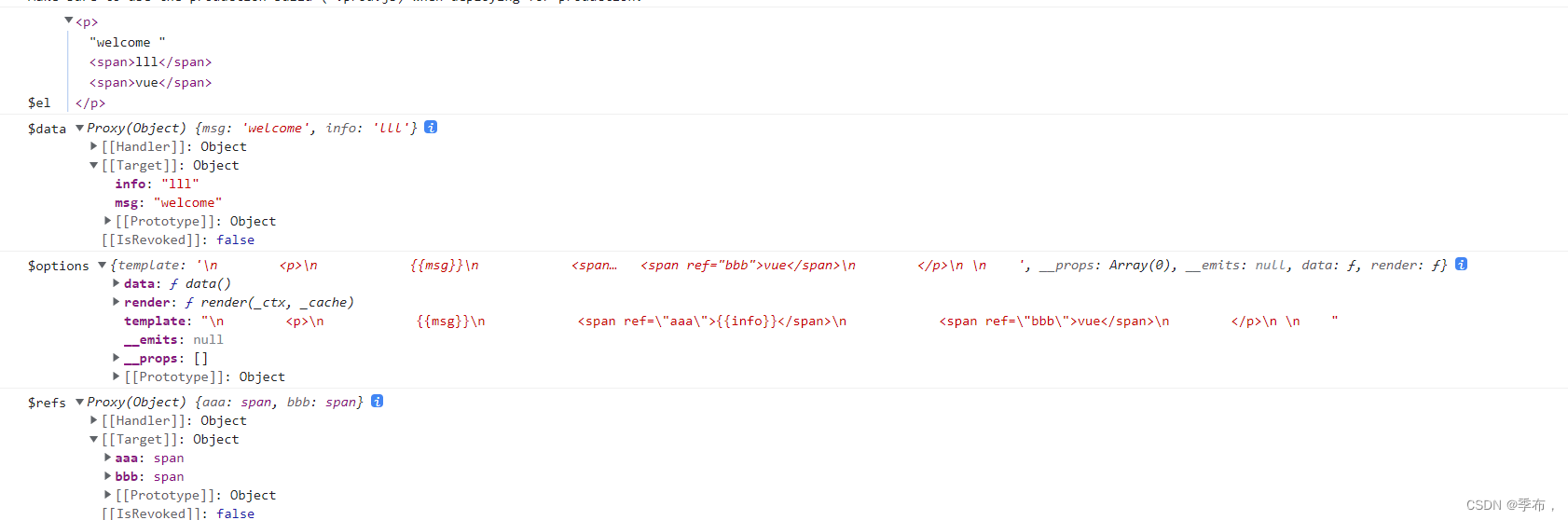
console.log('$el',vm.$el)
console.log('$data',vm.$data)
console.log('$options',vm.$options)
console.log('$refs',vm.$refs)
</script>

