1.变量提升
2.两道offer题目 ,剪绳子动态规划,二进制1的个数(位运算、toString(2),charAt())
3.ES6可以用let定义块级作用域变量
4.
5.ajax
异步的JS和XML
不是新的编程语言,是技术,将现有的标准组合在一起使用的新方式。
通过ajax可以在浏览器中向服务器发送异步请求,最大的优势,无刷新获取数据。
优点:
1) 可以无需刷新页面与服务器端进行通信
2) 允许根据用户事件来更新部分页面内容
缺点:
1)没有浏览历史,不能回退
2)存在跨域问题(同源)
3)Seo不友好,不能爬虫
6.XML与json
XML可扩展标记语言,被设计用来传输和存储数据。html都是预定义标签,而XML中没有预定义标签,都是自定义标签,用来表示一些数据。现在用json,更简洁和灵活。
7.HTTP协议(超文本传输协议)
详细规定了浏览器和万维网服务器之间互相通信的规则。
- 请求报文(重点是格式与参数)
常用get(请求体为空)\post(请求体可以不为空)
···
行(请求类型+url路径+http版本)POST /s?ie=utf-8 HTTP/1.1
头(键值对) Host: atguigu.com
Cookie: name=guigu
Content-type: zpplication/x-www-form-urlencoded
空行
体 username=admin&password=admin
··· - 响应报文
···
行 (协议版本+响应状态码+响应状态字符串) HTTP/1.1 200 OK
头 Content-Type: text/html;charset=utf-8
Content-length: 2048
Content-encoding: gzip
空行
体
尚硅谷
…
*404 找不到
*403 forbidden 禁止
*401 未授权
*500 内部错误
*200 OK
8.如何在谷歌浏览器中查看请求报文及响应报文
(1)

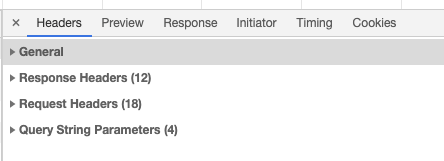
(2)点第一个请求,右边出现headers preview(对响应体解析之后的预览,看解析之后的结果) response initiator timing cookies

(3)headers ,response headers响应头,request headers 请求头

(4)request headers 请求头 ,可以看出是GET请求,所以请求体为空,如果是post 请求就有请求体
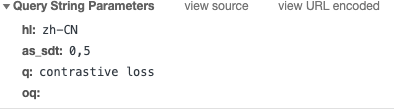
(5)query string parameters是对请求url中参数做一个解析,对参数可视化,对于我们以后调试参数很方便,很有用,能很准确的看到参数到底有没有发送过去

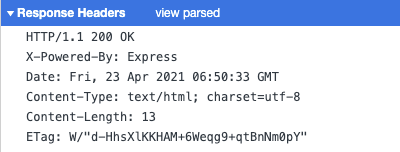
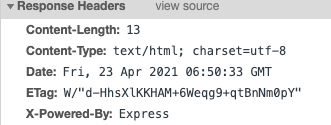
(6)response headers响应头

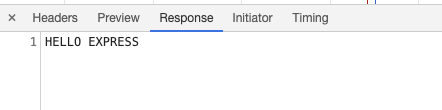
(7)response 响应体

总结下来

9.nodejs安装 ok
10. express 框架,基于node.js平台,极简的web 开发框架
vscode 打开web文件夹,右键点击在集成终端打开

输入npm init --yes做一个初始化,这里npm是node js平台下的一个包管理工具

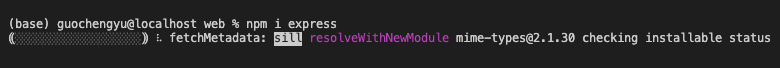
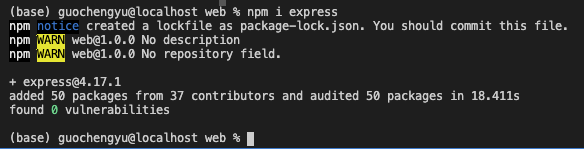
安装一下 express 框架,输入npm i express

安装结束

使用express
(1)引入express
在文件中引入express

//1.引入express
const { request, response } = require('express');
const express = require('express');
//2.创建引用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/',(request, response)=>{
//设置响应
response.send('HELLO EXPRESS');
});
//4.监听端口启动服务
app.listen(8000, ()=>{
console.log("服务已经启动, 8000端口监听中......");
})
启动服务:点击express基本使用.js文件,右键open in integrated terminal
输入 node +js文件名 回车

补充:127.0.0.1是回送地址,指本地机,一般用来测试使用。 回送地址(127.x.x.x)是本机回送地址(Loopback Address),即主机IP堆栈内部的IP地址,主要用于网络软件测试以及本地机进程间通信,无论什么程序,一旦使用回送地址发送数据,协议软件立即返回,不进行任何网络传输。
输入127.0.0.1:8000回车


打开inspect ,查看请求,响应
请求头

响应头

响应行

响应体























 1145
1145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








