目录
五、Jenkins实现-sonarqbue 代码质量检测部署
八、Jenkins中pipeline流水线-打包质量检测推送docker部署,企业微信推送消息
九、Jenkins中pipeline流水线,k8s部署,企业微信推送消息
十、Jenkins自动化流水线,k8s部署,企业微信推送消息
一、DevOps介绍
软件开发最开始是由两个团队组成:
-
开发计划由开发团队从头开始设计和整体系统的构建。需要系统不停的迭代更新。
-
运维团队将开发团队的Code进行测试后部署上线。希望系统稳定安全运行。
这看似两个目标不同的团队需要协同完成一个软件的开发。
在开发团队指定好计划并完成coding后,需要提供到运维团队。
运维团队向开发团队反馈需要修复的BUG以及一些需要返工的任务。
这时开发团队需要经常等待运维团队的反馈。这无疑延长了事件并推迟了整个软件开发的周期。
会有一种方式,在开发团队等待的时候,让开发团队转移到下一个项目中。等待运维团队为之前的代码提供反馈。
可是这样就意味着一个完整的项目需要一个更长的周期才可以开发出最终代码。
基于现在的互联网现状,更推崇敏捷式开发,这样就导致项目的迭代速度更快,但是由于开发团队与运维团队的沟通问题,会导致新版本上线的时间成本很高。这又违背的敏捷式开发的最初的目的。
那么如果让开发团队和运维团队整合到成一个团队,协同应对一套软件呢?这就被称为DevOps。
DevOps,字面意思是Development &Operations的缩写,也就是开发&运维。
虽然字面意思只涉及到了开发团队和运维团队,其实QA测试团队也是参与其中的。
网上可以查看到DevOps的符号类似于一个无穷大的符号

这表明DevOps是一个不断提高效率并且持续不断工作的过程
DevOps的方式可以让公司能够更快地应对更新和市场发展变化,开发可以快速交付,部署也更加稳定。
核心就在于简化Dev和Ops团队之间的流程,使整体软件开发过程更快速。
整体的软件开发流程包括:
-
PLAN:开发团队根据客户的目标制定开发计划
-
CODE:根据PLAN开始编码过程,需要将不同版本的代码存储在一个库中。
-
BUILD:编码完成后,需要将代码构建并且运行。
-
TEST:成功构建项目后,需要测试代码是否存在BUG或错误。
-
DEPLOY:代码经过手动测试和自动化测试后,认定代码已经准备好部署并且交给运维团队。
-
OPERATE:运维团队将代码部署到生产环境中。
-
MONITOR:项目部署上线后,需要持续的监控产品。
-
INTEGRATE:然后将监控阶段收到的反馈发送回PLAN阶段,整体反复的流程就是DevOps的核心,即持续集成、持续部署。
为了保证整体流程可以高效的完成,各个阶段都有比较常见的工具,如下图:

最终可以给DevOps下一个定义:DevOps 强调的是高效组织团队之间如何通过自动化的工具协作和沟通来完成软件的生命周期管理,从而更快、更频繁地交付更稳定的软件。
自动化的工具协作和沟通来完成软件的生命周期管理
二、安装git工具
serverA主机安装
在code阶段,我们需要将不同版本的代码存储到一个仓库中,常见的版本控制工具就是SVN或者Git,这里我们采用Git作为版本控制工具,GitLab作为远程仓库。
2.1 Git安装
2.2 GitLab安装
单独准备服务器,采用Docker安装
-
查看GitLab镜像
docker search gitlab -
拉取GitLab镜像
docker pull gitlab/gitlab-ce -
准备docker-compose.yml文件
-
mkdir -p /data/git
vim /data/git/docker-compose.ymlversion: '3.1' services: gitlab: image: 'gitlab/gitlab-ce:latest' container_name: gitlab restart: always environment: GITLAB_OMNIBUS_CONFIG: | external_url 'http://10.1.100.225:8929'#自己安装git的服务器IP gitlab_rails['gitlab_shell_ssh_port'] = 2224 ports: - '8929:8929' - '2224:2224' volumes: - './config:/etc/gitlab' - './logs:/var/log/gitlab' - './data:/var/opt/gitlab' -
启动容器(需要稍等一小会……)
docker-compose up -d -
访问GitLab首页
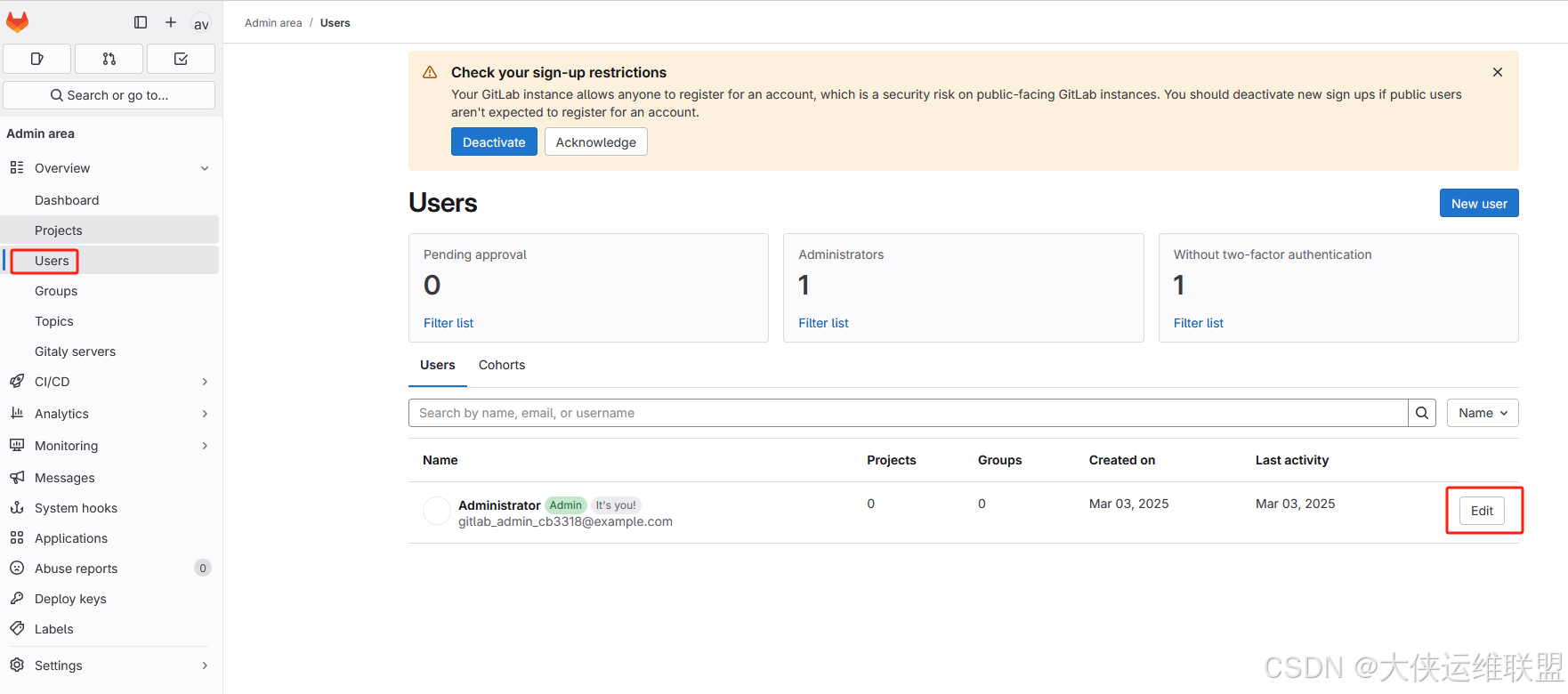
查看root用户初始密码
docker exec -it gitlab cat /etc/gitlab/initial_root_password
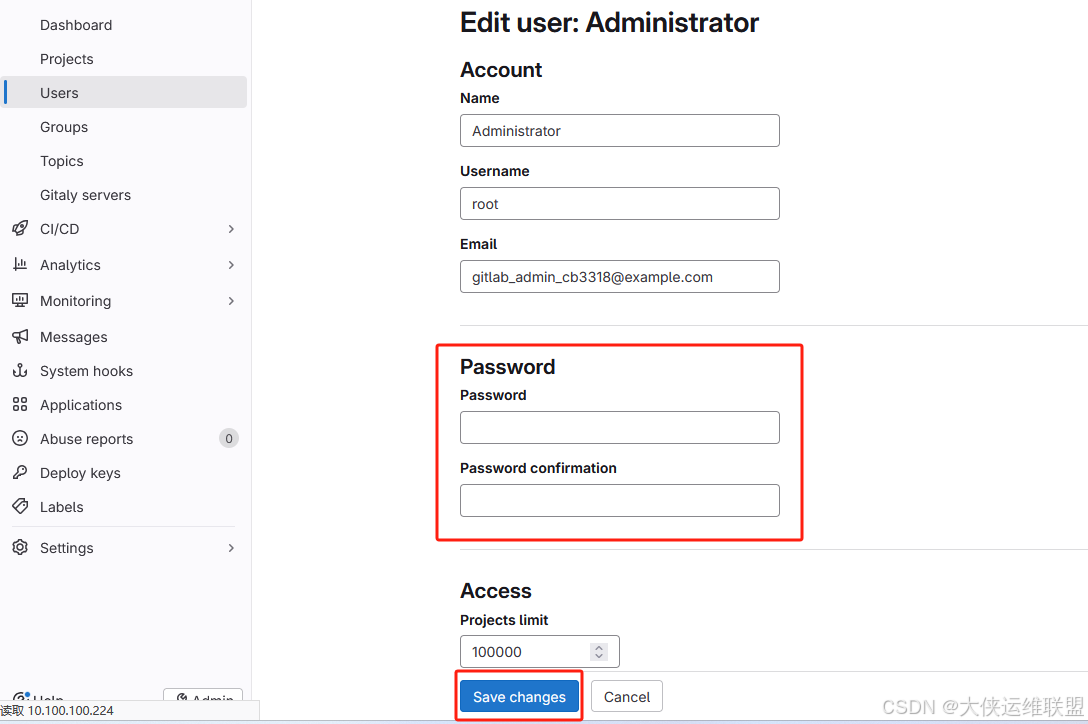
第一次登录后需要修改密码


