作为程序员,对于封装组件应该很熟悉,当我们想要将我们的组件以最简单的方式在其他的项目中使用,这时候我们就会将我们封装的组件集合到一起,组成组件库,懂得都懂哈。在组件库开发中,我们会遇到一个问题,就是想要查看组件效果时候,需要跑起项目来查看组件效果,这确实很麻烦,今天给大家带来福利Vscode 插件,他就是Preview.js,一个用于组件实时预览的插件
特点:
①支持react(v16+) ,vue2 ,vue3
②无需启动项目,直接静态预览组件效果
③自动识别组件
④自动生成 props 的 mock 数据
⑤实时刷新
安装:
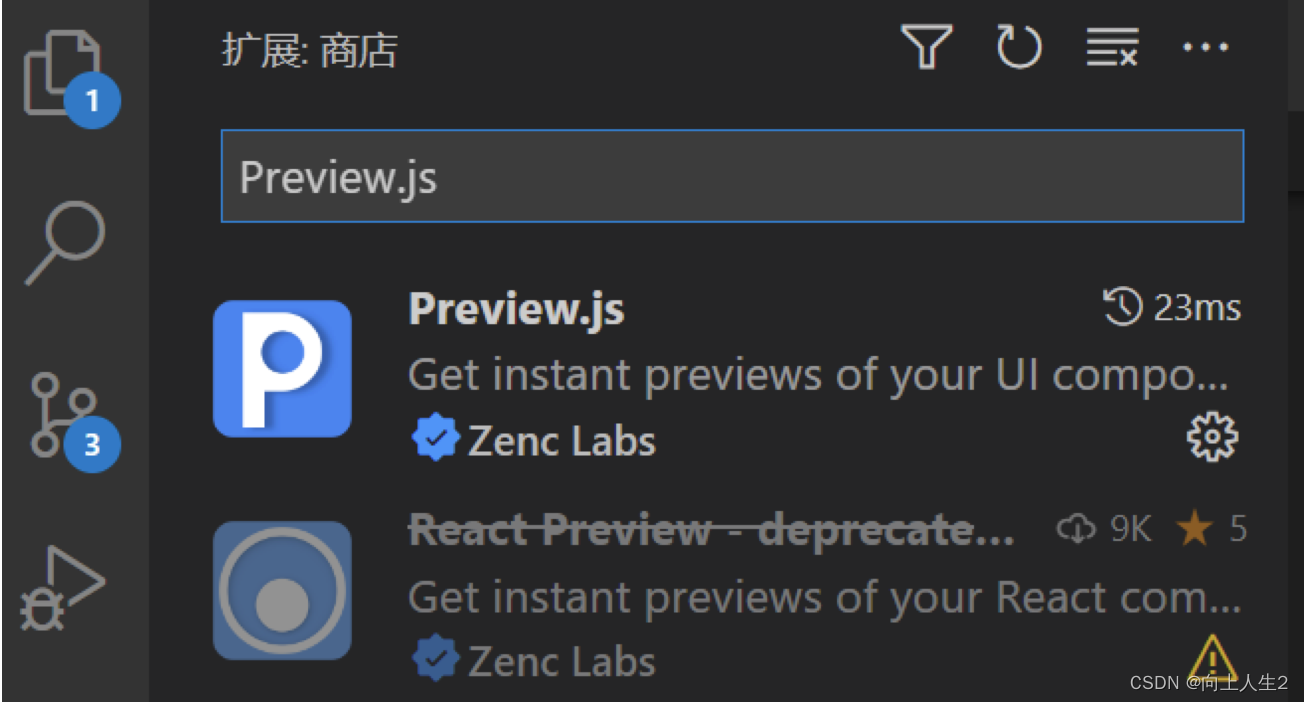
直接在 VsCode 的插件市场搜索:Preview.js,安装即可

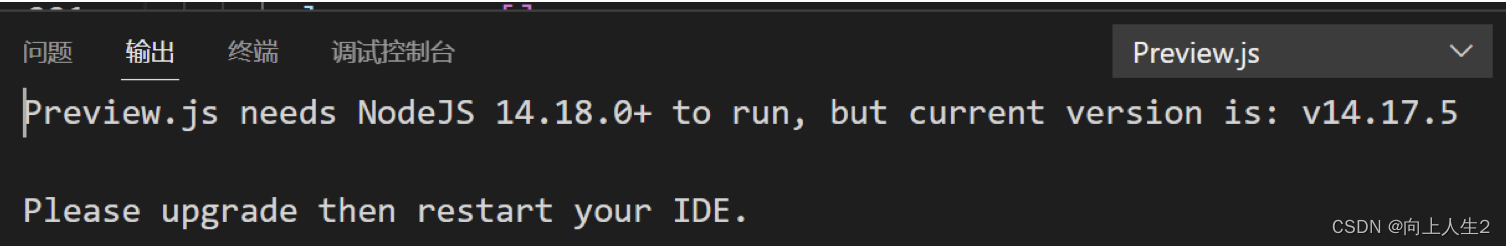
然后最好重启一下 VsCode,大部分同学应该会有提示:

使用:






















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








