很多时候某个字段的填写与否跟另一个字段的值有关,在功能中,有几种方法去实现:
1、通过判断步骤分支列出不同情况下的表单填写步骤。
2、通过预处理步骤动态隐藏显示字段。
3、通过预处理步骤动态设置字段的disabled属性实现是否可编辑。
第一种方法是比较笨重的方法会造成步骤冗余。
第二种方法虽然可以实现,但是无法满足在不可填写的情况下显示其数值的需求。
下面介绍通过设置第三种方法,通过给元素设置disabled属性来控制是否可编辑:
准备工作:
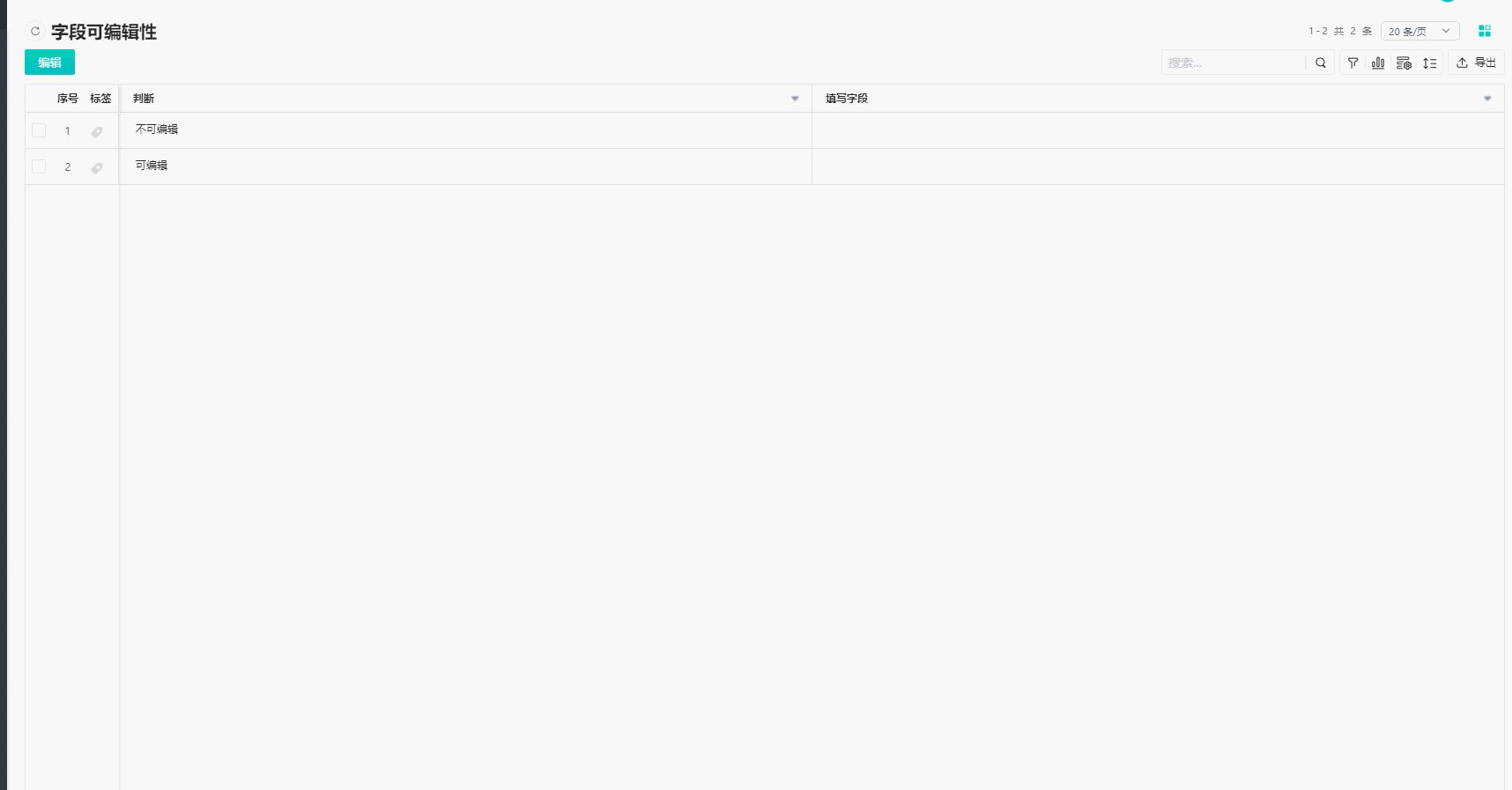
1、在白码低代码开发平台创建一个数据表(字段可编辑性),添加两个属性,一个用于判断,另一个用于展示是否可以编辑。

