原文链接: 鸿蒙 ace_lite_jsfwk 项目 瞅了一眼
上一篇: react 高阶组件 HOC
本文所见的所有问题, 其实都是非核心问题, 就和9x9乘法表背的再熟练也不可能会微积分一样, 对于这种上层应用来说, 这些问题无关大雅, 重要的是核心技术而非茴有多少写法, 以及那种写法更好看
看了知乎上的推文, 想看看鸿蒙js部分, clone代码后瞅瞅
不过做的咋样, 至少已经迈出第一步了, 以后有时间也看看能不能加个PR啥的
不过没找到c++的js引擎, 好像是用了 JerryScript, 应该是为了低端设备吧, 不然选择quickjs多好, emm.... 好像也不能选这个....
https://zhuanlan.zhihu.com/p/240594356
https://gitee.com/openharmony/ace_lite_jsfwk
也不知道是不是设置问题, 为什么是繁体中文的.

有第三方库... 刚用过一次

看了一下pr... 估计很多培训机构会大量过来刷吧....

当时拿了华为sp但是没去, 确实现在想来稍微还有有点后悔的, 唉, 谁知道呢, 得不到的总是最好的吧
对我来说我喜欢的是开发的互联网, 但是实习的时候正好美国制裁, 开发条件真的劝退, 我想用新的东西, 新的技术, 而不是只是在自己的圈子里搞那一套, 现在这种趋势, 真的不希望互联网变成一个个很大的局域网
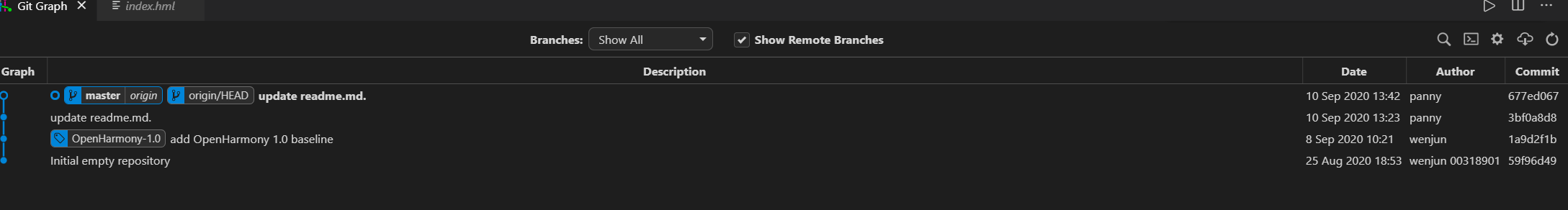
git历史.... emm

