一.下载Node.js
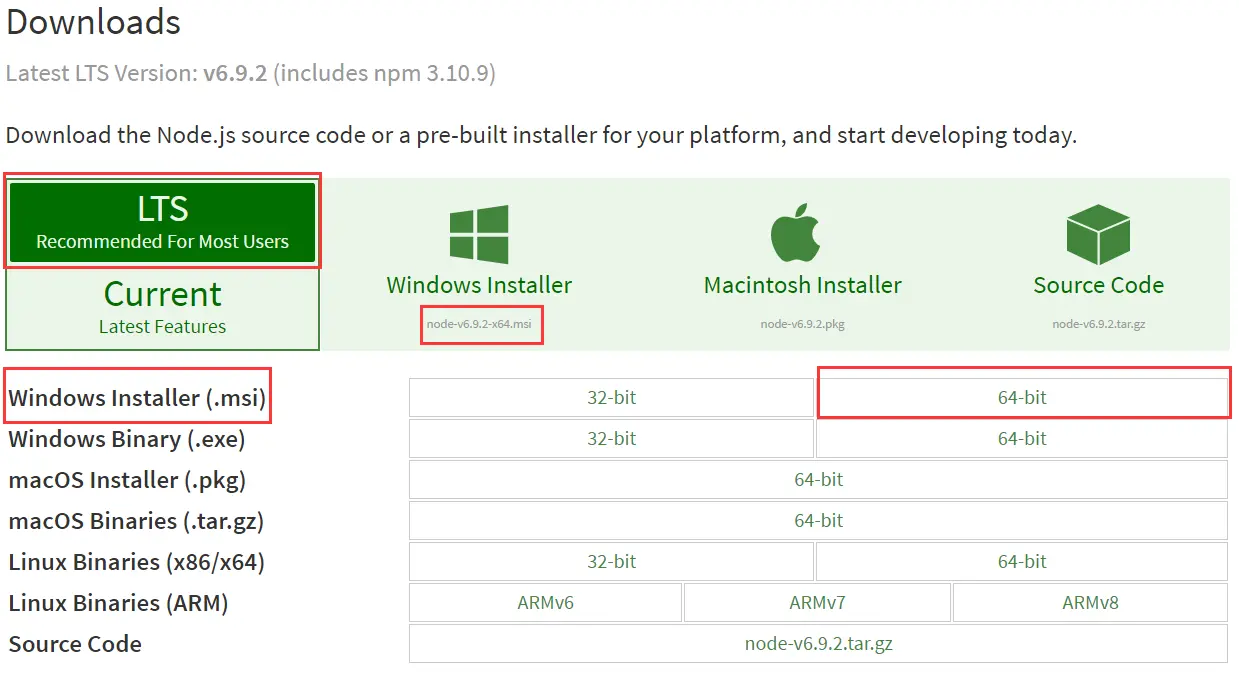
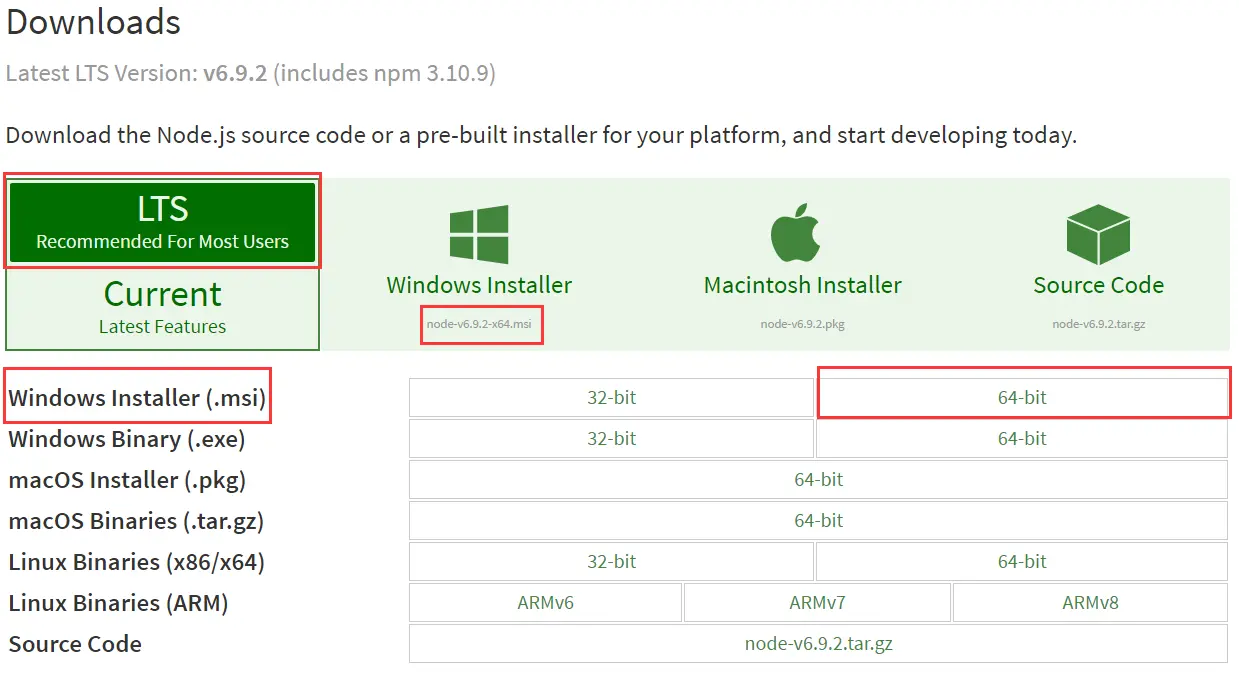
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:

