0 缘起
有时我们的网页需要根据需要用户的选择展示不同的页面元素。
例如:

这样,我们在网页上显示苹果、桔子和葡萄三种水果名称,请用户从中选择自己喜欢的一种水果,然后我们在下方根据用户的选择显示对应的一种水果名称,把其余两种水果隐藏起来。
下面我们分别使用纯JavaScript和Vue的 v-if 指令来实现。
1 使用纯JavaScript来实现
radio按钮支持click和change两个事件,我们可以通过响应这两个事件来实现。
1.1 使用click事件
在JavaScript中处理事件,有两种方式,一种是在组件描述代码中使用onclick 指定事件处理器,另一种是使用使用EventTarget.addEventListener() 方法将指定的监听器,详见: Vue学习笔记3:对比纯JavaScript和Vue实现数据更新的实时视图显示_PurpleEndurer@5lcto的技术博客_51CTO博客
这里我们使用在radio 描述代码中使用onclick 指定事件处理器的方式。
1.1.1 修改 radio 描述代码
1.1.1.1 修改苹果 radio的描述代码
将
改为
1.1.1.2 修改桔子 radio的描述代码
将
改为
1.1.1.3 修改葡萄 radio的描述代码
将
改为
我们给三个radio按钮增加了代码:οnclick="showFruit(this.value)"
指定发生click事件时交给函数showFruit来处理,并把radio的值(this.value)作为函数showFruit的输入参数传递过去。
1.1.2 增加JavaScript代码<script>...</script>
在<script></script>中我们增加了函数showFruit。
在函数showFruit根据输入的参数,即用户所选择的水果名称来进行比较,通过style.display 属性调整三种水果名称元素的显示状态:名称相同就显示,名称不同就隐藏。
完整的代码如下:
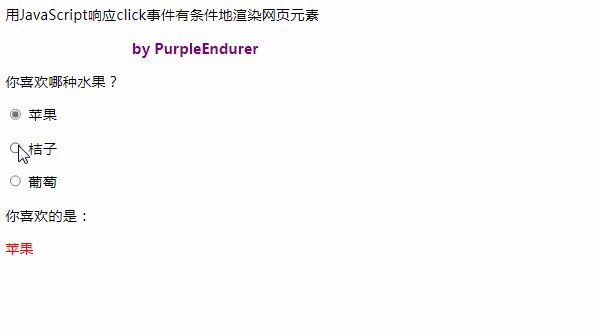
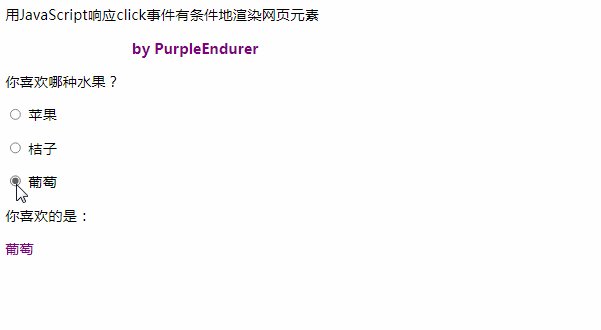
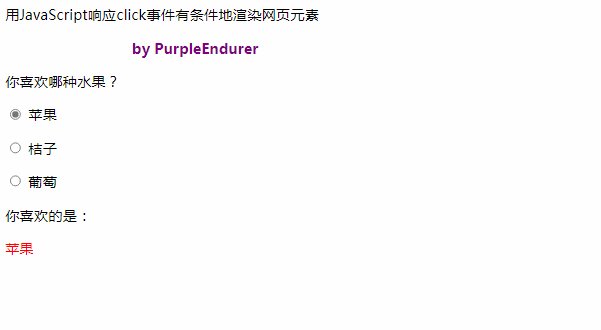
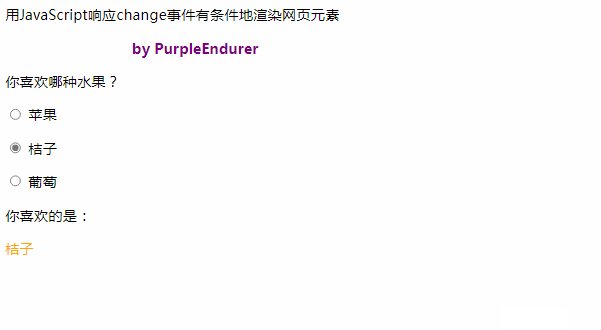
代码运行效果如下:

1.1.2 使用change事件
使用change事件实现和1.1.1使用click事件是类似的,只要做两点修改
1.1.2.1 将
改为
1.1.2.2
radio 描述代码中的 οnclick="showFruit(this.value)" 改为 οnchange="showFruit(this.value)"。
函数showFruit不用修改。
修改后的代码如下:
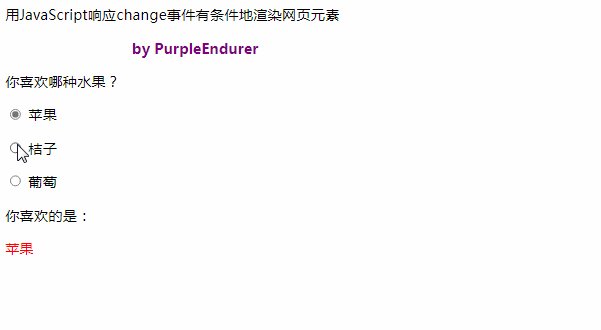
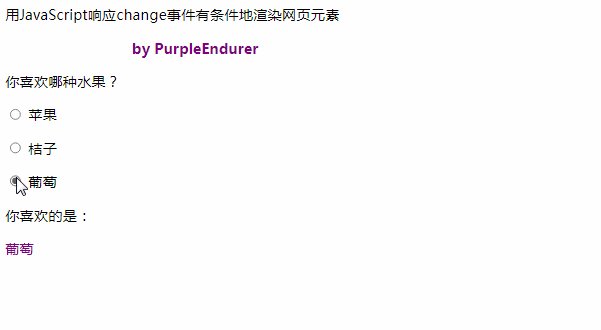
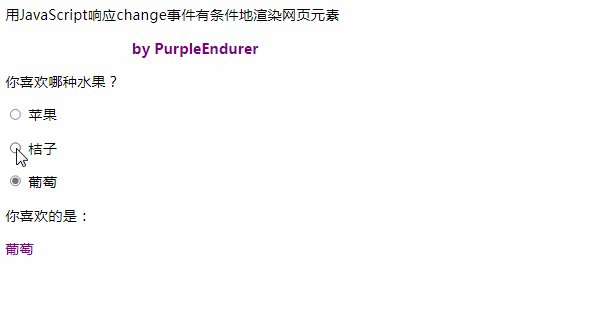
代码运行效果如下:

2 使用vue的v-if系列指令来实现
vue 提供了 v-if、v-elseif 和 v-else 指令组合来实现有条件地渲染元素。
同样,我们可以使用click和change事件来实现。
2.1 使用 click事件来实现
我们在 1.1 的代码基础上进行修改。
2.1.1 修改<script>...</script>
2.1.1.1 将 <script> 改为 <script setup>
在Vue3.2 中, 只需要在 script 标签上加上 setup 属性,组件在编译的过程中代码运行的上下文是在 setup() 函数中,无需 return,template 可直接使用。
2.1.1.2 增加语句 import { ref } from 'vue'
声明一个响应式引用 (ref)。
2.1.1.3 增加语句 const yourFruit = ref('苹果');
定义数据成员 yourFruit,初始化值 为'苹果'。
下面会使用 yourFruit 来保存 用户选择的水果名称,并 根据 yourFruit的 值来控制用户选择结果的显示。
2.1.1.4 修改函数showFruit
将函数体从
改为
yourFruit 是字符串类型,我们使用value属性来保存用户选择的水果名称。
修改后的 <script>...</script> 代码如下:
2.1.2 修改网页描述代码
2.1.2.1 将 <p>用JavaScript响应click事件有条件地渲染网页元素</p> 改为
<p>用Vue 的v-if指令响应click事件有条件地渲染网页元素</p>
2.1.2.2 修改 radio描述代码
2.1.2.2.1 修改苹果 radio的描述代码
将
改为
2.1.2.2.2 修改桔子 radio的描述代码
将
改为
2.1.2.2.3 修改葡萄 radio的描述代码
将
改为
以上修改归纳起来有三个方面:
1 给苹果radio增加了一个属性checked,表示该选项处于选中状态
这是因为数据成员 yourFruit的初始化值 为'苹果'。
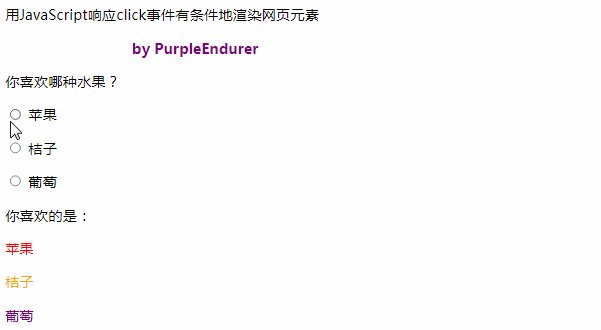
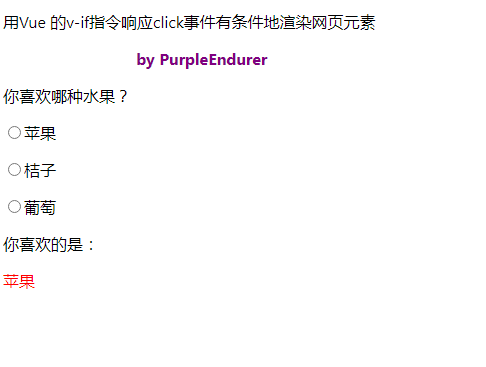
不增这个选项,页面显示会是这样的:

用户还没有选择自己喜欢哪个水果,下面已经显示选择的结果是苹果了。
如果用户喜欢的不是苹果,那就尴尬了。
2 将 onclick 改为 @click
3.将函数showFruit的传入参数 从this.value改为对应的水果名称,如'苹果'
如果函数showFruit的传入参数 继续使用 this.value,那么在函数showFruit(v)内部进行处理的时候,用alert(v)来显示v的值时就会发现 其值undefined(未定义)。

在 Vue学习笔记5:用Vue的事件监听 实现数据更新的实时视图显示_PurpleEndurer@5lcto的技术博客_51CTO博客 中,我们对文本框使用this.value就没有出现这个问题。
2.1.2.3 修改代表用户选择水果的 <p></p>代码
2.1.2.3.1 修改苹果的代码
将
改为
这里我们增加了vue 的条件渲染指令v-if="yourFruit.valueOf()=='苹果'"
如果yourFruit.valueOf()的值是‘苹果’,那么表达式yourFruit.valueOf()=='苹果' 的结果为true,这个<p>...</p>就会显示出来,说明用户选择的是苹果。
如果yourFruit.valueOf()的值不是‘苹果’,那么表达式yourFruit.valueOf()=='苹果' 的结果为false,这个<p>...</p>就不会显示出来,说明用户选择的不是苹果。
由于yourFruit是字符串类型,所以我们用它的valueOf()方法来获取其值。
2.1.2.3.2 修改桔子的代码
将
改为
这里我们增加了vue 的条件渲染指令v-else-if="yourFruit.valueOf()=='桔子'"
它和上面的vue 的条件渲染指令v-if="yourFruit.valueOf()=='苹果'" 是一起联动使用的。
如果上面的vue 条件渲染指令v-if="yourFruit.valueOf()=='苹果'" 结果是true,就不会再执行 v-else-if="yourFruit.valueOf()=='桔子'" 及后续的v-else指令了。
如果上面vue 的条件渲染指令v-if="yourFruit.valueOf()=='苹果'" 结果是false,那么就会执行v-else-if="yourFruit.valueOf()=='桔子'" 。