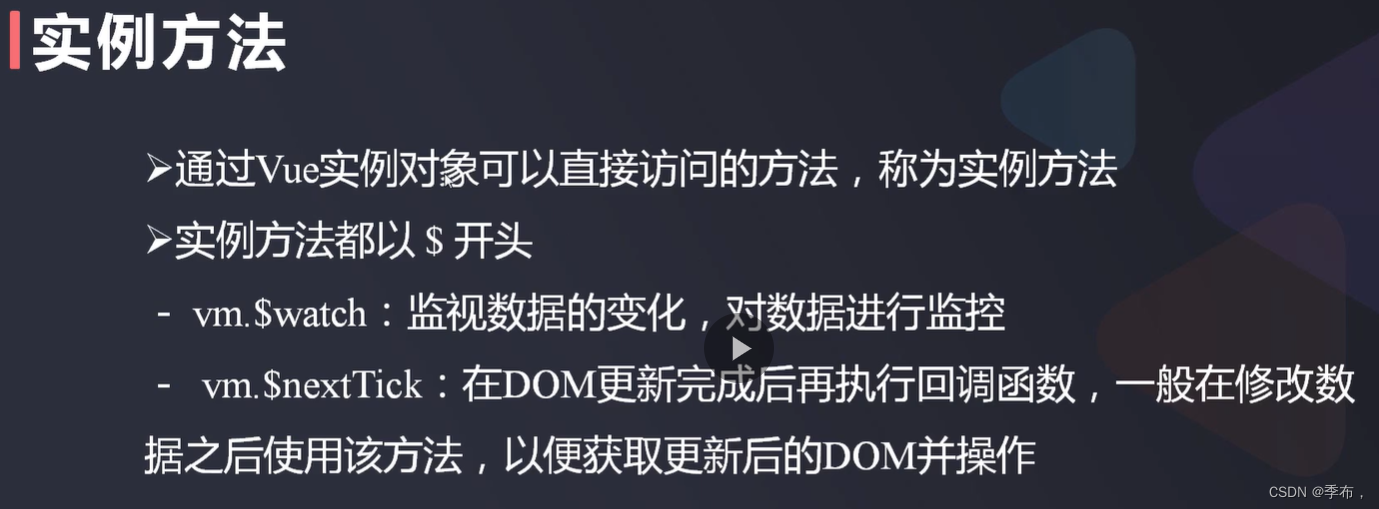
实例方法

{{msg}}
</p>
<button @click="change">修改msg</button>
</div>

Template 模板
可以将自定义模板渲染到id=app的标签中,两种方式都行
<body>
<div id="app">
</div>
</body>
<script>
Vue.createApp({
data(){
return {
msg:'hello'
}
},
// 自定义模板
template:"<div><h3>{{msg}}</h3></div>"
}).mount('#app')
</script>
<body>
<div id="app">
</div>
<!--使用template标签定义模板内容-->
<template id="title">
<div style="color: red">
<h1>{{msg}}</h1>
</div>
</template>
</body>
<script>
Vue.createApp({
data(){
return {
msg:'hello'
}
},
// 自定义模板
template:"#title"
}).mount('#app')
</script>

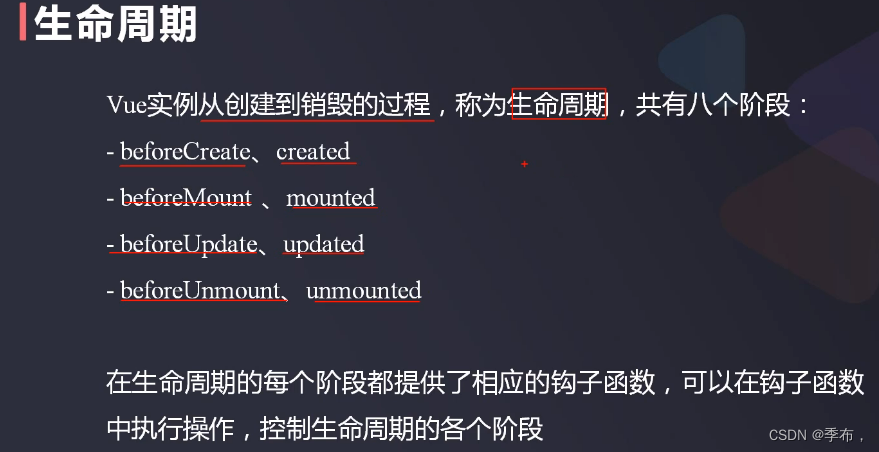
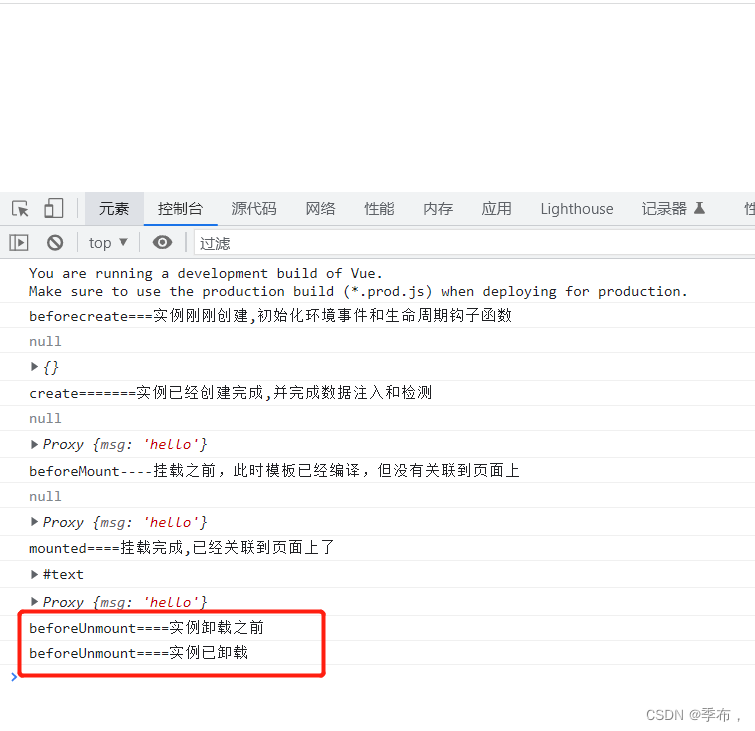
生命周期