三、安装jdk 、maven、Jenkins
1.安装jdk 和maven
JDK包下载地址:Java Downloads | Oracle
MAven下载地址:Maven – Download Apache Maven
tar -zxvf openjdk-17_linux-x64_bin.tar.gz -C /usr/local/
tar -zxvf apache-maven-3.9.9-bin.tar.gz -C /usr/local/cd /usr/local
mv apache-maven-3.9.9/ maven
mv jdk*17*/ jdk
1.1 编辑maven配置
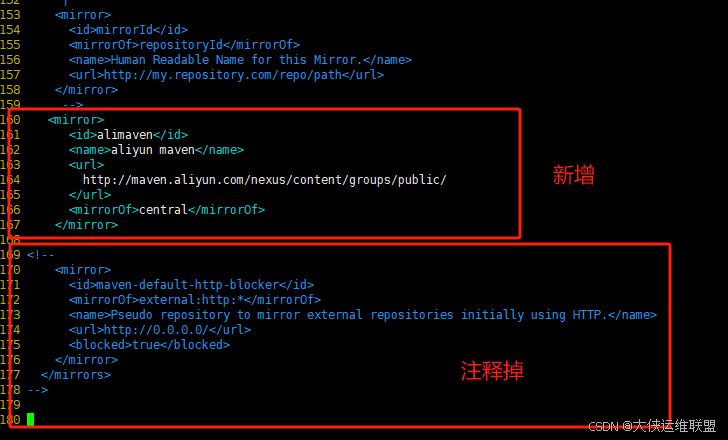
vim /usr/local/maven/conf/settings.xml
<!-- 配置阿里云私服镜像 -->
<mirror>
<id>aliyunmaven</id>
<name>阿里云公共仓库</name>
<!-- 阿里云仓库地址(老版) -->
<!-- <url>http://maven.aliyun.com/nexus/content/groups/public/</url> -->
<!-- 阿里云仓库地址(新版) -->
<url>https://maven.aliyun.com/repository/public</url>
<mirrorOf>*</mirrorOf>
</mirror>
<mirror>
<id>aliyunmaven</id>
<name>阿里云中心仓库</name>
<!-- 阿里云仓库地址(老版) -->
<!-- <url>http://maven.aliyun.com/nexus/content/repositories/central</url> -->
<!-- 阿里云仓库地址(新版) -->
<url>https://maven.aliyun.com/repository/central</url>
<mirrorOf>*</mirrorOf>
</mirror>

2.Jenkins介绍
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具
Jenkins应用广泛,大多数互联网公司都采用Jenkins配合GitLab、Docker、K8s作为实现DevOps的核心工具。
Jenkins最强大的就在于插件,Jenkins官方提供了大量的插件库,来自动化CI/CD过程中的各种琐碎功能。


Jenkins最主要的工作就是将GitLab上可以构建的工程代码拉取并且进行构建,再根据流程可以选择发布到测试环境或是生产环境。
一般是GitLab上的代码经过大量的测试后,确定发行版本,再发布到生产环境。
CI/CD可以理解为:
-
CI过程即是通过Jenkins将代码拉取、构建、制作镜像交给测试人员测试。
-
持续集成:让软件代码可以持续的集成到主干上,并自动构建和测试。
-
-
CD过程即是通过Jenkins将打好标签的发行版本代码拉取、构建、制作镜像交给运维人员部署。
-
持续交付:让经过持续集成的代码可以进行手动部署。
-
持续部署:让可以持续交付的代码随时随地的自动化部署
-

2.0下载jenkins
docker pull jenkins/jenkins:2.319.1-lts
vim /data/jenkins/docker-compose.yml
version: "3.1"
services:
jenkins:
image: jenkins/jenkins
container_name: jenkins
ports:
- 8080:8080
- 50000:50000
volumes:
- ./data/:/var/jenkins_home/
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker
- /etc/docker/daemon.json:/etc/docker/daemon.json
2.1启动jenkins
#修改Jenkins用户权限
cd /var/run
chown root:root docker.sock
#其他用户有读和写权限
chmod o+rw docker.sock
cd /data/jenkins/
docker-compose up -d
#授权
chmod 777 data/
cat /data/jenkins/data/hudson.model.UpdateCenter.xml
#重新启动Jenkins容器后,由于Jenkins需要下载大量内容,但是由于默认下载地址下载速度较慢,
#需要重新设置下载地址为国内镜像站# 清华大学的插件源也可以
# 修改数据卷中的hudson.model.UpdateCenter.xml文件
# 将下载地址替换为http://mirror.esuni.jp/jenkins/updates/update-center.json
# 清华大学的插件源也可以
#https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
#重启
docker-compose restart
#查看日志
docker logs -f jenkins
2.2访问页面
http://10.1.100.225:8080
1.输入密码2.选择插件来安装3.点击安装
英文界面安装插件 Manage Jenkins–Manage Plugins-Available搜索插件
Locale
Localization
Git Parameter
Publish Over SSH

2.3 配置jenkins
mv /usr/local/maven/ /data/jenkins/data/
mv /usr/local/jdk/ /data/jenkins/data/


2.4 测试拉取代码
系统管理-系统配置-Publish over SSH-SSH Servers
#自定义项目名称
name
test
#主机IP
Hostname
10.1.100.25
#主机用户名
Username
root
#拉取项目路径
Remote Directory
/data/work/mytest
点击高级
√ Use password authentication, or use a different key
#输入服务器密码
Passphrase / Password
xxxx
点击 测试 Test Configuration
四、Jenkins实现基础的拉取操作
1.软件下载
本机运行环境的基本插件
安装git 、 maven、 jdk21
安装开发工具IDEA
2.修改IDEA中maven路径

