前言:
长期以来,在做文件下载功能的时候都是前端通过ajax把需要生成的文件的内容参数传递给后端,后端通过Java语言将文件生成在服务器,然后返回一个文件下载的连接地址url。前端通过location.href = url或者window.open(url),完成文件的下载。
如果希望在前端直接出发某些资源的下载,最方便快捷的方法就是使用HTML5原生的download属性。
CSV文件格式:
csv文件以纯文本形式存储表格数据(数字和文本)。纯文本意味着该文件是一个字符序列,不含必须像二进制数字那样被解读的数据。列之间以英文逗号(',')分隔,以换行符:“\n”进行换行。
例:用文本打开:


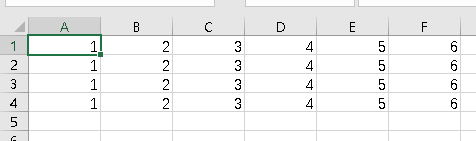
用csv格式打开:

导出原理如下:
- a标签的datasource功能
<a href="data:..."></a>直接下载文件 - a标签的
download属性,用以声明下载的文件名 - csv文件的BOM头,
data:text/csv;charset=utf-8,\ufeff,特别指出\ufeff是BOM头,可以让excel等识别出csv文件的编码。 - encodeURIComponent() ,对csv文件的换行符
\n进行转码
一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="author" content="">
<title>导出CSV文件示例</title>
<script>
function exportCsv(obj){
var title = obj.title;
var titleForKey = Object.keys(obj.data[0]);
var data = obj.data;
var str = [];
str.push(obj.title.join(",")+"\n");
for(var i=0;i<data.length;i++){
var temp = [];
for(var j=0;j<titleForKey.length;j++){
temp.push(data[i][titleForKey[j]]);
}
str.push(temp.join(",")+"\n");
}
var blob = new Blob(['\uFEFF' + str.join('')], {
type: 'text/plain;charset=utf-8',
});
var downloadLink = document.createElement("a");
downloadLink.href = URL.createObjectURL(blob);
downloadLink.download = "export.csv";
downloadLink.click();
}
window.onload = function(){
document.getElementById("test").onclick = function(){
exportCsv({
title:["姓名","年龄","性别"],
data:[
{
name:"tom",
age:"23",
sex:'男'
},{
name:"Jack",
age:"23",
sex:'男'
},{
name:"Mary",
age:"23",
sex:'女'
},{
name:"Peter",
age:"23",
sex:'男'
},{
name:"Anny",
age:"23",
sex:'女'
},]
});
}
}
</script>
</head>
<body>
<button id="test" href="javascript:;">导出</button>
</body>
</html>由于<a>标签的 href长度有上限,当数据量较大时会导致下载失败,所以借助于Blob,URL.createObjectURL(blob)下载大文件。
























 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








