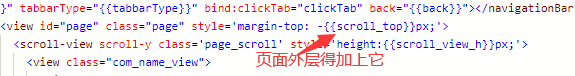
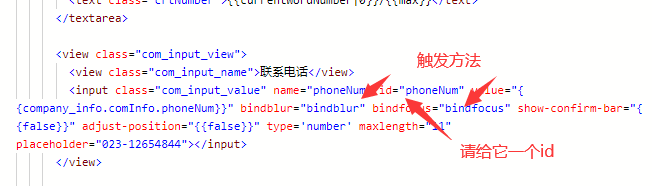
关于微信小程序开发中input、textarea等表单组件在键盘弹起时,页面显示内容被挤出顶部导航栏,解决方案的建议
代码附图,希望采纳





/**
* 键盘弹起时,解决键盘遮挡问题 开启键盘时
*/
function keyboardOcclusion(e) {
if (this.data.scroll_top > 0) {
return;
}
const res = wx.getSystemInfoSync();
let windowHeight = res.windowHeight;
let jpHeight = e.detail.height;
const query = wx.createSelectorQuery();
query.select('#' + e.currentTarget.id).boundingClientRect();
query.selectViewport().scrollOffset();
var that = this;
query.exec(function(res) {
if (!res[0]) {
that.setData({
scroll_top: 0
});
return;
}
let bottom = res[0].bottom;
if ((windowHeight - jpHeight) < (bottom + 20)) {
that.setData({
scroll_top: (((bottom + 40) - (windowHeight - jpHeight)))
});
} else {
that.setData({
scroll_top: 0
});
}
})
}
/**
* 键盘弹起时,解决键盘遮挡问题 关闭键盘时
*/
function offKeyboardOcclusion(e) {
this.setData({
scroll_top: 0
})
}




















 2414
2414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