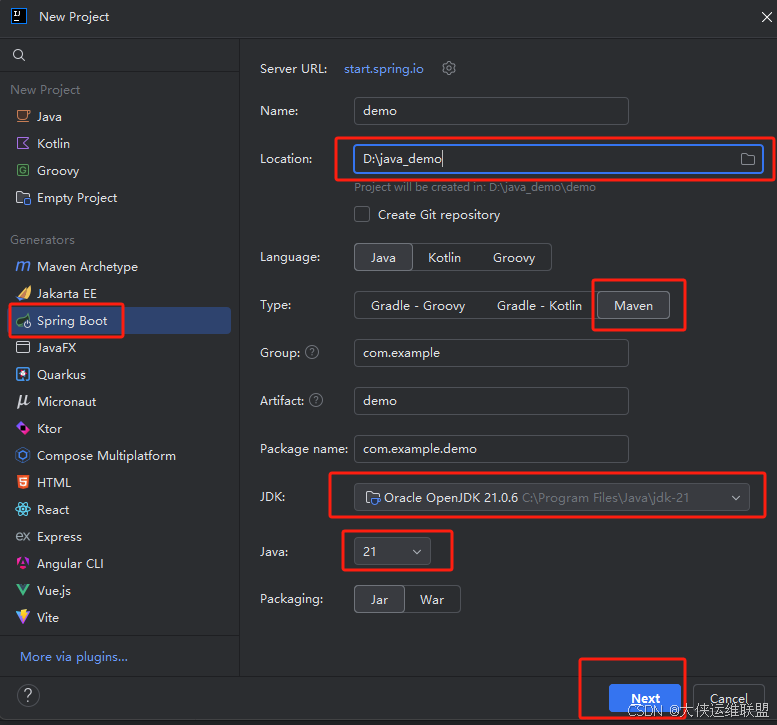
3. 创建项目 File - New - Project

3.1 Spring Initalizr - Project SDK: java version “21” - Next

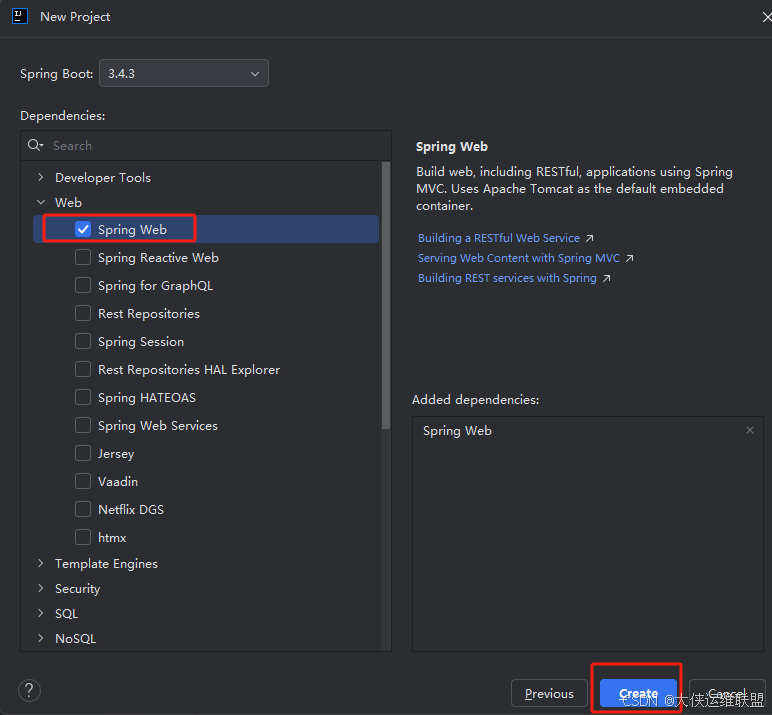
3.2 创建Spring Web

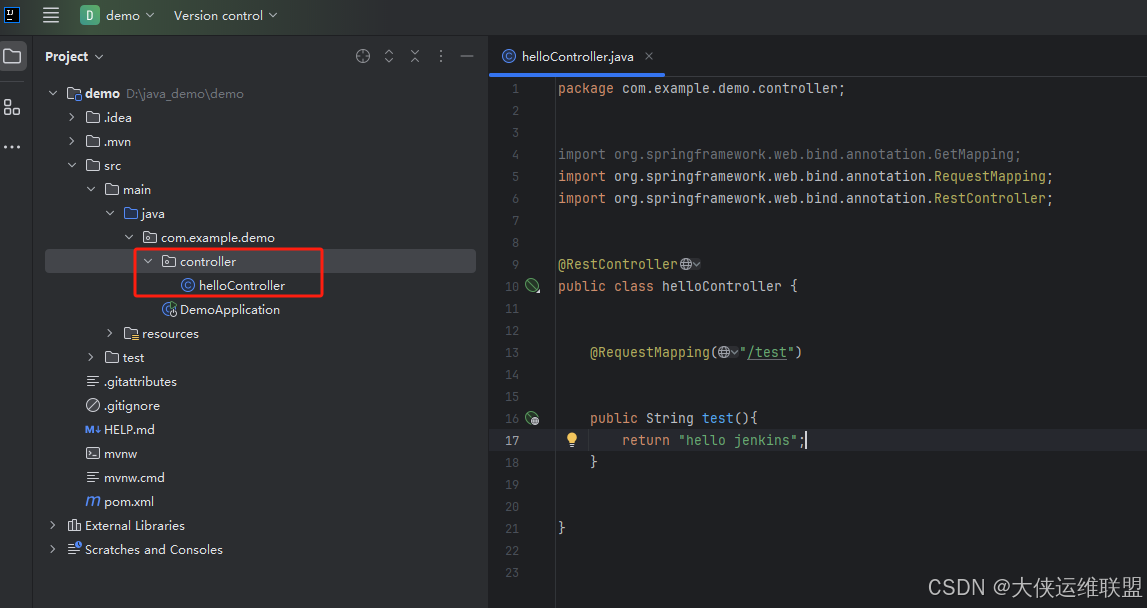
3.3创建controller目录和 helloController文件

代码
package com.example.demo.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class helloController {
@RequestMapping("/test")
public String test(){
return "hello jenkins";
}
}
3.6 点击运行

3.7浏览器输入:http://localhost:8080/test
3.7.1 上传代码到仓库(20250303更新)
一切准备就绪,接下来我们就可以上传代码了。
(1)、在要上传的文件夹下鼠标右键点击Git Bash Here,随即会出现一个命令框,并输入如下命令:(每一步做完输入回车)
(2)、让git管理,初始化:git init
(3)、收集文件夹下所有文件暂存:git add . (注意这里结尾空格后有一个点,并且如果文件多的话,这个过程会有点长)
(4)、由于第一次上传,第二次上传则不需要下边三步(这几步必须放在git commit之前写):
(a)、输入你的邮箱:git config --global user.email "you@example.com"
(b)、输入你的名字:git config --global user.name "Your Name"
(c)、要上传的码云的代码仓库地址:git remote add [自己设置,简短好记的][代码仓库的URL]
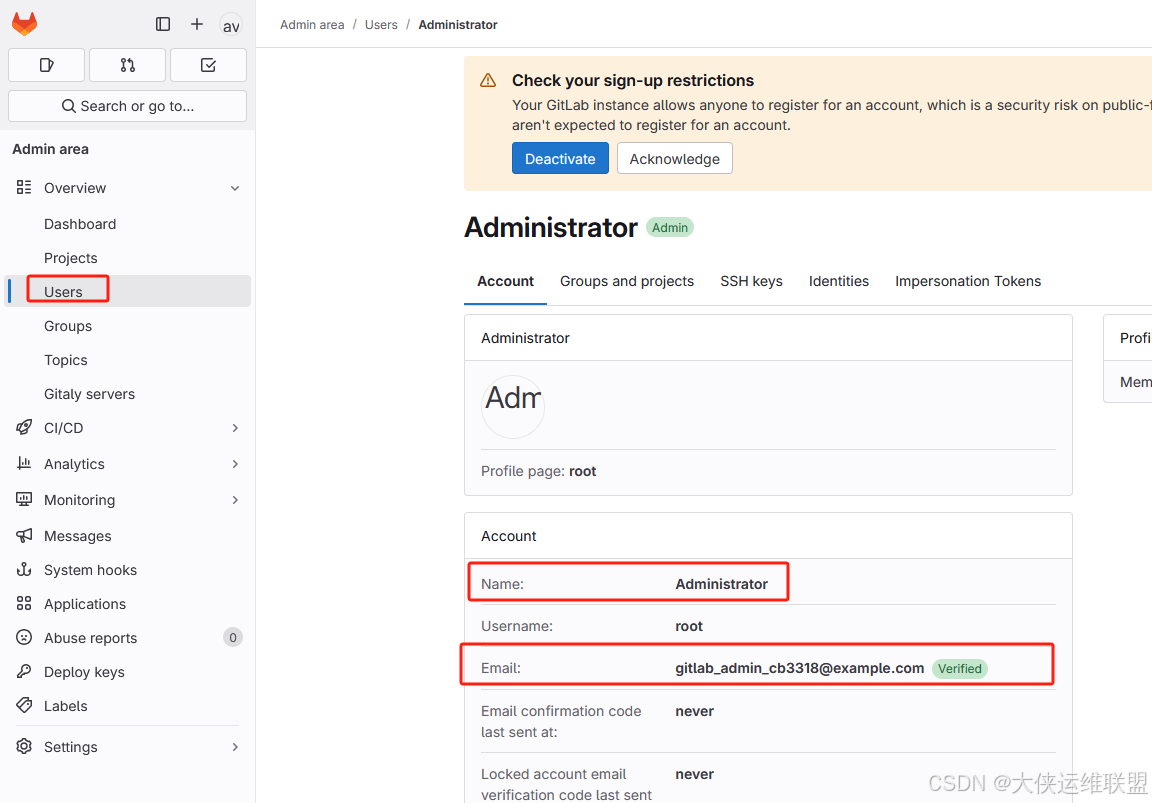
例如:git config --global user.email "gitlab_admin_cb3318@example.com"
(5)、做一个记录:git commit -m “第一次上传”
(6)、上传:git push origin master (第一次需要:git push -u origin master )
执行时会让你输入账号密码,输入后就可以继续执行了
git init
git add .
git config --global user.email "gitlab_admin_cb3318@example.com"
git config --global user.name "Administrator"
git remote add origin http://10.1.100.225:8929/root/cicd.git
git commit -m “第一次上传”
#执行时会让你输入账号密码,输入后就可以继续执行了(url仓库登入账户密码root/21231231)
git push origin master