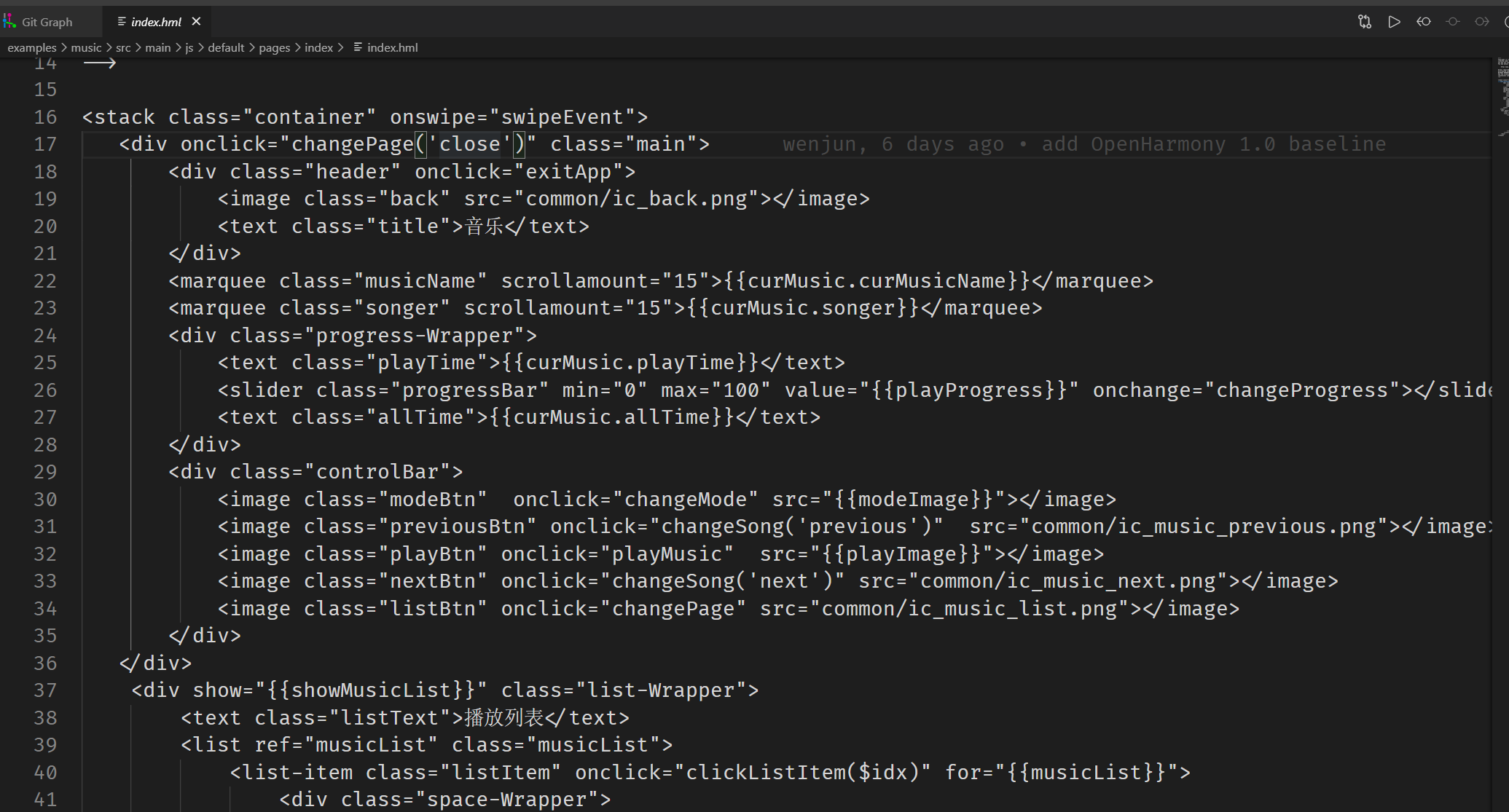
以music项目为例
文件名改成了hml, 唉, 何必呢... 里面还全是div啊, 不过问题不大, 各种插件补一个后缀就行了, css都后缀都没变, 简直了

