原文链接: tsdx 将lena.js 重写为ts版本
上一篇: animejs 使用seek和pause 模拟快速执行动画
下一篇: ts import type和export type 解决vite中导入类型报错的问题
https://github.com/ahaoboy/lena-ts
这个库比较小, 而且需要用到, 但是没有ts声明, 单写一个的时间估计也能重构了, 之前有大佬能在极短的时间内将一个库用ts重写一遍, 感觉可以试试将后面有用的有精力的情况下重写
创建项目
pnpx tsdx create lena-ts
上传到git, 然后发布一下, 记得换npm源

大概花了一个小时多一点, 这种小库还是比较简单的
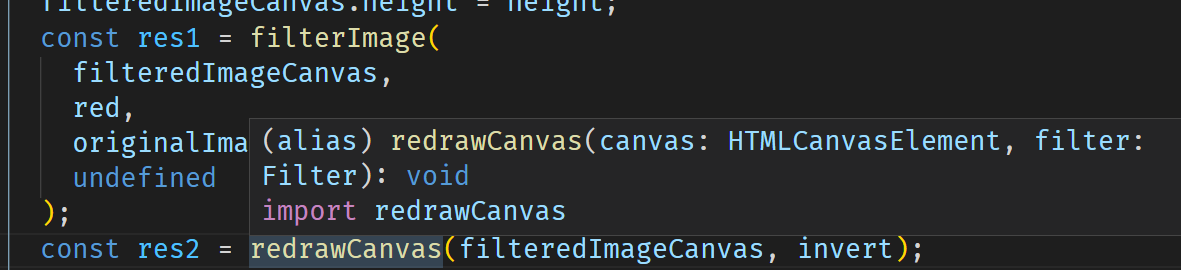
支持提示了, 完美

<template>
<div>
<img class="w-1/2" id="img" src="/img/test2.jpg" alt="" />
<canvas class="w-1/2" id="output"></canvas>
</div>
</template>
<script lang="ts" setup>
import { onMounted } from "vue";
import { filterImage, redrawCanvas, red, invert } from "lena-ts";
import { getSizeAndUrl } from "../gl-join/common";
onMounted(() => {
const originalImage = document.getElementById("img") as HTMLImageElement;
originalImage.onload = async () => {
const width = originalImage.width;
const height = originalImage.height;
console.error("width", width, height);
const filteredImageCanvas = document.getElementById(
"output"
) as HTMLCanvasElement;
filteredImageCanvas.width = width;
filteredImageCanvas.height = height;
const res1 = filterImage(
filteredImageCanvas,
red,
originalImage,
undefined
);
const res2 = redrawCanvas(filteredImageCanvas, invert);
console.log("res", res1, res2);
const { url } = await getSizeAndUrl(filteredImageCanvas);
console.log(url);
};
});
</script>
<style></style>





















 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