如果yourFruit.valueOf()的值是‘桔子’,那么表达式yourFruit.valueOf()=='桔子' 的结果为true,这个<p>...</p>就会显示出来,说明用户选择的是桔子。
如果yourFruit.valueOf()的值不是‘桔子’,那么表达式yourFruit.valueOf()=='苹果' 的结果为false,这个<p>...</p>就不会显示出来,说明用户选择的不是桔子。
2.1.2.3.3 修改葡萄的代码
将
改为
这里我们增加了vue 的条件渲染指令v-else
它和上面的vue 的条件渲染指令v-if="yourFruit.valueOf()=='苹果'" 及 令v-else-if="yourFruit.valueOf()=='桔子'" 是一起联动使用的。
如果yourFruit.valueOf()的值是‘葡萄’,那么v-if="yourFruit.valueOf()=='苹果'" 及 令v-else-if="yourFruit.valueOf()=='桔子'" 的结果均为false,这两个<p>...</p>都不会显示出来,排除了苹果和桔子,用户选择必定是葡萄,我们也就不需要使用表达式再来作判断了。
2.1.2.4 增加<template></template>
以上所有修改汇总后的最终代码如下:
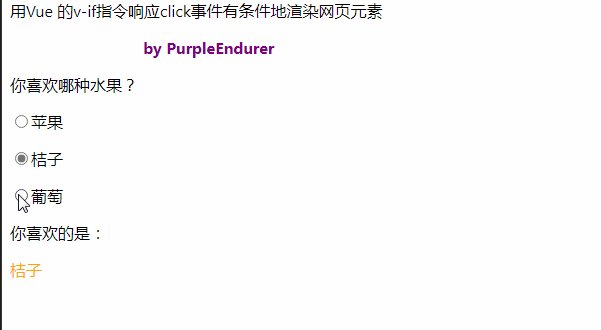
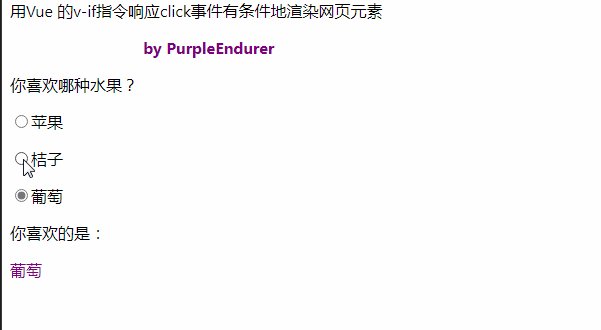
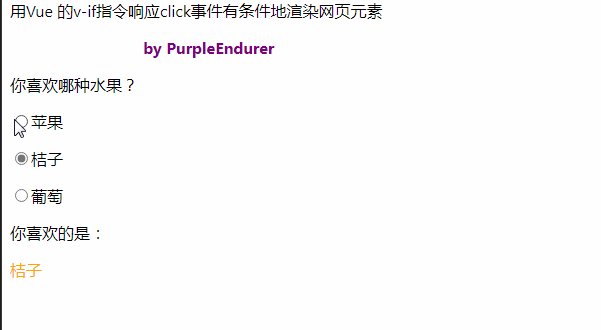
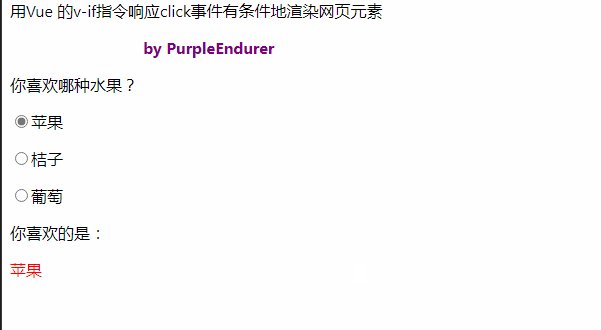
代码运行效果如下:

2.2 使用change事件来实现
使用change事件来实现,与使用click事件是相似的。
我们在 2.1的代码基础上进行修改。
需要修改的有两个地方:
2.2.1 将<p>用Vue 的v-if指令响应click事件有条件地渲染网页元素</p> 改为 <p>用Vue 的v-if指令响应change事件有条件地渲染网页元素</p>
2.2.2 将 3个radio按钮描述代码中的 @click 改为 @change
即将
相应地改为
修改后的最终代码为:
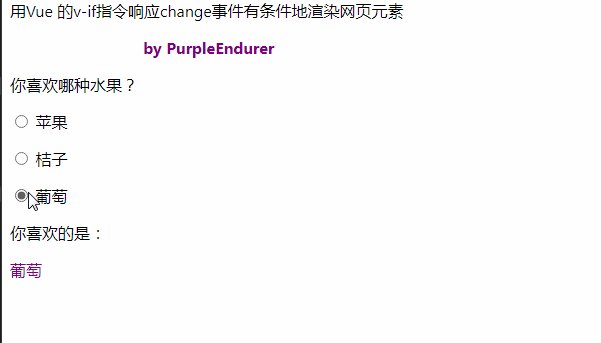
代码运行的效果如下:























 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










