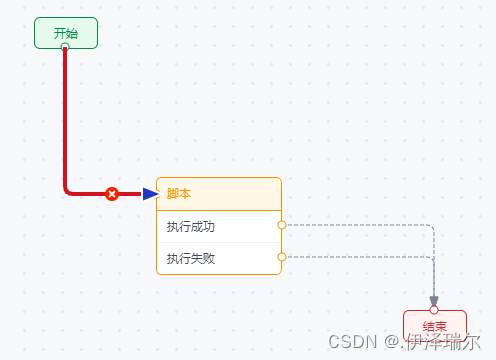
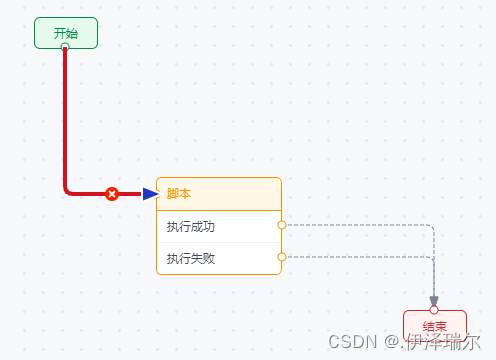
效果

添加悬浮效果和删除工具
this.graph.on('edge:mouseenter', ({ cell }) => {
let cellId = cell.store.data.source.cell
let sourceCell = _this.graph.getCellById(cellId)
cell.attr('line', { stroke: '#cf1322', strokeWidth: 4, strokeDasharray: '0' })
cell.zIndex = 100000000
if (sourceCell.store.data.shape === 'CSA') {
return false
}
if (sourceCell.store.data.shape === 'script') {
let portID = cell.store.data.source.port
let port = sourceCell.getPort(portID)
if (port.attrs && port.attrs.noDEL) {
return false
}
}
cell.addTools([
{
name: 'button-remove',
args: { distance: -40 },
},
{
name: 'target-arrowhead',
args: {
attrs: {
fill: '#1d39c4',
},
},
},
])
})
- zIndex 设置100000为了让高亮的边在其他边上方,这样点击删除按钮时候更方便。
取消悬浮效果
this.graph.on('edge:mouseleave', ({ cell }) => {
console.log(cell)
cell.removeTools()
cell.attr('line', { stroke: '#7C8394', strokeWidth: 1, strokeDasharray: '4, 2' })
cell.zIndex = 0
})
边删除后的回调函数
this.graph.on('cell:removed', ({ cell, index, options }) => {
console.log(cell)
})


























 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