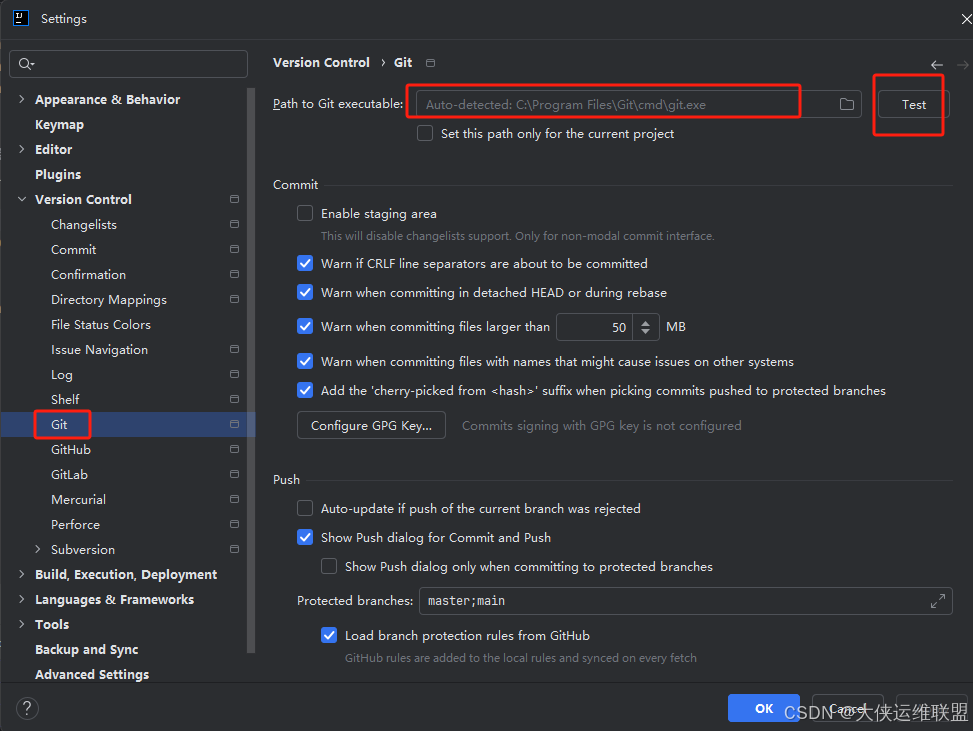
3.8 设置git路径

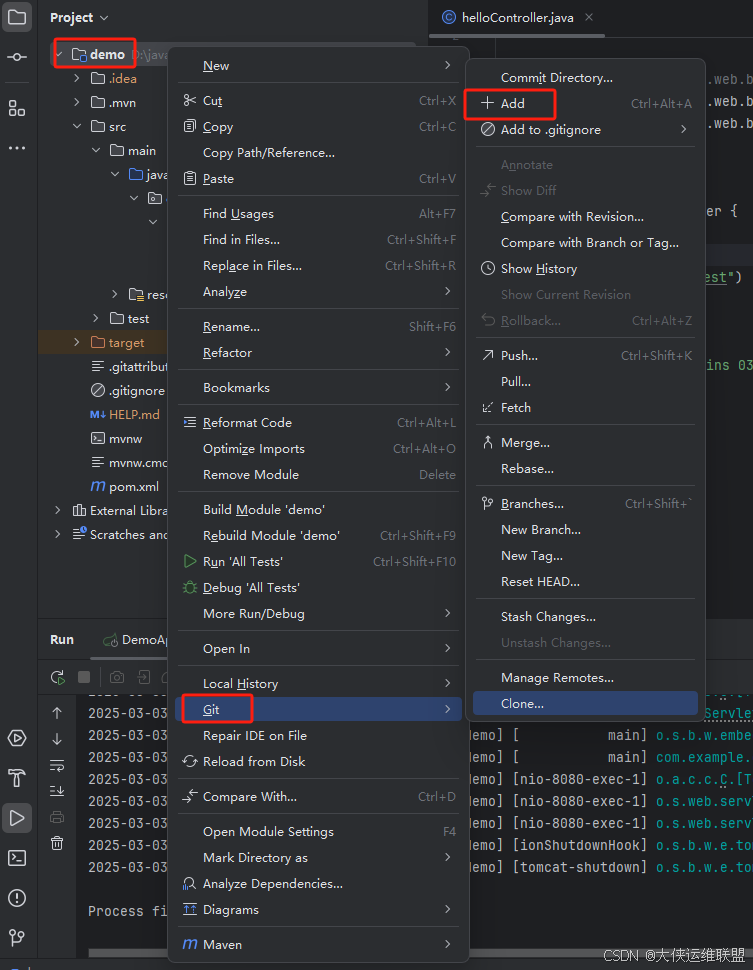
4.0 右键点击项目名称选择Git

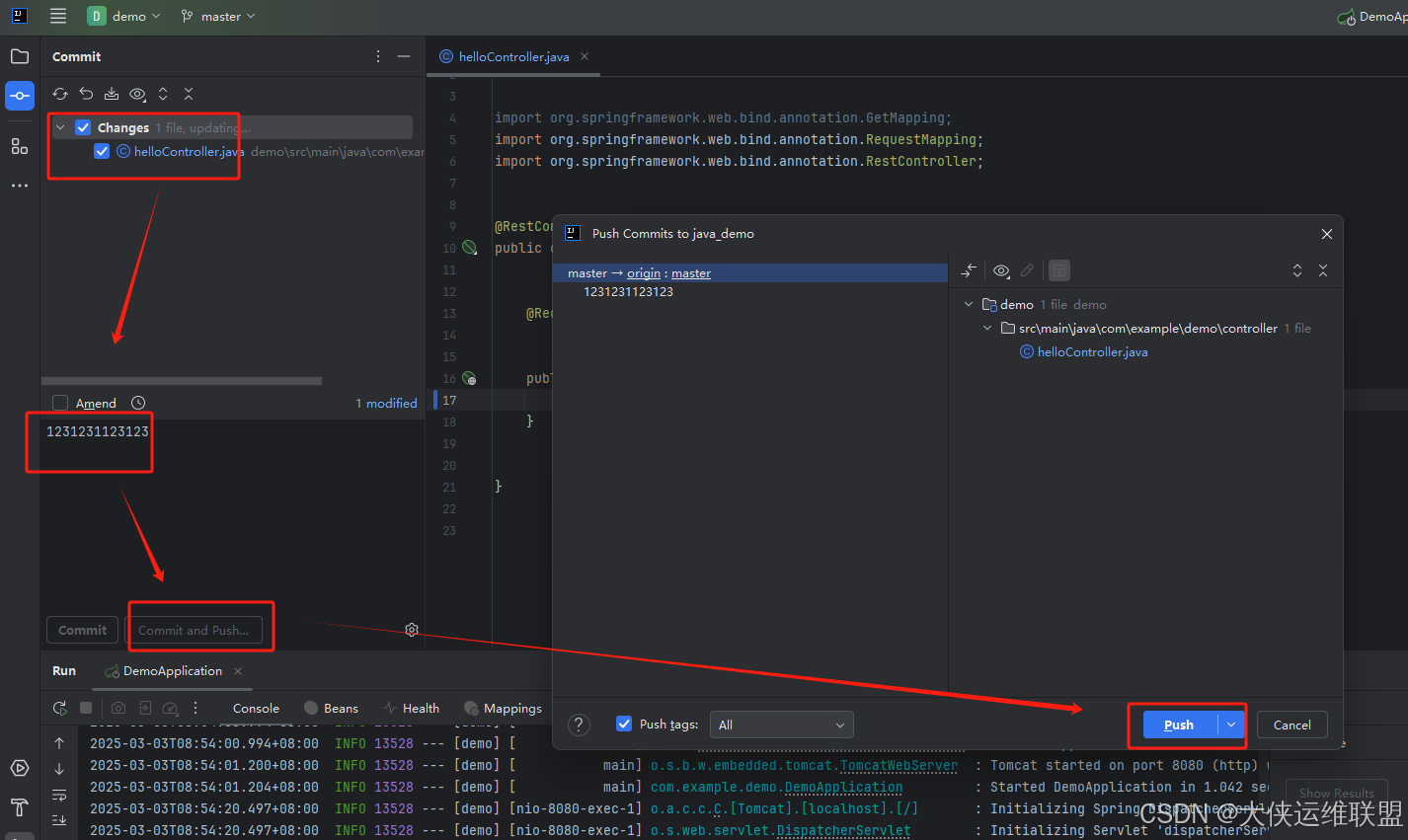
4.1选择需要上传的文件-填写注释-Conmmit


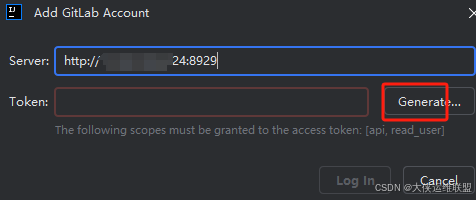
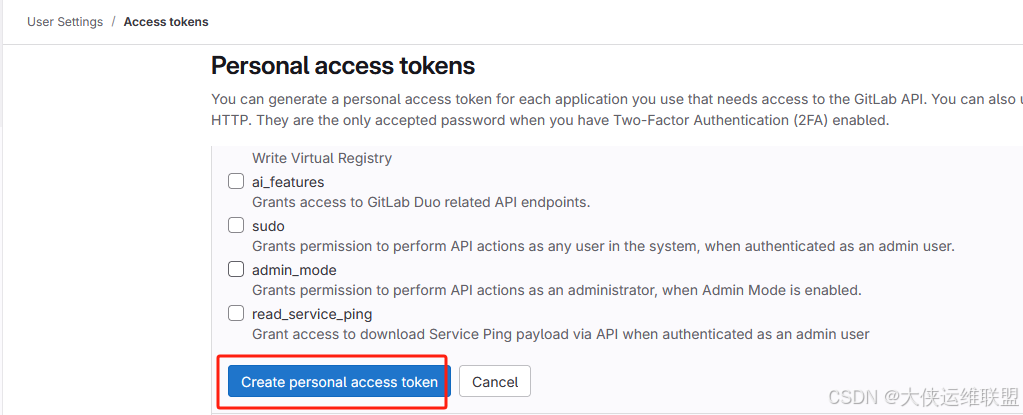
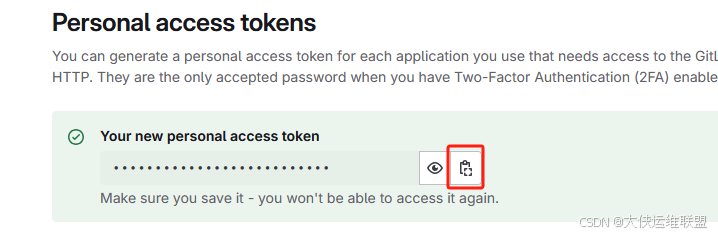
生成密钥

拷贝秘钥

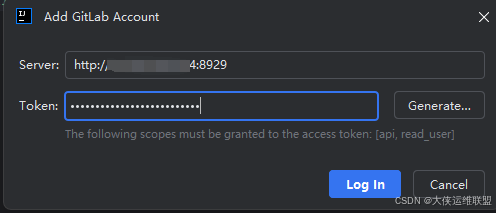
登入仓库

第二种生成秘钥的方式


4.2 查看git仓库地址

4.4 登入仓库查看代码 恭喜你成功啦!!!!

4.6Jenkins拉取代码

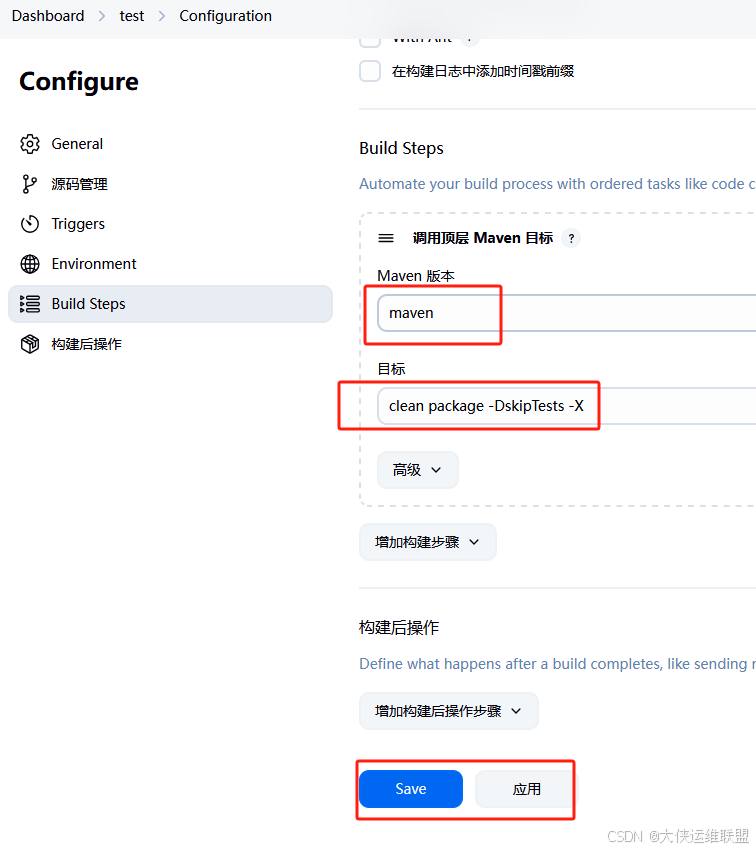
clean package -DskipTests -X 
4.7构建环境拉取代码

