ul(有序列表)可以排序?
最近在看css设计指南,里面有这样一句话,li是一个列表项,它只有在ol (有序列表)和ul(无序列表)这两种列表标签中才有用
有序列表???
莫非可以根据value值排序?
为了验证我的猜想,写了一个demo验证,特此记录一下。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!-- 无序列表 -->
<p>无序列表</p>
<ul>
<li>1</li>
<li>3</li>
<li>2</li>
</ul>
<!-- 有序列表 -->
<p>有序列表</p>
<ol>
<li>1</li>
<li>3</li>
<li>2</li>
</ol>
</body>
</html>
按我的想法应该是ol标签中的内容会按1 2 3的顺序排布,效果与sort函数一样,
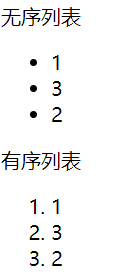
但是实际效果如图























 3186
3186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