2、添加两条数据,“判断”属性分别设为“可编辑”和“不可编辑”。

实现步骤:
1、创建功能,并添加“数据-选择-字段可编辑性”步骤(数据选择):

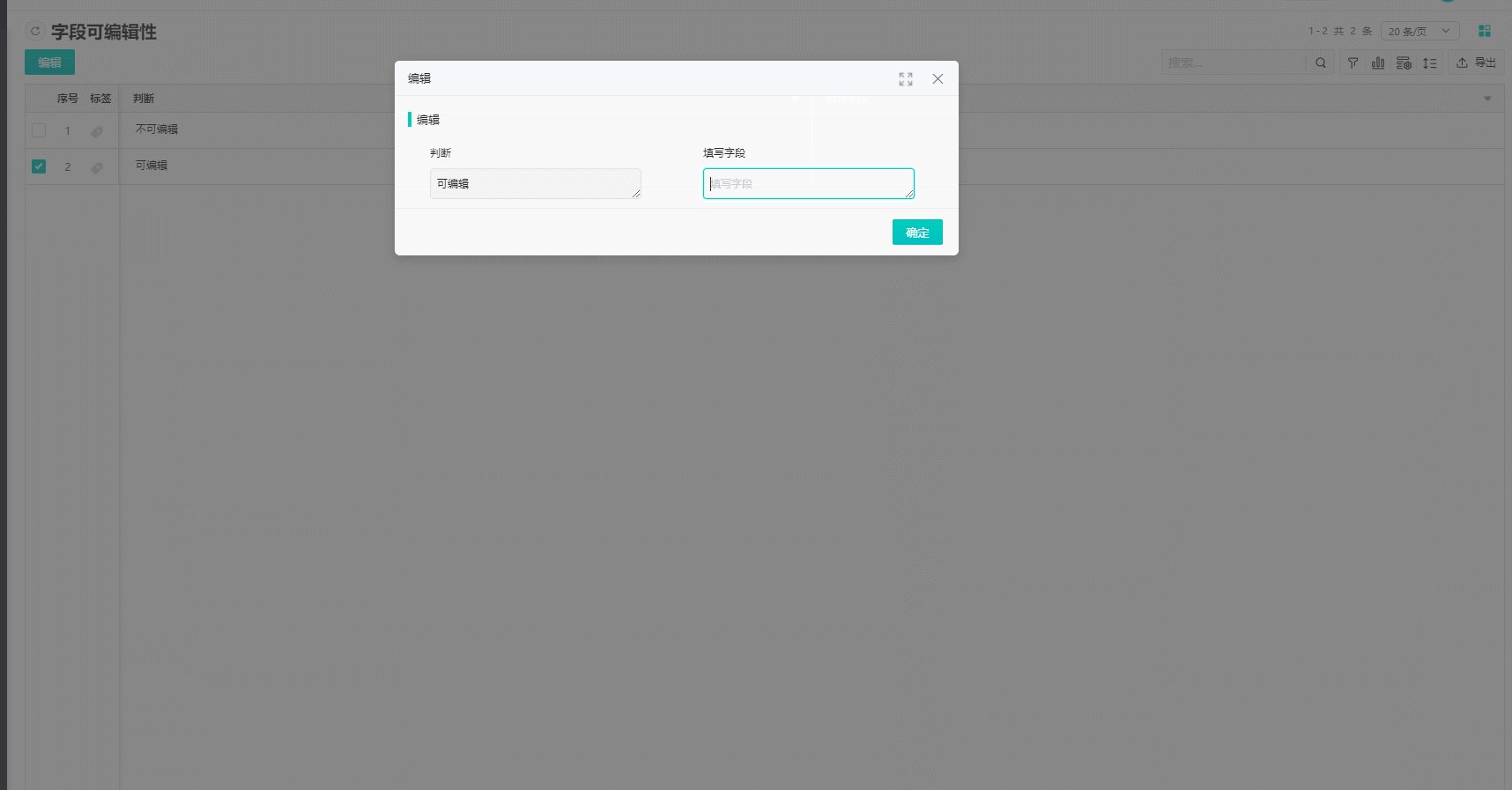