4.8查看日志

五、Jenkins实现-sonarqbue 代码质量检测部署
1.安装sonarqube
docker pull postgres
docker pull sonarqube:8.9.6-community
1.1修改内核参数
vi /etc/sysctl.conf
vm.max_map_count=262144sysctl -p
mkdir -p /data/sonarqube
cd /data/sonarqubecat docker-compose.yml
version: '3.1'
services:
db:
image: postgres
container_name: db
ports:
- 5432:5432
networks:
- sonarnet
volumes:
- ~/sonarqube/postgresql/:/var/lib/postgresql
- ~/sonarqube/datasql/:/var/lib/postgresql/data
#配置数据库用户名和密码
environment:
TZ: Asia/Shanghai
POSTGRES_USER: sonar
POSTGRES_PASSWORD: sonar
#下载社区长期支持版本
sonarqube:
image: sonarqube:8.9.6-community
container_name: sonarqube
#让db先跑起来
depends_on:
- db
volumes:
- ~/sonarqube/extensions:/opt/sonarqube/extensions
- ~/sonarqube/logs:/opt/sonarqube/logs
- ~/sonarqube/data:/opt/sonarqube/data
- ~/sonarqube/conf:/opt/sonarqube/conf
ports:
- 9000:9000
#让2个容器在一个网络中运行
networks:
- sonarnet
#数据库连接地址
environment:
SONAR_JDBC_URL: jdbc:postgresql://db:5432/sonar
SONAR_JDBC_USERNAME: sonar
SONAR_JDBC_PASSWORD: sonar
#网络桥接方式
networks:
sonarnet:
driver: bridge
1.2 启动
docker-compose up -d
1.3 查看日志
docker logs -f sonarqube
#进入sonarqube页面 ip:9000 默认账户密码admin/admin
#安装中文插件Administrator -Marketplace -下面搜索框中查询Chines同意 I Chinese-lunderstand the risk -下载Install 下载完毕提示重启 Restart Server
2.项目中maven插件添加到pom.xml 倒数第二行新增如下内容,mytest项目打包名称
<build>
<finalName>mytest</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
3.项目同级目录,新建docker目录

构建jdk21
cat > Dockerfile <<-'EOF'
FROM alpine:latest
# 2.添加说明等信息
LABEL name=bkp description="jdk21 base on alpine image"
# 3.安装jdk(这一步很慢,请耐心等待,我安装大概花费了10分钟)
RUN apk add --no-cache --no-cache openjdk21
# 4.查看java版本
CMD ["java","-version"]
EOF
docker build -t java-alpine:21 .
3.1新建文件Dockerfile
cd /data/jenkins/data/workspace/test/docker
cat > Dockerfile <<-'EOF'
FROM java-alpine:21
COPY mytest.jar /usr/local/
WORKDIR /usr/local/
CMD java -jar mytest.jar
EOF
#编译打包试试
docker build -t mytest:v1.0.0 .3.2新建文件ocker-compose.yml
version: '3.1'
services:
mytest:
build:
context: ./
dockerfile: Dockerfile
image: mytest:v1.0.0
#容器名称
container_name: mytest
ports:
- 8081:8080
3.3 添加新增文件的文件,推送至git仓库
3.4 git仓库给项目添加tag标签


4. jenkins装插件SonarQube Scanner
4.1安装sonar-scanner
#下载地址 https://docs.sonarqube.org/latest/analysis/scan/sonarscanner/
unzip sonar-scanner-cli-4.6.0.2311-linux.zip
mv sonar-scanner-4.6.0.2311-linux sonar-scanner
#把sonar-scanner 复制到 jenkins容器数据卷中
mv sonar-scanner /data/jenkins/data/
#修改sonar-scanner基础配置文件
cat /data/jenkins/data/sonar-scanner/conf/sonar-scanner.properties
#换成自己的IP##################################
sonar.host.url=http://10.66.66.64:9000
sonar.sourceEncoding=UTF-8
##############################################
4.2jenkins 全局工具配置

4.3 sonarqbue生成秘钥

4.4 配置sonarqbue url和 token秘钥


4.5 Publish over SSH 配置拉取代码的路径和Ip 账户密码

4.6 jenkins 项目添加tag 标签


4.7添加代码质量检测-

sonar.projectname=${JOB_NAME}
sonar.projectKey=${JOB_NAME}
sonar.source=./
sonar.java.binaries=target
4.8构建后操作

cd /usr/local/test/docker
mv ../target/*.jar ./
docker-compose down
docker-compose up -d --build
#删除多余的<none>镜像
docker image prune -f
4.9 选择 tag开始部署项目

5.0 查看质量检测情况

六、Jenkins实现制作自定义镜像并推送harbor部署
1.项目删除docker-compose.yml,修改版本信息,推送至git仓库
2.gti仓库新建tag标签 v3.0.0
3.删除之前的构建后操作-Send build artfacts over SSH
4.增加构建步骤-执行shell
mv target/*.jar docker/
docker build -t mytest:$tag docker/
docker login -u admin -p Harbor12345 192.168.1.6:80
docker tag mytest:$tag 192.168.1.6:80/repo/mytest:$tag
docker push 192.168.1.6:80/repo/mytest:$tag
5.服务器编辑脚本
cat > /root/deploy.sh <<EOF
horbar_addr=$1
horbar_repo=$2
project=$3
version=$4
echo "容器运行时端口"
container_port=$5
echo "宿主机映射端口"
host_prot=$6
echo "镜像名称"
imagesName=$horbar_addr/$horbar_repo/$project:$version
echo $imagesName
echo "拿到正在运行的id"
containerId=`docker ps -a |grep ${project} | awk '{print $1}'`
echo $containerId
echo "存在id 停止删除进程"
if [ "$containerId" != "" ] ; then
docker stop $containerId
docker rm $containerId
fi
echo "打印工程 tag版本"
tag=`docker images | grep ${project} | awk '{print $2}'`
echo $tag
echo "versin中包含tag版本,删除镜像"
if [[ "$tag" =~ "$version" ]] ; then
docker rmi $imagesName
fi
echo "登入harbor仓库"
docker login -u admin -p Harbor12345 $horbar_addr
echo "推送镜像"
docker pull $imagesName
echo "删除 none多余镜像"
docker images | grep none | awk '{print $3}'| xargs docker rmi --force
docker run -d -p $host_prot:$container_port --name $project $imagesName
echo "success"
<<EOF
6.脚本授权
chmod a+x deploy.sh
#查看当前环境变量
echo $PATH
#脚本移动到环境变量中,让其他用户可执行
mv deploy.sh /usr/bin/
7.项目添加端口字符参数


8.添加构建后操作 -Send build artfacts over SSH

9.运行项目,并查看日志

七、Jenkins的流水线初体验
1.新建项目


2. 将下面代码全部覆盖 流水线-Hello word 中-应用-保存- 立即构建
//所有的脚本命令都放在pipeline中
pipeline {
//执行任务再哪个集群节点中执行
agent anyenvironment {
key = 'valus'
}stages {
stage('拉取git仓库代码') {
steps {
echo '拉取git仓库代码 - SUCCESS'
}
}
stage('通过maven构建项目') {
steps {
echo '通过maven构建项目 - SUCCESS'
}
}
stage('通过sonarQube做代码质量检测') {
steps {
echo '通过sonarQube做代码质量检测 - SUCCESS'
}
}
stage('通过docker制作自定义镜像') {
steps {
echo '通过docker制作自定义镜像 - SUCCESS'
}
}
stage('将自定义镜像推送到Harbor') {
steps {
echo '将自定义镜像推送到Harbor - SUCCESS'
}
}
stage('通过 Publish Over SSH通知目标服务器') {
steps {
echo '通过 Publish Over SSH通知目标服务器 - SUCCESS'
}
}
}
}
3.维护脚本