<body>
<div id="app">
<p ref="title">{{msg}}</p>
<button @click="msg='world'">更新msg</button>
<button @click="unmount">卸载实例</button>
</div>
</body>
<script>
const app = Vue.createApp({
data(){
return {
msg:'hello'
}
},
methods:{
unmount(){
app.unmount() //卸载实例
}
},
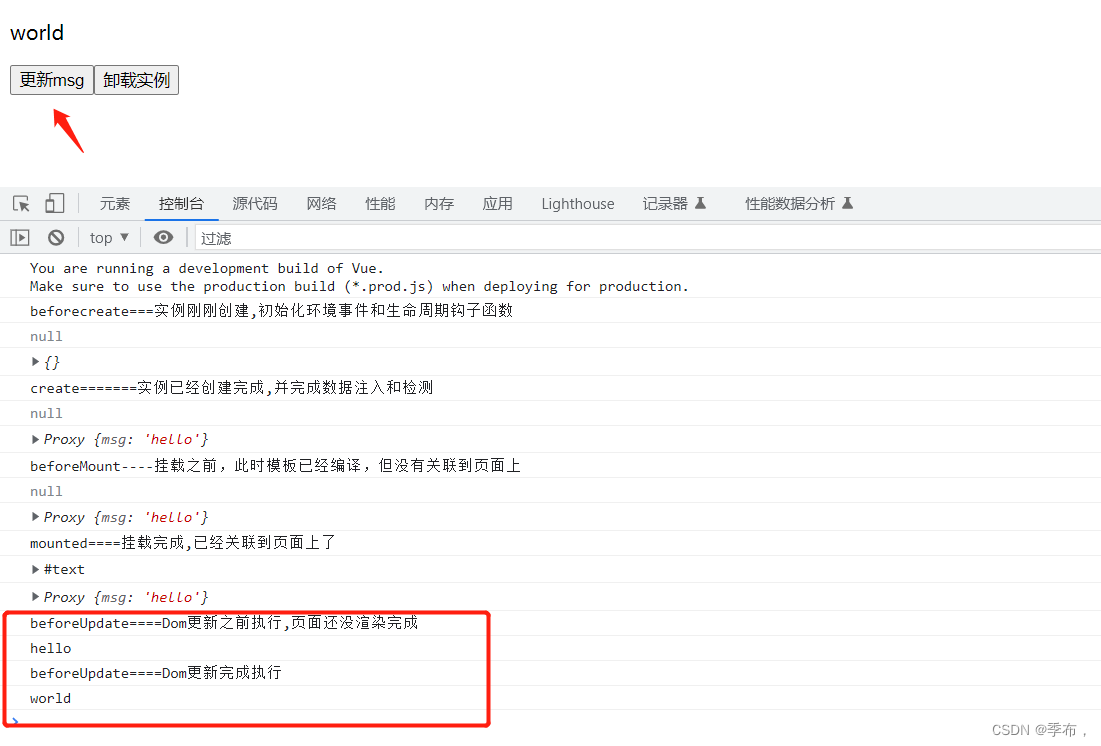
beforeCreate(){
// 还未挂载到页面上,数据也没有
console.log('beforecreate===实例刚刚创建,初始化环境事件和生命周期钩子函数')
console.log(this.$el)
console.log(this.$data)
},
// 完成了数据的注入和检测和响应式挂载
created(){
console.log('create=======实例已经创建完成,并完成数据注入和检测')
console.log(this.$el)
console.log(this.$data)
},
beforeMount(){
console.log('beforeMount----挂载之前,此时模板已经编译,但没有关联到页面上')
console.log(this.$el)
console.log(this.$data)
},
mounted(){
console.log('mounted====挂载完成,已经关联到页面上了')
console.log(this.$el)
console.log(this.$data)
},
beforeUpdate(){
console.log('beforeUpdate====Dom更新之前执行,页面还没渲染完成')
console.log(this.$refs.title.innerHTML)
},
updated(){
console.log('beforeUpdate====Dom更新完成执行')
console.log(this.$refs.title.innerHTML) //相当于 $nextTick()执行的时机
},
beforeUnmount(){
console.log('beforeUnmount====实例卸载之前')
},
unmounted(){
console.log('beforeUnmount====实例已卸载')
}
})
app.mount('#app')
</script>


























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