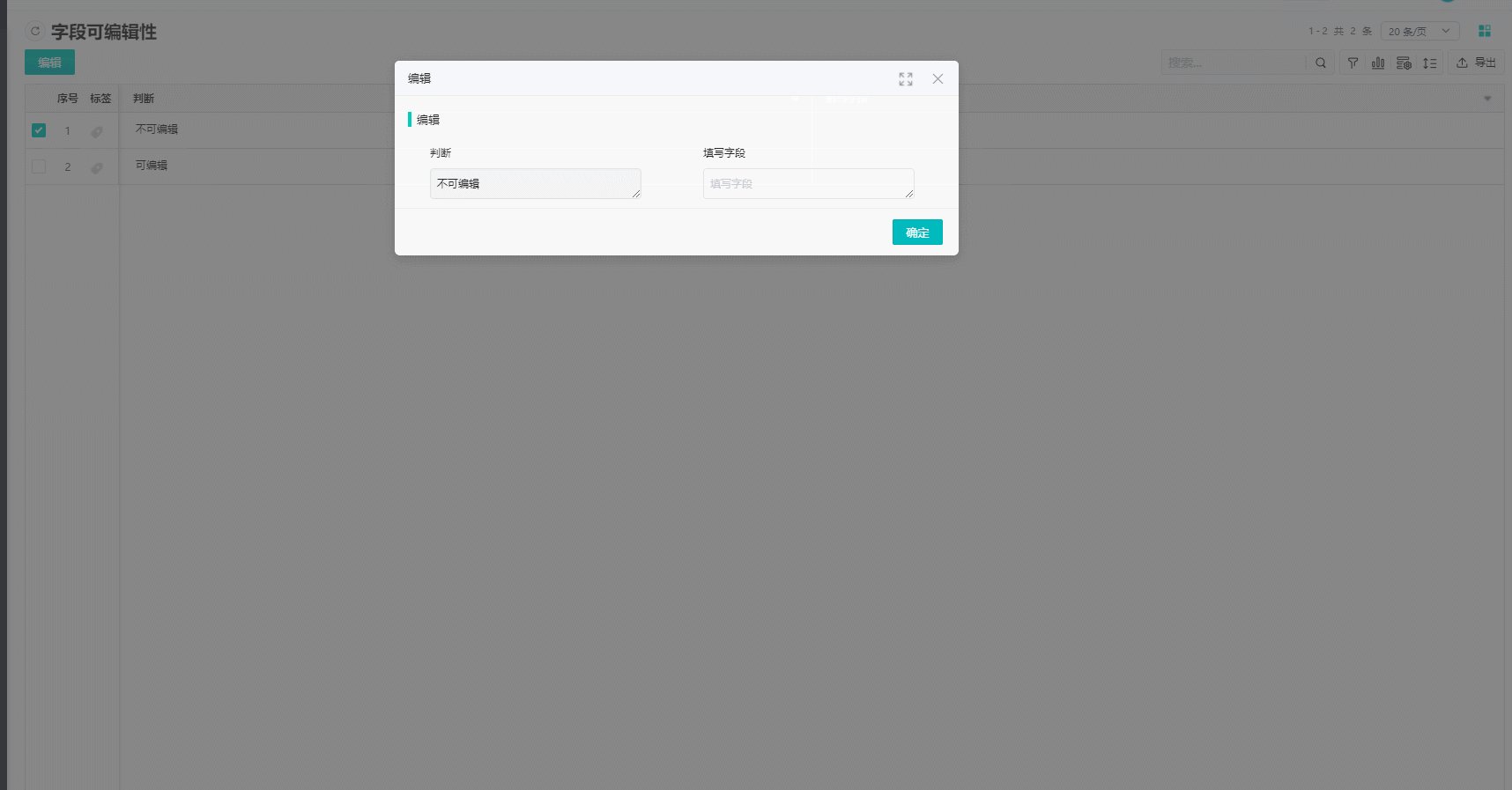
2、添加“数据-关联获取-字段可编辑性”步骤(编辑),来自“选择数据”步骤,填写字段设为“填写”。