八、Jenkins中pipeline流水线-打包质量检测推送docker部署,企业微信推送消息
企业微信-配置Jenkins-安装插件-在插件管理中,安装插件Qy Wechat Notification ,安装后重启jenkins
英文界面安装插件 Manage Jenkins–Manage Plugins-Available搜索插件
Locale
Localization
Git Parameter
Publish Over SSH
Qy Wechat Notification
SonarQube Scanner
1,项目添加tag
Dashboard-pipeline-General-参数化构建过程-Git参数-名称(tag)-描述(代码的版本标签)——默认值(origin/master)-应用-保存
2.拉取git仓库代码
编辑项目pipeline-流水线-流水线语法-片段生成器-示例步骤(checkout:Check out from version control)
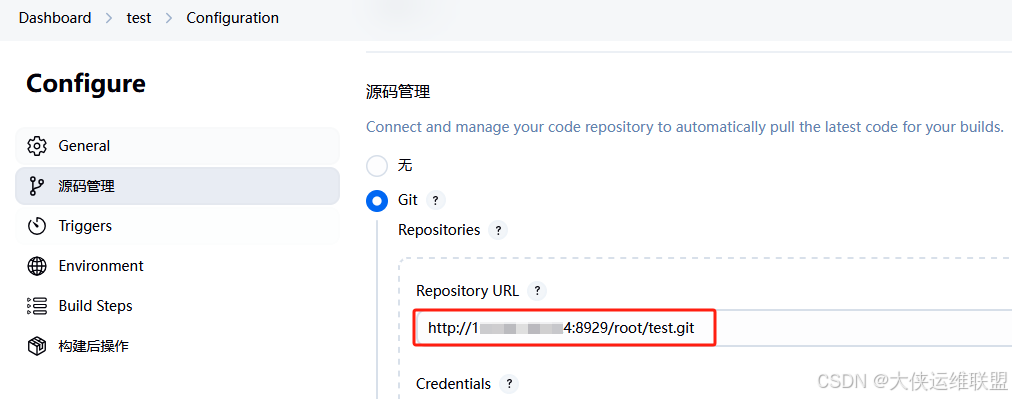
Repository URL
点击-生成流水线脚本
checkout([$class: 'GitSCM', branches: [[name: '*/master']], extensions: [], userRemoteConfigs: [[url: 'http://192.168.1.6:8929/root/pipeline.git']]])
回到git仓库修改Jenkinsfile,并保存
//*/master 是默认拉取最新的代码, 我们自定义了tag版本,这里需要引入$tag
stages {
stage('拉取git仓库代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '${tag}']], extensions: [], userRemoteConfigs: [[url: 'http://192.168.1.6:8929/root/pipeline.git']]])
}
}
3.maven构建包
编辑项目pipeline-流水线-流水线语法-片段生成器-示例步骤(sh:Shell Script)
Shell Script
/var/jenkins_home/maven/bin/mvn clean package -DskipTests
生成流水线脚本
sh '/var/jenkins_home/maven/bin/mvn clean package -DskipTests'
4.通过sonarQube做代码质量检测
编辑项目pipeline-流水线-流水线语法-片段生成器-示例步骤(sh:Shell Script) -生成后的流水线脚本添加至git仓库修改Jenkinsfile
#源码位置 -Dsonar.source=./
#项目名称 -Dsonar.projectname
#项目的标识 -Dsonar.projectKey
#编译后的目录 -Dsonar.java.binaries
#秘钥 -Dsonar.login
Shell Script
/var/jenkins_home/sonar-scanner/bin/sonar-scanner -Dsonar.source=./ -Dsonar.projectname=${JOB_NAME} -Dsonar.projectKey=${JOB_NAME} -Dsonar.java.binaries=./target/ -Dsonar.login=c5f80db608830252de0b368c9aaecc3a8d95463f
生成流水线脚本
sh '/var/jenkins_home/sonar-scanner/bin/sonar-scanner -Dsonar.source=./ -Dsonar.projectname=${JOB_NAME} -Dsonar.projectKey=${JOB_NAME} -Dsonar.java.binaries=./target/ -Dsonar.login=c5f80db608830252de0b368c9aaecc3a8d95463f'
5.通过docker制作自定义镜像
编辑项目pipeline-流水线-流水线语法-片段生成器-示例步骤(sh:Shell Script) -生成后的流水线脚本添加至git仓库修改Jenkinsfile
Shell Script
mv ./target/*.jar ./docker/
docker build -t ${JOB_NAME}:${tag} ./docker/
生成流水线脚本
sh '''mv ./target/*.jar ./docker/
docker build -t ${JOB_NAME}:${tag} ./docker/'''
6.将自定义镜像推送到Harbor
git仓库-修改Jenkinsfile
//声明全局变量,方便后面使用
environment {
harboUser = 'admin'
harborPass = 'Harbor12345'
harborAddress = '192.168.1.6:80'
harborRepo = 'repo'
}
stage('将自定义镜像推送到Harbor') {
steps {
sh '''docker login -u ${harboUser} -p ${harborPass} ${harborAddress}
docker tag ${JOB_NAME}:${tag} ${harborAddress}/${harborRepo}/${JOB_NAME}:${tag}
docker push ${harborAddress}/${harborRepo}/${JOB_NAME}:${tag}'''
}
}
7.通过 Publish Over SSH通知目标服务器
pipeline-参数化构建过程-添加参数-字符参数
container_port 8080 容器内部占用端口
host_prot 8081 宿主机映射端口
编辑项目pipeline-流水线-流水线语法-片段生成器-示例步骤(sshPublisher:Send build artifacts over SSH) -生成后的流水线脚本添加至git仓库修改Jenkinsfile
Exec command
deploy.sh $harborAddress $harborRepo $JOB_NAME $tag $container_port $host_prot
生成流水线脚本
sshPublisher(publishers: [sshPublisherDesc(configName: 'test', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "deploy.sh $harborAddress $harborRepo $JOB_NAME $tag $container_port $host_prot", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
流水线脚本中的一个坑,这里的’’ 不会引用Jenkinsfile文件中的变量,
‘deploy.sh $harborAddress $harborRepo $JOB_NAME $tag $container_port $host_prot’
需要换成""
“deploy.sh $harborAddress $harborRepo $JOB_NAME $tag $container_port $host_prot”
8.设置企业微信
打开企业微信手机端,在群设置的群机器人中,添加机器人
添加成功后,复制Webhook地址,在配置Jenkins时使用
编辑项目pipeline-流水线-流水线语法-片段生成器-示例步骤(qyWechatNotification:企业微信通知) -生成后的流水线脚本添加至git仓库修改Jenkinsfile
九、Jenkins中pipeline流水线,k8s部署,企业微信推送消息
1.Jenkins服务器设置免密登入k8s-mast服务器
#Jenkins服务器-进入jenkins容器
docker exec -it jenkins bash#进入jenkins容器-生成免密登录公私钥,根据提示按回车
ssh-keygen -t rsa#进入jenkins容器-查看jenkins 秘钥
cat /var/jenkins_home/.ssh/id_rsa.pub#k8s-mast服务器中authorized_keys 加入Jenkins服务器秘钥
echo "xxxxxx" >> /root/.ssh/authorized_keys
1.2 Jenkins新增k8s服务器信息
系统管理-系统配置-Publish over SSH-新增-

设置密码 点击高级-√ Use password authentication, or use a different key-Passphrase / Password(填写自己的密码)- Test Configuration(点击测试)
2.拷贝pipeline.yaml 到k8s-mast,生成流水语法
编辑项目pipeline-流水线-流水线语法-片段生成器-示例步骤(shhPublisher: Send build artifacts over SSH)
Name-(k8s)
Source files-(pipeline.yaml)
生成流水线脚本
sshPublisher(publishers: [sshPublisherDesc(configName: 'k8s', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'pipeline.yaml')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
3.远程 执行k8s-mast服务器中的 pipeline.yaml
编辑项目pipeline-流水线-流水线语法-片段生成器-示例步骤(sh:Shell Script)
Shell Script
ssh root@192.168.1.2 kubectl apply -f /usr/local/k8s/pipeline.yaml
生成流水线脚本
sh ‘ssh root@192.168.1.2 kubectl apply -f /usr/local/k8s/pipeline.yaml’
4.git仓库新建pipeline.yaml文件
apiVersion: v1
kind: Service
metadata:
namespace: test
name: pipeline
labels:
app: pipeline
spec:
ports:
- port: 8081
protocol: TCP
targetPort: 8080
selector:
app: pipeline
---
apiVersion: apps/v1
kind: Deployment
metadata:
namespace: test
name: pipeline
labels:
app: pipeline
spec:
replicas: 1
selector:
matchLabels:
app: pipeline
template:
metadata:
labels:
app: pipeline
spec:
containers:
- name: pipeline
image: 192.168.1.10:80/repo/pipeline:v4.0.0
#一直从仓库拉取镜像
imagePullPolicy: Always
ports:
- containerPort: 8080
---
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
namespace: test
name: pipeline-ingress
spec:
rules:
#记得给自己的k8s集群服务器添加本地host域名解析
- host: pipeline.rw.com
http:
paths:
- backend:
serviceName: pipeline
servicePort: 8081
path: /
5.git仓库修改Jenkinsfile文件
//所有的脚本命令都放在pipeline中
pipeline {
//执行任务再哪个集群节点中执行
agent any
//声明全局变量,方便后面使用
environment {
harboUser = 'admin'
harborPass = 'Harbor12345'
harborAddress = '192.168.1.10:80'
harborRepo = 'repo'
}
//*/master 是默认拉取最新的代码, 我们自定义了tag版本,这里需要引入$tag
stages {
stage('拉取git仓库代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '${tag}']], extensions: [], userRemoteConfigs: [[url: 'http://192.168.1.9:8929/root/pipeline.git']]])
}
}
stage('通过maven构建项目') {
steps {
sh '/var/jenkins_home/maven/bin/mvn clean package -DskipTests'
}
}
stage('通过sonarQube做代码质量检测') {
steps {
sh '/var/jenkins_home/sonar-scanner/bin/sonar-scanner -Dsonar.source=./ -Dsonar.projectname=${JOB_NAME} -Dsonar.projectKey=${JOB_NAME} -Dsonar.java.binaries=./target/ -Dsonar.login=c5f80db608830252de0b368c9aaecc3a8d95463f'
}
}
stage('通过docker制作自定义镜像') {
steps {
sh '''mv ./target/*.jar ./docker/
docker build -t ${JOB_NAME}:${tag} ./docker/'''
}
}
stage('将自定义镜像推送到Harbor') {
steps {
sh '''docker login -u ${harboUser} -p ${harborPass} ${harborAddress}
docker tag ${JOB_NAME}:${tag} ${harborAddress}/${harborRepo}/${JOB_NAME}:${tag}
docker push ${harborAddress}/${harborRepo}/${JOB_NAME}:${tag}'''
}
}
stage('拷贝yaml 到mast') {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: 'k8s', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'pipeline.yaml')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
//192.168.1.2 是k8s-mast主节点
stage('远程mast 执行yaml') {
steps {
sh 'ssh root@192.168.1.2 kubectl apply -f /usr/local/k8s/pipeline.yaml'
}
}
stage('通知企业微信') {
steps {
qyWechatNotification mentionedId: '', mentionedMobile: '', webhookUrl: 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=0461ffcf-3a23-4cda-8757-371cc0xx46be'
}
}
}
}
6.执行流水线

十、Jenkins自动化流水线,k8s部署,企业微信推送消息
1.Jenkins-安装插件-在插件管理中,安装插件GitLab ,安装后重启jenkins
2.Jenkins-系统配置-Gitlab
去掉√
Enable authentication for ‘/project’ end-point
应用保存
3.Git仓库
Meun-Admin-Settings-Network-Outbound requests-Expand
打钩 √Allow requests to the local network from web hooks and services
保存Save changes