二.开始安装Node环境
1.下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

点击【Next】按钮

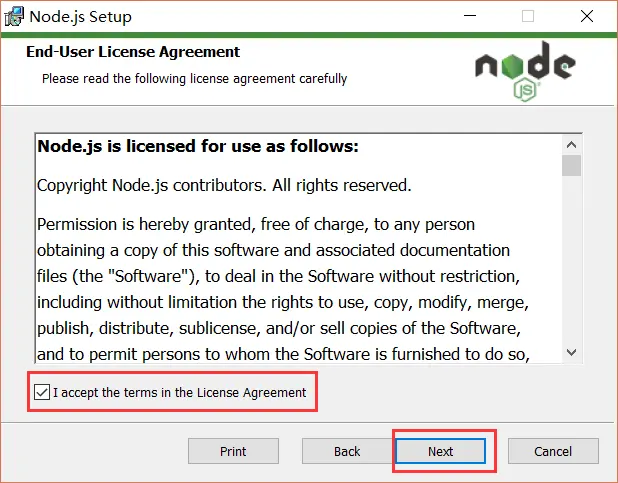
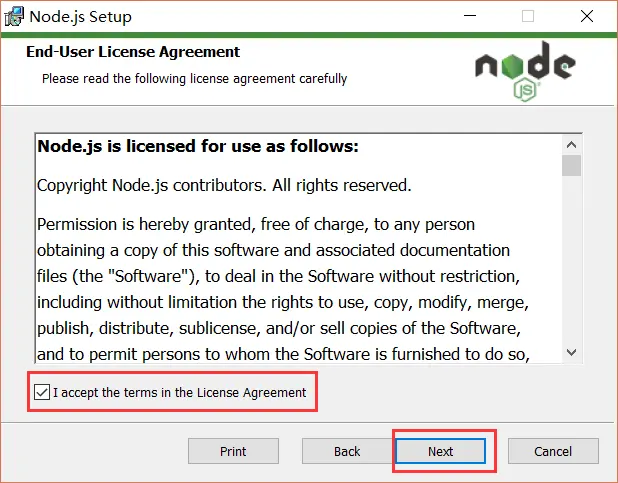
勾选复选框,点击【Next】按钮

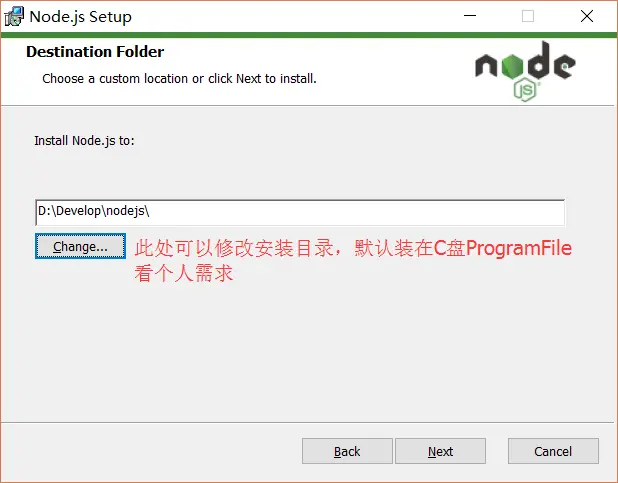
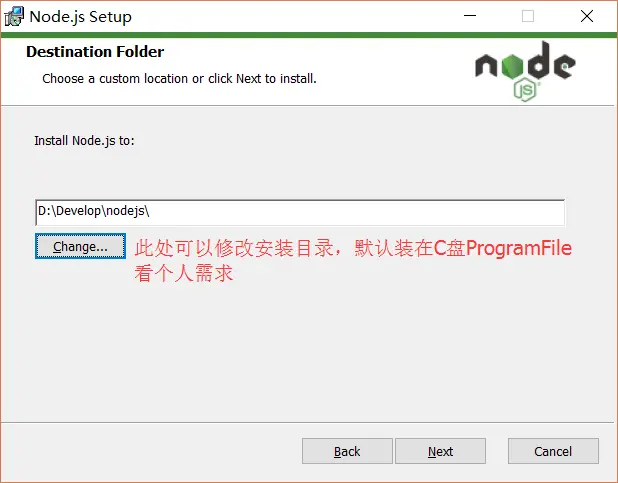
修改好目录后,点击【Next】按钮
 本文详细介绍了如何下载和安装Node.js环境,以及如何全局安装和使用vue-cli。通过步骤指导,包括从访问官网下载Node.js安装包,到通过cmd窗口测试安装成功。接着,文章演示了使用npm或cnpm全局安装vue-cli,并通过vue-cli初始化项目,选择webpack模板,配置项目信息,并了解项目启动的三个基本步骤。
本文详细介绍了如何下载和安装Node.js环境,以及如何全局安装和使用vue-cli。通过步骤指导,包括从访问官网下载Node.js安装包,到通过cmd窗口测试安装成功。接着,文章演示了使用npm或cnpm全局安装vue-cli,并通过vue-cli初始化项目,选择webpack模板,配置项目信息,并了解项目启动的三个基本步骤。
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:

1.下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

点击【Next】按钮

勾选复选框,点击【Next】按钮

修改好目录后,点击【Next】按钮
 5305
5305
 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


