原文链接: JSS (css in js) emotion库的使用
上一篇: webgl 左手和右手坐标系转换
下一篇: ua-parser-js 判断设备类型和版本 针对不同的机型做降级
虽然灵活, 但是确实还是差点意思, 还是觉得元子类才是未来
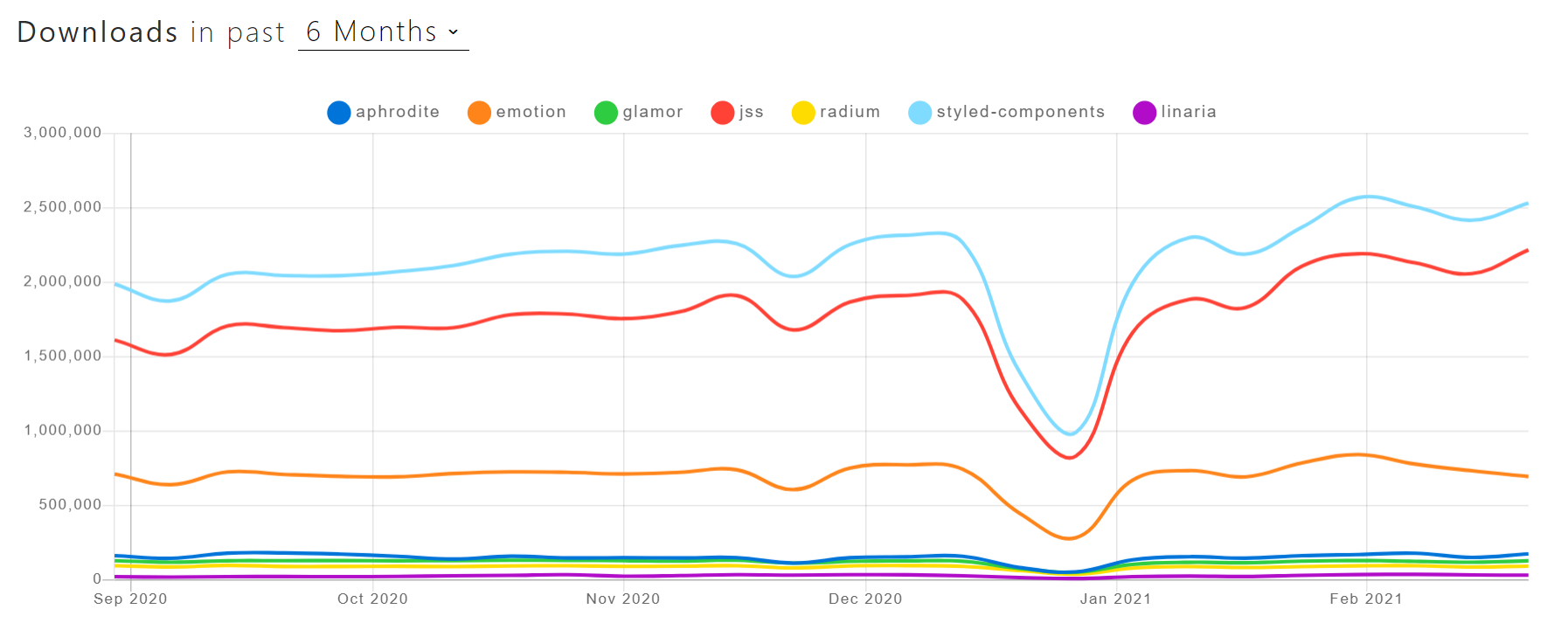
几个库的对比

这个应该也是一个不错的, 不过用着有点不太喜欢...
https://github.com/callstack/linaria
相比之下还是emotion看着好一点点...而且有支持vue的版本
https://github.com/emotion-js/emotion
https://github.com/egoist/vue-emotion
https://github.com/emotion-js/emotion/tree/master/packages/css
安装
p i @emotion/css
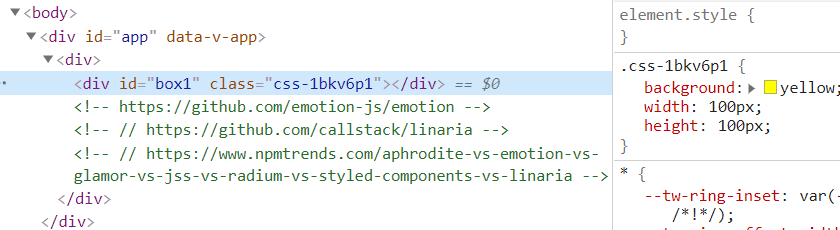
基本上就是将css字符串转成动态类

和vue scope类似, 有一个唯一的类名, 全局样式会导入, 按照一般的优先级, 这里使用id选择器设置了宽高, 所以只有北京色起作用了

<template>
<div>
<div id="box1"></div>
<!-- https://github.com/emotion-js/emotion -->
<!-- // https://github.com/callstack/linaria -->
<!-- // https://www.npmtrends.com/aphrodite-vs-emotion-vs-glamor-vs-jss-vs-radium-vs-styled-components-vs-linaria -->
</div>
</template>
<script lang="ts" setup>
import { css, injectGlobal } from "@emotion/css";
import { onMounted } from "vue";
onMounted(() => {
const app = document.getElementById("box1")!;
const myStyle = css`
background: yellow;
width: 100px;
height: 100px;
`;
app.classList.add(myStyle);
injectGlobal`
body {
width: 200px;
height: 200px;
background: deepskyblue;
}
`;
});
</script>
<style></style>





















 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








