原文链接: webpack 打包一个爬虫小工具
上一篇: es2020 新特性
下一篇: brotli js 压缩库
和之前一样的小工具
相比parcel需要进行很多配置, parcel可以直接使用es7,8的语法, webpack需要自己配babel和各种loader
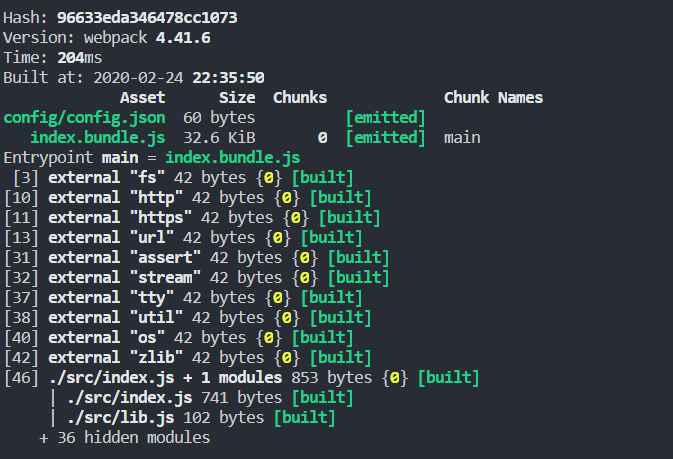
打包大小, 这个小工具体现不了太多, 两个都是32k左右
同样的只能对export进行tree shaking, 导入path, 即使没有使用, 代码中还是会有require, 可能是需要设置一下......懒得折腾了
根据配置文件中的url下载网页并保存

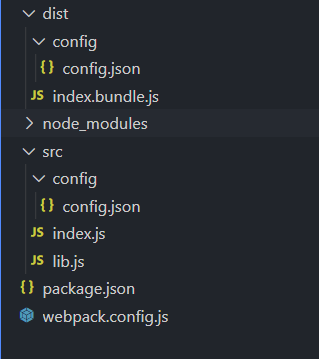
webpack 配置文件
需要用插件将config拷贝出去
设置类型为node
配置中的node字段含义
参考 https://webpack.js.org/configuration/node/
const path = require('path');
const copyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'index.bundle.js',
path: path.resolve(__dirname, 'dist')
},
target: 'node',
plugins: [
new copyWebpackPlugin([{
from: __dirname + '/src/config',
to:'./config'
}])
],
// node:{
// fs:'empty',
// child_process:'empty',
// }
}; 





















 1320
1320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








