CSS折角制作方法
大家好,下面和大家分享一个css的小技巧,我们一般在做页面的时候ui设计图中会有一些类似折角效果的设计图,在最早前个人倒是没有什么比较好的解决效果来完成。现在可以通过css来实现了。详情如下:
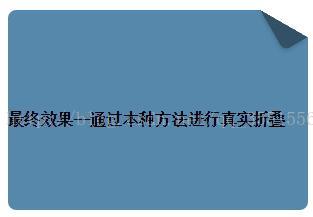
最终效果:

现在我们一步一步进行实现和操作哈,为了区分,
我们每一个片段的效果均以p-one至少p-four的4个效果阶段来命名。
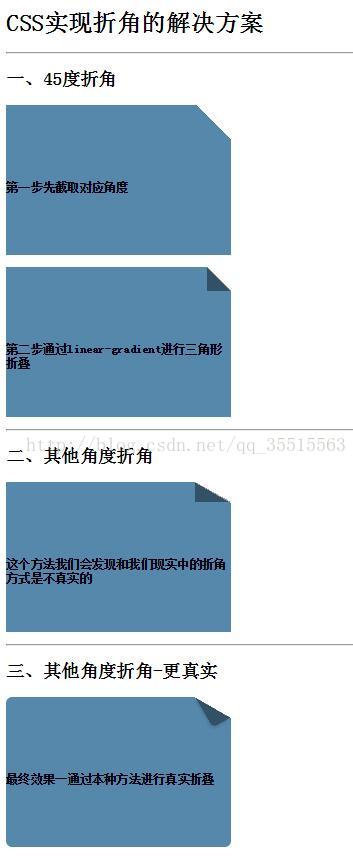
一、css实现45°折角效果
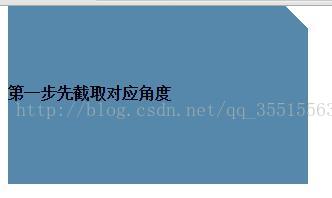
1.1第一步先截取对应角度
代码:
<body>
<h2>一、45度折角</h2>
<p class="p-one">第一步先截取对应角度</p>
<p class="p-one">第一步先截取对应角度</p>
</body>
p {
width: 300px;
height: 100px;
padding-top: 100px;
margin-right: 10px;
font-weight: bold;
}
.p-one {
background: linear-gradient(-135deg, transparent 2em, #58a 0);
}
width: 300px;
height: 100px;
padding-top: 100px;
margin-right: 10px;
font-weight: bold;
}
.p-one {
background: linear-gradient(-135deg, transparent 2em, #58a 0);
}
背景的参数:分别是旋转角度、选取距离、背景色、渐变效果。
通过线性渐变linear-gradient填写参数后我们得到一个45度斜角截取的效果
获得如下图效果:

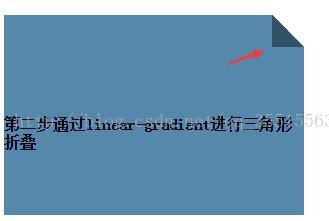
1.2第二步通过linear-gradient进行三角形折叠
代码:
<body>
<h2>一、45度折角</h2>
<p class="p-two">第二步通过linear-gradient进行三角形折叠</p>
</body>
p {
width: 300px;
height: 100px;
padding-top: 100px;
margin-right: 10px;
font-weight: bold;
}
.p-two {
background:
linear-gradient(to left bottom,
transparent 50%, rgba(0, 0, 0, 0.4) 0)
no-repeat 100% 0 / 2em 2em,
width: 300px;
height: 100px;
padding-top: 100px;
margin-right: 10px;
font-weight: bold;
}
.p-two {
background:
linear-gradient(to left bottom,
transparent 50%, rgba(0, 0, 0, 0.4) 0)
no-repeat 100% 0 / 2em 2em,
linear-gradient(-135deg, transparent 1.414em, #58a 0);
}
第一段红色意思:
完成一个从left bottom 角度透明50%,并且背景色黑色的0.4,不重复,100%是横向坐标坐标开始到右边, 0 是纵向坐标刚开始 / 后面的2个参数分别是三角形的2个边框的长度。
第二段红色意思:
上面说到了,旋转角度、选取距离、背景色、渐变效果。
获得如下图效果:

二、其他角度折角
代码:
<body>
<h2>二、其他角度折角</h2>
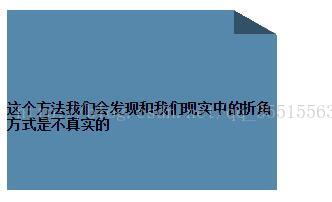
<p class="p-three">这个方法我们会发现和我们现实中的折角方式是不真实的</p>
</body>
p {
width: 300px;
height: 100px;
padding-top: 100px;
margin-right: 10px;
font-weight: bold;
}
.p-three {
width: 300px;
height: 100px;
padding-top: 100px;
margin-right: 10px;
font-weight: bold;
}
background:
linear-gradient(to left bottom,
transparent 50%, rgba(0, 0, 0, 0.4) 0)
no-repeat 100% 0 / 3em 1.73em,
linear-gradient(-150deg, transparent 1.5em, #58a 0);
}
意思:
从left bottom 角度透明50%,并且背景色黑色的0.4,不重复,100%是横向坐标坐标开始到右边, 0 是纵向坐标刚开始 / 后面的2个参数分别是三角形的2个边框的长度。
旋转角度、选取距离、背景色、渐变效果
获得如下图效果:

三、其他角度折角-更真实
思路:通过上面的方法扣掉不需要的一个边角,然后做一个伪类三角形,定位移动上去即可完成。
代码:
<body>
<h2>三、其他角度折角-更真实</h2>
<p class="p-four">最终效果--通过本种方法进行真实折叠</p>
</body>
p {
width: 300px;
height: 100px;
padding-top: 100px;
margin-right: 10px;
font-weight: bold;
}
.p-four {
width: 300px;
height: 100px;
padding-top: 100px;
margin-right: 10px;
font-weight: bold;
}
position: relative;
background: linear-gradient(-150deg, transparent 1.5em, #58a 0);
}
.p-four {
border-radius: 0.5em;
}
/*三角形用伪类元素*/
.p-four::before {
content: '';
position: absolute;
top: 0;
right: 0;
background: linear-gradient(to left bottom,
transparent 50%, rgba(0, 0, 0, 0.4) 0)
100% 0 no-repeat;
width: 1.73em;
height: 3em;
transform: translateY(-1.3em) rotate(-30deg);
border-bottom-left-radius: 0.5em;
transform-origin: bottom right;
box-shadow: -0.2em 0.2em 0.3em -0.1em rgba(0, 0, 0, 0.15)
}
border-radius: 0.5em;
}
/*三角形用伪类元素*/
.p-four::before {
content: '';
position: absolute;
top: 0;
right: 0;
background: linear-gradient(to left bottom,
transparent 50%, rgba(0, 0, 0, 0.4) 0)
100% 0 no-repeat;
width: 1.73em;
height: 3em;
transform: translateY(-1.3em) rotate(-30deg);
border-bottom-left-radius: 0.5em;
transform-origin: bottom right;
box-shadow: -0.2em 0.2em 0.3em -0.1em rgba(0, 0, 0, 0.15)
}
为了真实效果,添加了box-shadow和border-radius效果。
获得如下图效果:

通过上述所有代码均可完成以下的步骤效果:





















 6347
6347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