3、将“编辑”步骤的“填写字段”属性的输入提示设为“填写字段”(用于前端获取到该输入框,请保证唯一性)

4、获取相关id
“编辑”步骤的步骤id:

获取“判断”属性id

5、添加“交互-预处理”步骤(预处理),编写以下代码

function prepare($programStore, $form, vue) {
let procedure = "609cd09d4b9d0016f3ce681b";//编辑步骤id
let field = "609ccc933f81ed16e73f2883";//判断属性id
let editableMap = {
"可编辑": false,//该值可编辑
"不可编辑": true,//该值不可编辑
}
//监控编辑步骤
vue.$watch(() => { return programStore.getters["getFormValue"](procedure) },
function (value, oldValue) {
if (!_.isEqual(value, oldValue)) {//数据变动
//根据判断属性得到可编辑性值
let isEditable = editableMap[value[field]] != undefined ? editableMap[value[field]] : true;
//设置字段的可编辑性
let edit = document.querySelector('[placeholder="填写字段"]');//获取填写字段元素
edit.disabled = isEditable;
}
});
}6、将功能发布上线。
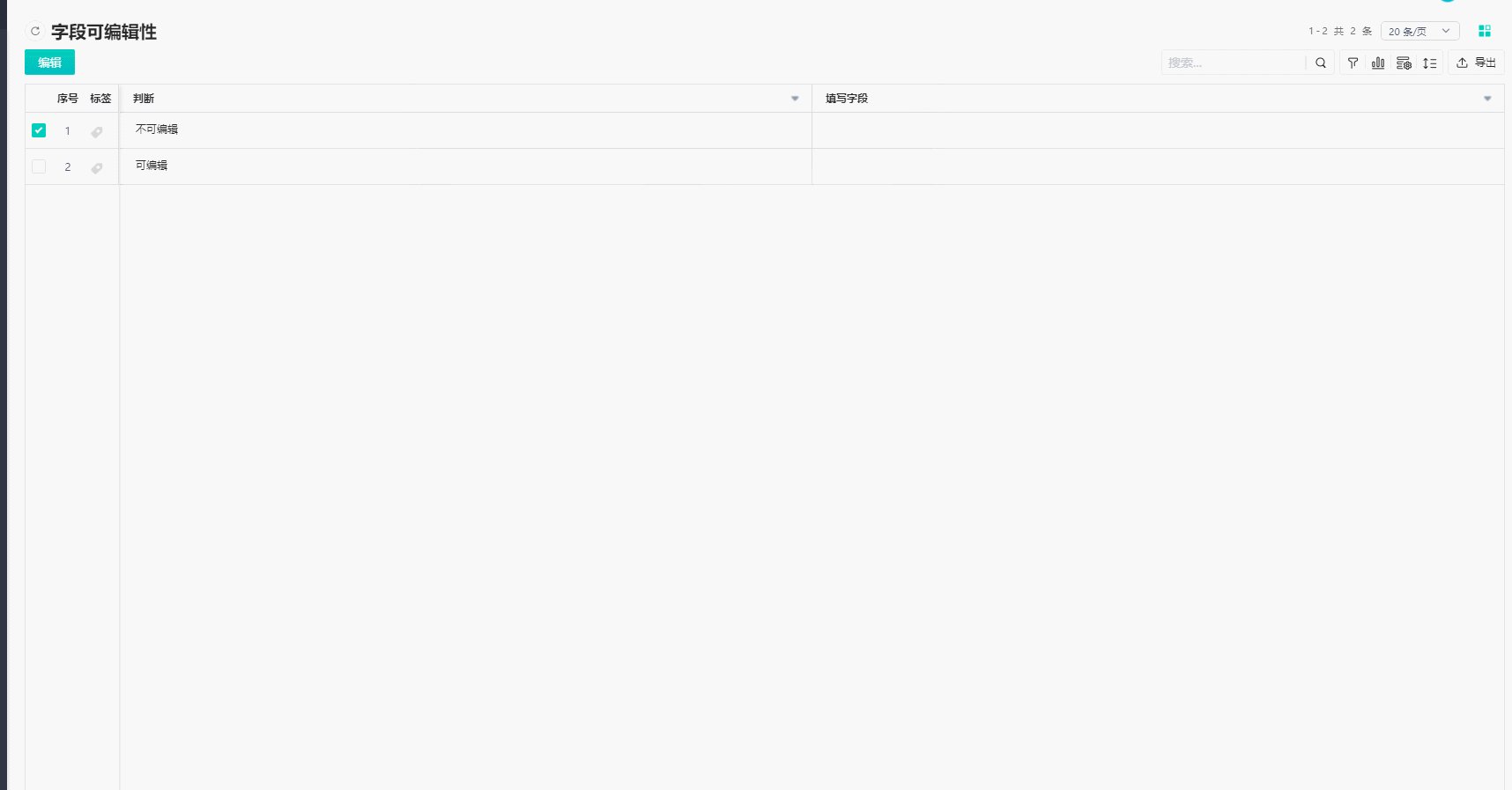
效果:























 1789
1789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








