目录
1.CSS Selector
(1)原理
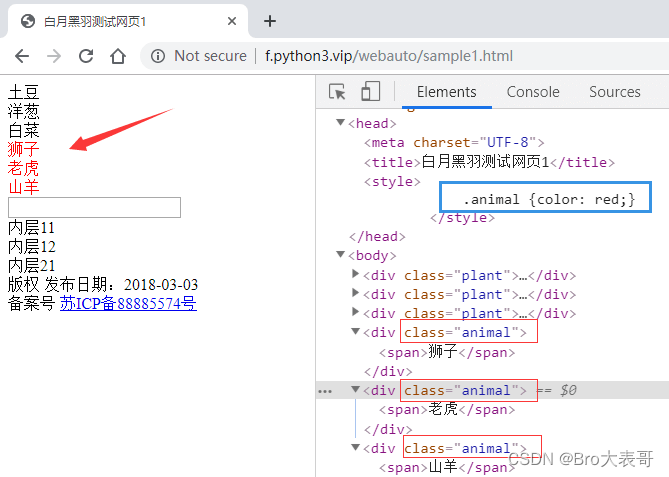
蓝色框里面的 .animal 就是 CSS Selector, 指定了class 值为animal的元素,要显示为红色。

Selenium使用CSS Selector基本语法:

(2)根据tag、id、class选择元素
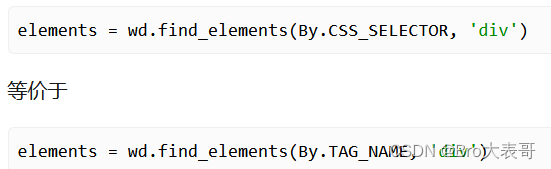
①tag名

②id属性
在id号前面加上一个井号,
#id值
③class属性: 在 class 值 前面加上一个点,
.class值
(3)直接子元素和后代子元素关系
-
直接子元素:layer1、layer2是container的直接子元素
-
后代子元素:inner11、inner12是layer1直接子元素,但只是container后代子元素。container后代子元素包括layer1、layer2以及inner11~inner21, 因此后代子元素也包含直接子元素。

-
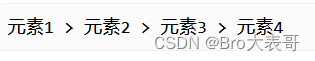
层级语法关系:如果选择元素4,CSS selector语法为 "元素1 元素2 元素3 元素4",中间有一个或多个空格

(4)根据属性选择
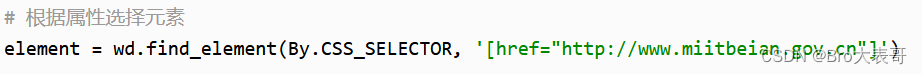
①固定值选择
因此,selenium语法为

②选择包含某个字符串
选择a节点,里面的href属性包含了 miitbeian 字符串:
③以字符串开头
选择a节点,里面的href属性以 http 开头:
④以字符串结尾
⑤同时搜索多个属性限制
对于某些标签可能有部分相同属性,可用
div[class=misc][ctype=gun] 限制多个属性
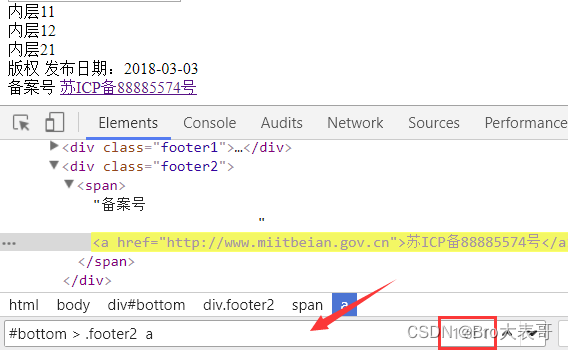
(5)验证CSS Selector
如果直接运行代码验证CSS Selector成功非常麻烦,

可在浏览器F12开发者工具中输入CSS Selector,判断是否成功定位元素,同理Xpath、CSS路径可以

2.CSS节点语法关系
(1)选择语法联合使用
图中语法可以用:
-
① div.footer1 > span.copyright:选择 一个class 属性值为 copyright 的 span 节点, 并且要求其 必须是 class 属性值为 footer1 的 div节点 的子节点
-
② .footer1 > .copyright:选择 一个class 属性值为copyright 的节点(不限类型), 并且要求其 必须是 class 属性值为 footer1 的节点的 子节点
-
③ .footer1 .copyright: 因为子元素同时也是后代元素

(2)组选择
①同时选择所有
class 为 plant 和 class 为 animal 的元素,CSS选择器可使用
逗号
②同时选择所有
tag名为div的元素 和 id为BYHY的元素

③同时选择所有
id 为 t1 里面的 span 和 p 元素
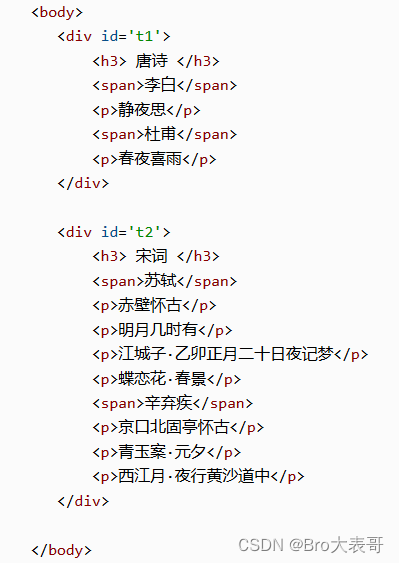
(3)按次序选择节点
html如下:

①父元素第n个节点
例如:选择 唐诗 和宋词 的第一个作者,即 第2个子元素,并且是span类型
-
限制节点类型: span:nth-child(2)
-
不限制节点类型: nth-child(2),即所有位置第2个元素
②父元素倒数第n个节点
-
nth-last-child方法:上述可写为 span:nth-last-child(9),倒数第9个即 顺序第2个
③父元素第几个某类型的子节点
-
nth-of-type: span:nth-of-type(1), 选择的是第1个span类型 的子元素
④父元素倒数第几个某类型的子节点
-
nth-last-of-type: span:nth-last-of-type(2)
⑤奇数节点和偶数节点

(4) 兄弟节点选择
①相邻兄弟节点选择
要选择 唐诗 和宋词 的第一个 作者, 还有一种思考方法,就是选择 h3 唐诗和宋词后面紧跟着的兄弟节点 span
-
加号紧跟关系: h3 + span
②后续所有兄弟节点选择
选择 h3 后面所有的兄弟节点 span
-
~: h3 ~ span






















 1840
1840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