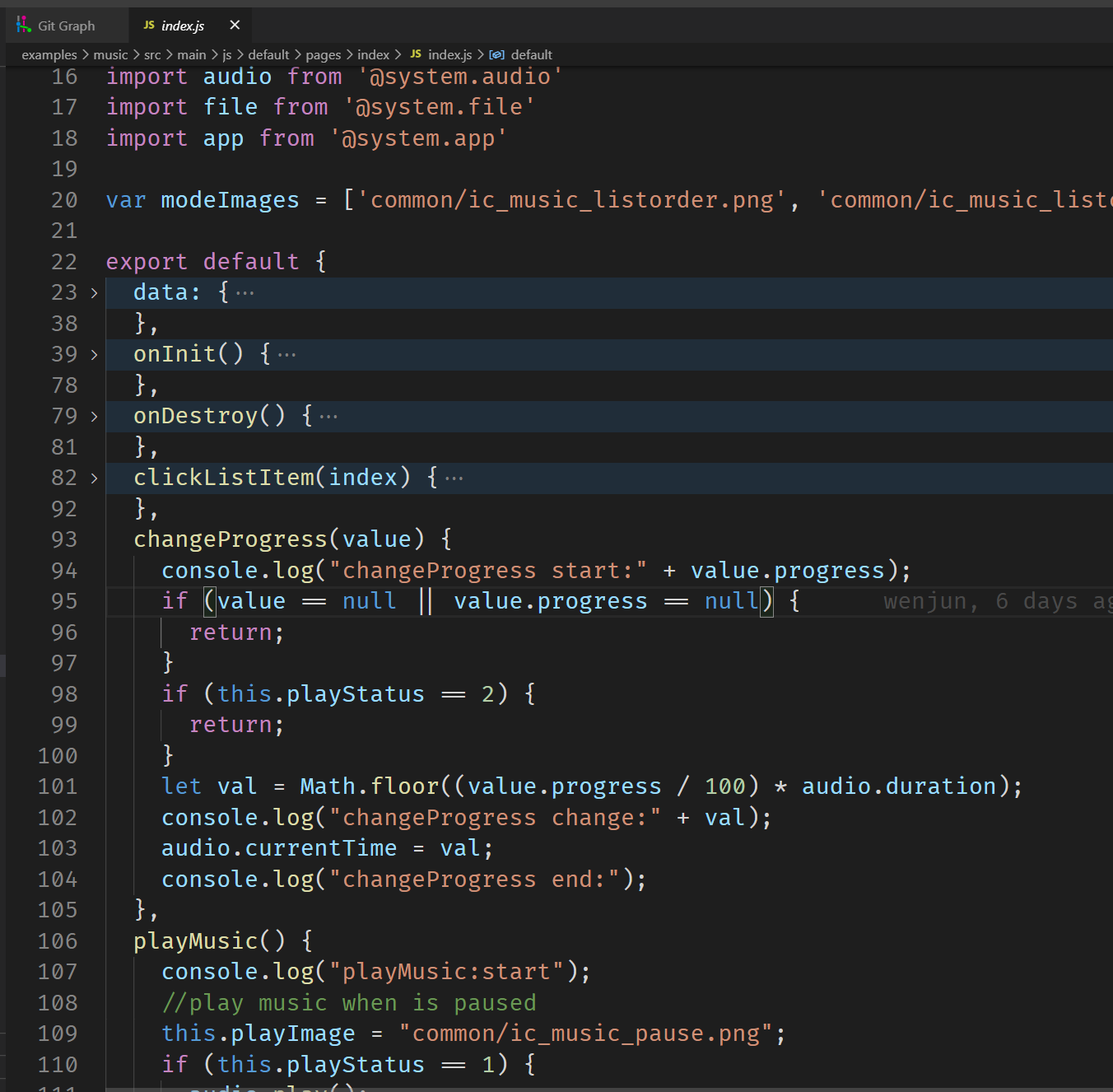
js部分
引入方式也还好, 整个的设计和vue2一样, 生命周期简化了, 函数全部暴露在最外层, 没有methods包裹