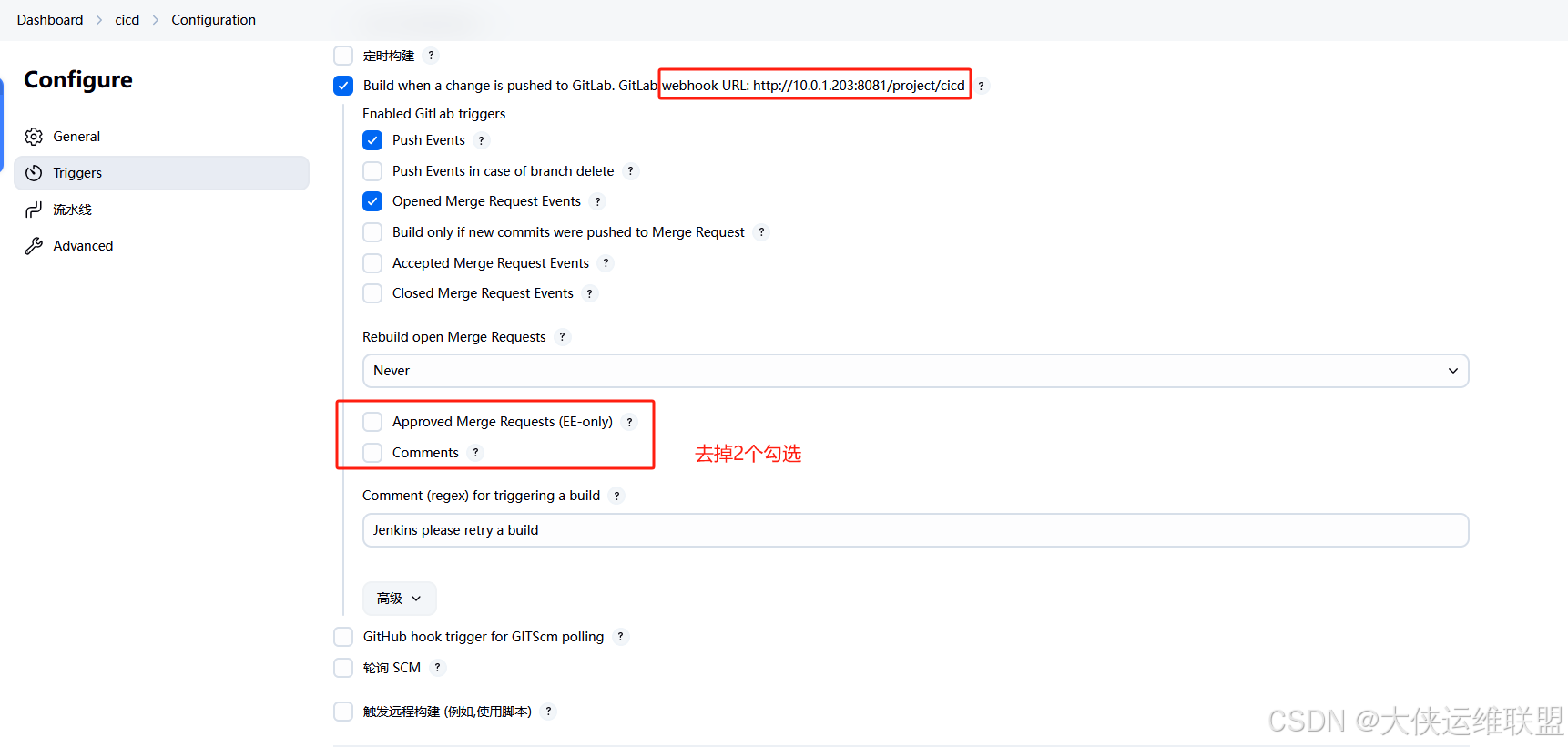
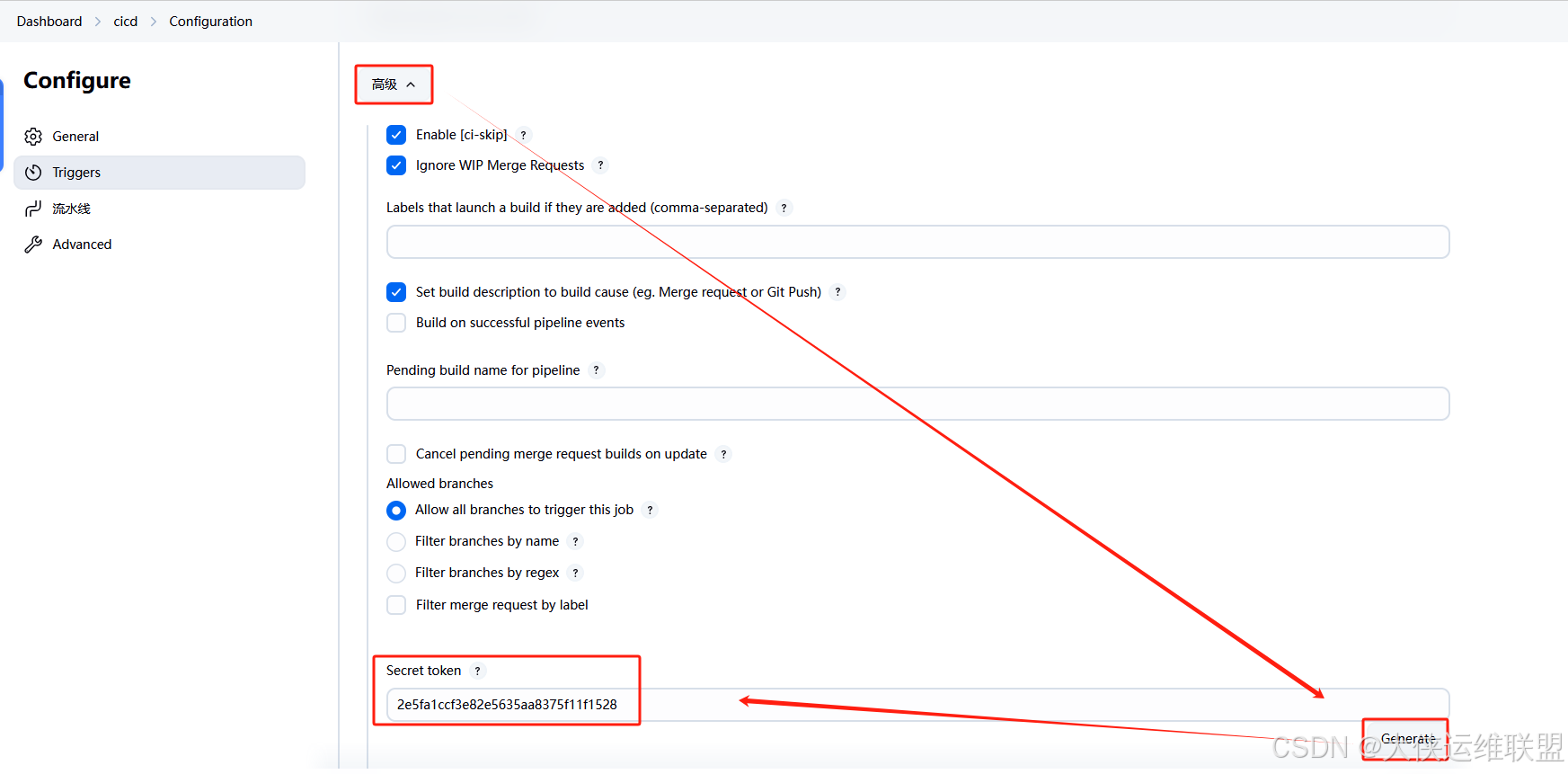
5.回到jenkins,编辑项目找到
webhook URL: http://10.0.1.203:8081/project/cicd

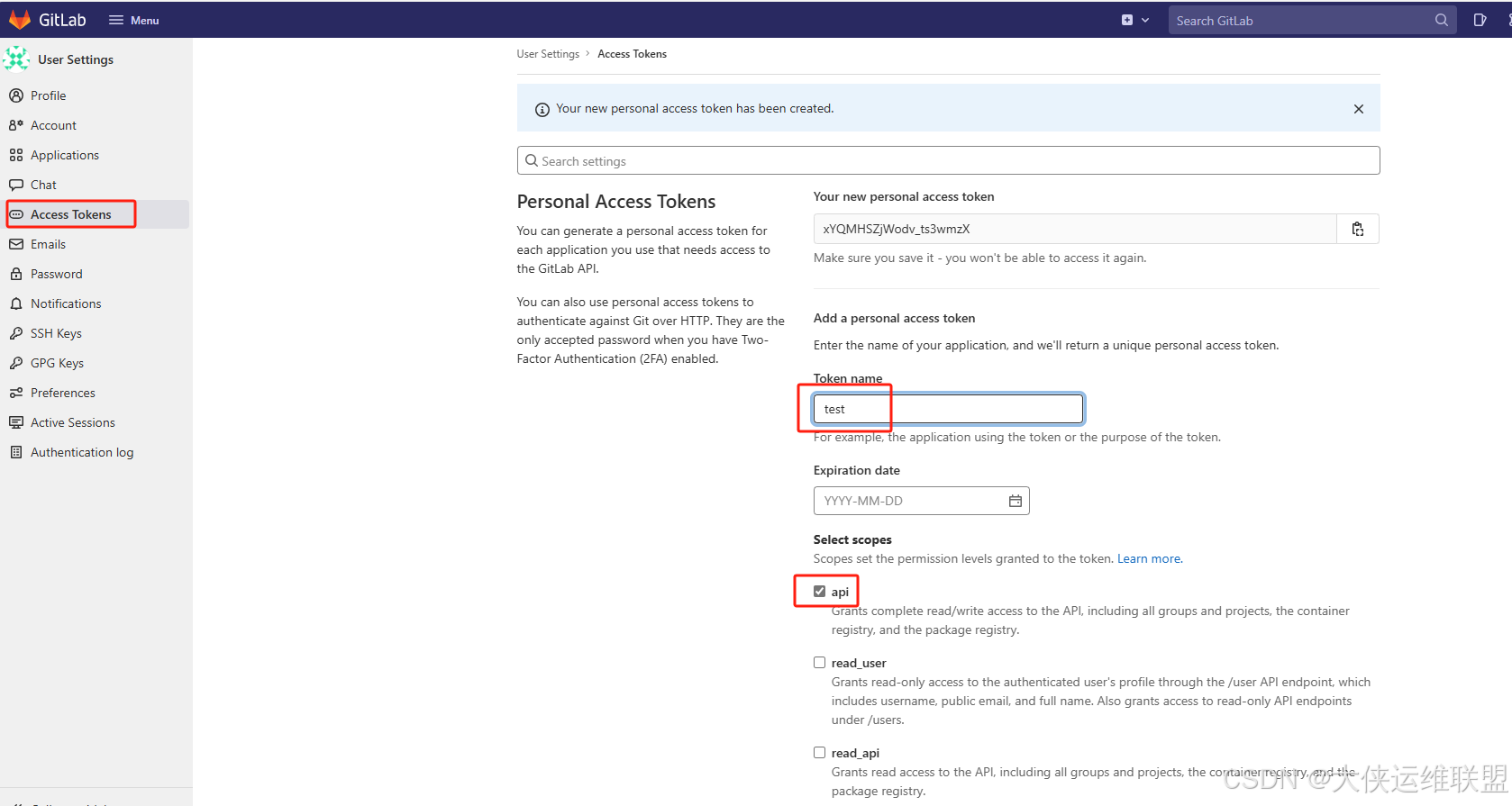
生成密钥

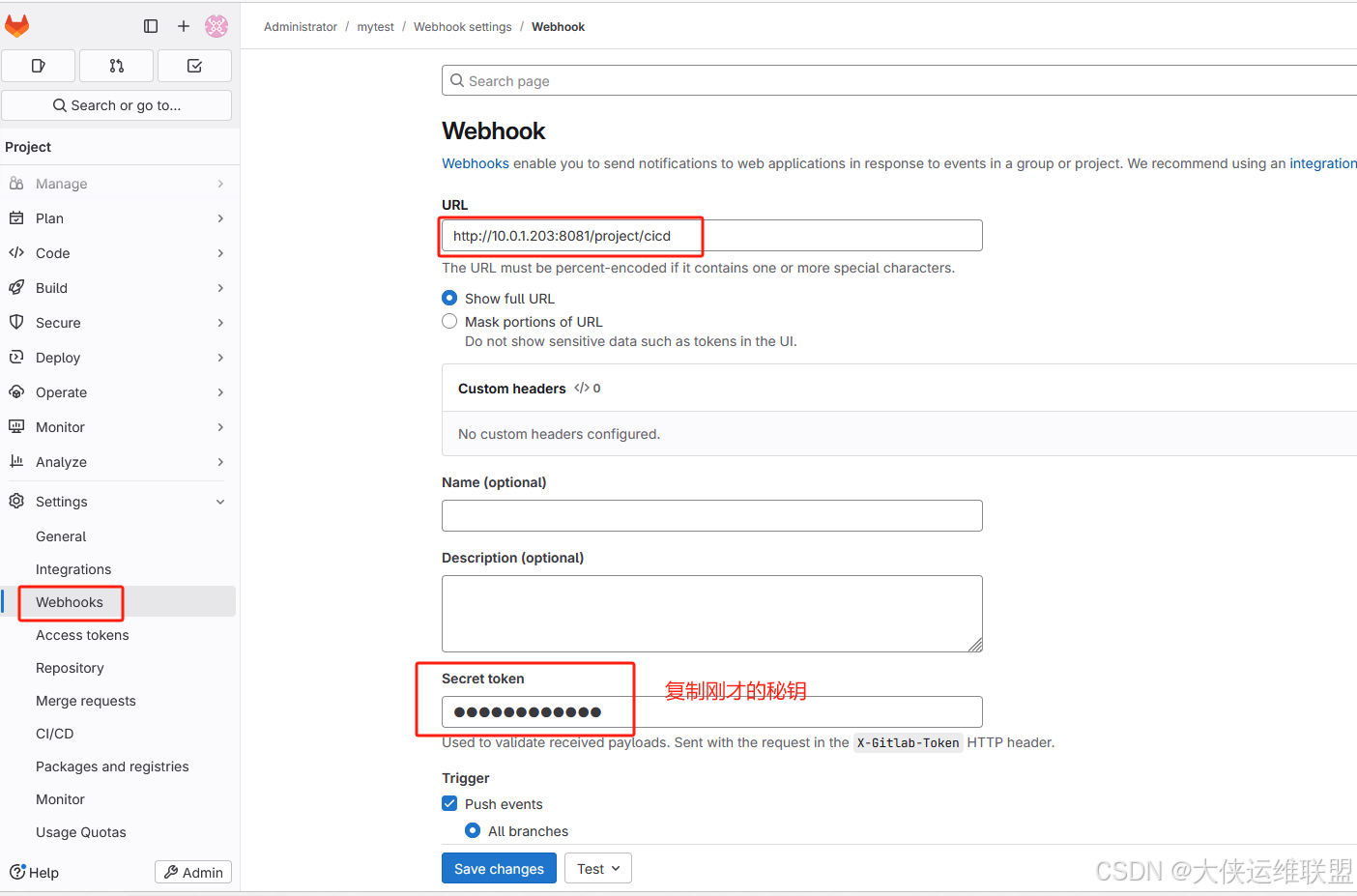
6.回到gitlab
项目zd-Settings-Webhooks-URL (http://10.0.1.203:8081/project/cicd) -Add webhook

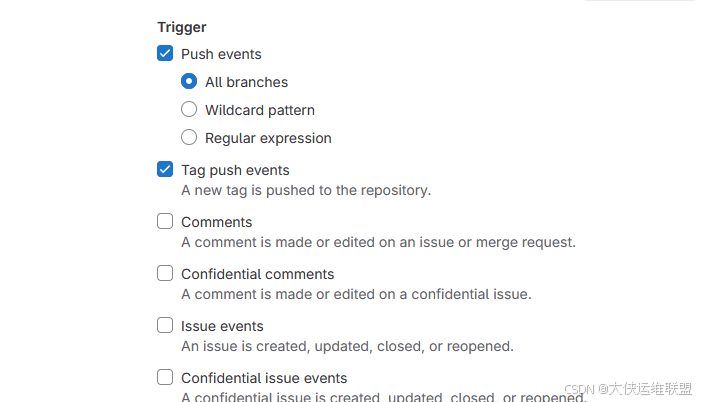
选择触发的事件

.测试

5.修改pipeline
pipeline.yaml
apiVersion: v1
kind: Service
metadata:
namespace: test
name: zd
labels:
app: zd
spec:
ports:
- port: 8081
protocol: TCP
targetPort: 8080
selector:
app: zd
---
apiVersion: apps/v1
kind: Deployment
metadata:
namespace: test
name: zd
labels:
app: zd
spec:
replicas: 1
selector:
matchLabels:
app: zd
template:
metadata:
labels:
app: zd
spec:
containers:
- name: zd
image: 192.168.1.225:80/repo/zd:latest
ports:
- containerPort: 8080
---
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
namespace: test
name: pipeline-ingress
spec:
rules:
- host: nginx.boge.com
http:
paths:
- backend:
serviceName: zd
servicePort: 8081
path: /
6.修改 Jenkinsfile
Jenkinsfile
//所有的脚本命令都放在pipeline中
pipeline {
//执行任务再哪个集群节点中执行
agent any
//声明全局变量,方便后面使用
environment {
harboUser = 'admin'
harborPass = 'Harbor12345'
harborAddress = '192.168.1.225:80'
harborRepo = 'repo'
}
//*/master 是默认拉取最新的代码, 我们自定义了tag版本,这里需要引入$tag
stages {
stage('拉取git仓库代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/master']], extensions: [], userRemoteConfigs: [[url: 'http://192.168.1.225:8929/root/zd.git']]])
}
}
stage('通过maven构建项目') {
steps {
sh '/var/jenkins_home/maven/bin/mvn clean package -DskipTests'
}
}
stage('通过sonarQube做代码质量检测') {
steps {
sh '/var/jenkins_home/sonar-scanner/bin/sonar-scanner -Dsonar.source=./ -Dsonar.projectname=${JOB_NAME} -Dsonar.projectKey=${JOB_NAME} -Dsonar.java.binaries=./target/ -Dsonar.login=c5f80db608830252de0b368c9aaeccxx8d95463f'
}
}
stage('通过docker制作自定义镜像') {
steps {
sh '''mv ./target/*.jar ./docker/
docker build -t ${JOB_NAME}:latest ./docker/'''
}
}
stage('将自定义镜像推送到Harbor') {
steps {
sh '''docker login -u ${harboUser} -p ${harborPass} ${harborAddress}
docker tag ${JOB_NAME}:latest ${harborAddress}/${harborRepo}/${JOB_NAME}:latest
docker push ${harborAddress}/${harborRepo}/${JOB_NAME}:latest'''
}
}
stage('拷贝yaml 到mast') {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: 'k8s', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'pipeline.yaml')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
stage('远程mast 执行yaml') {
steps {
sh 'ssh root@192.168.1.220 kubectl apply -f /usr/local/k8s/pipeline.yaml'
sh 'ssh root@192.168.1.220 kubectl -n test rollout restart deployment zd'
}
}
stage('通知企业微信') {
steps {
qyWechatNotification mentionedId: '', mentionedMobile: '', webhookUrl: 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=0461ffcf-3a23-4cda-8757-371xx0cd46be'
}
}
}
}
7、开发push代码,自动部署



























 1267
1267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