核心使用了vue2的形式, 做了一个简单的响应式系统

一个相当简单的vue2, 新手用来练手真的很合适
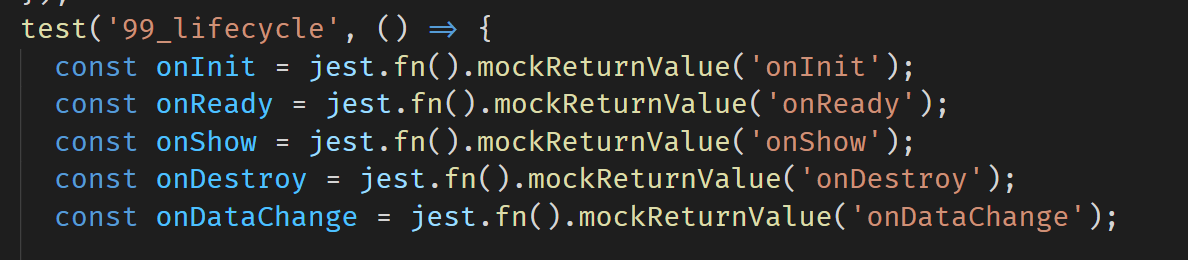
测试文件中有基本使用和生命周期, 不过这个东西估计在

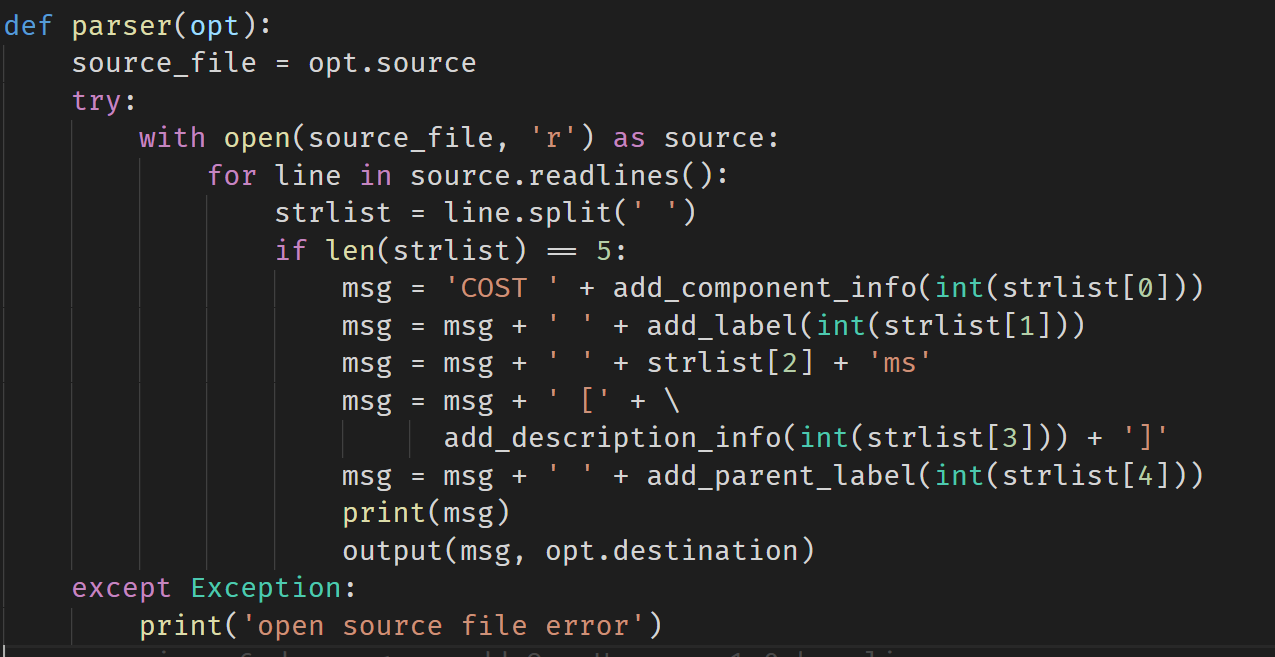
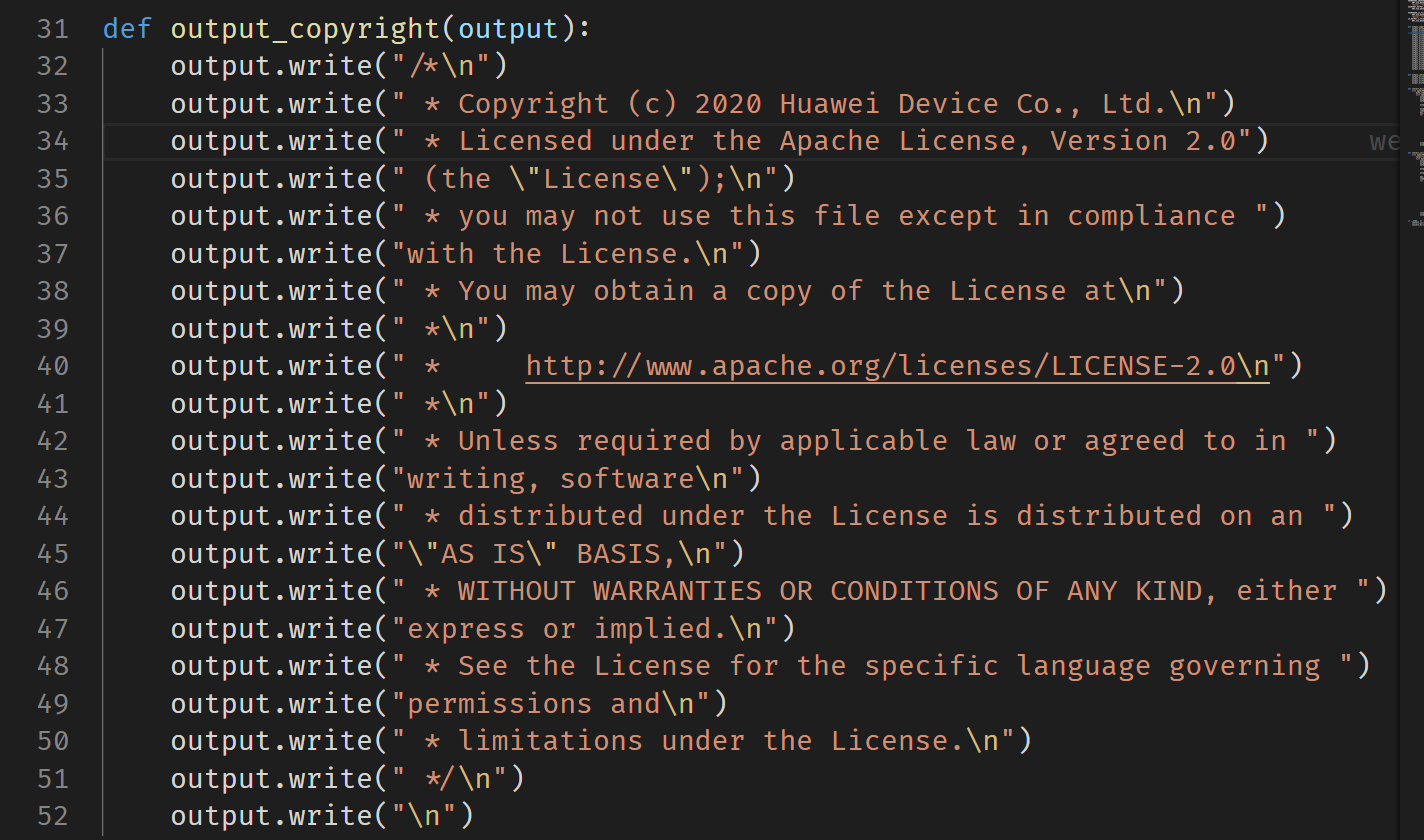
tools\profiler\js_profiler.py
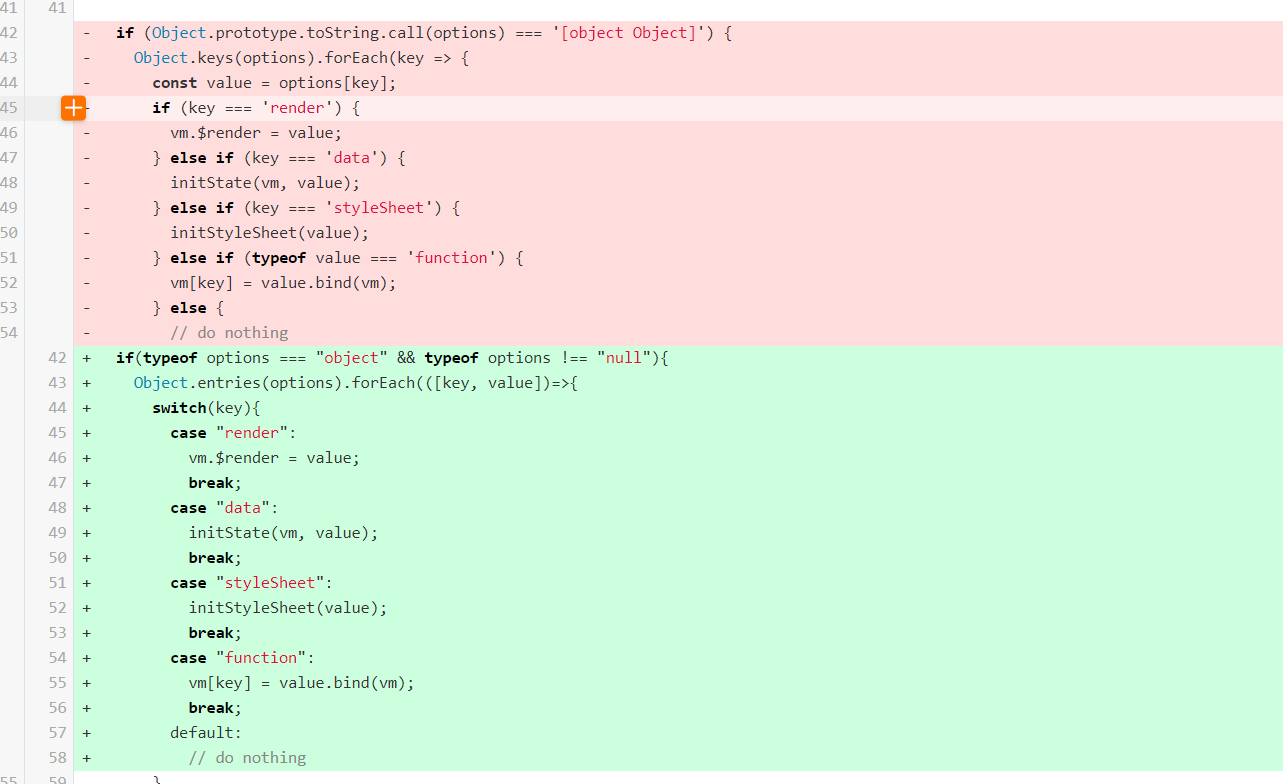
细节还是有很多要改进的























 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








